Meu pai cozinha muito bem.
Mas ele acha que todo mundo cozinha bem.
Logo, quando eu entro na cozinha ele me diz onde estão os ingredientes, onde está o forno e onde eu encontro os pratos.

Já a minha mãe é o completo oposto.
Ela me diz qual ingrediente é para qual prato, como o forno funciona e quais pratos – e talheres! – eu devo usar.
E é dessa forma que um guia interativo se diferencia de um tour do produto. Enquanto meu pai simplesmente me apresenta a cozinha, minha mãe prefere me mostrar como tudo funciona.
Neste artigo, veremos:
- O que é um guia interativo para sites
- Por que você precisa de um
- Quando usar e quando não usar guias interativos
- Como criar um guia interativo excelente
- As melhores ferramentas para criar guias interativos para o seu site
- Alguns exemplos legais de guias interativos para sites
Certo, como minha mãe diz: “Vamos logo, mãos à obra”.
O que é um guia interativo para sites?

Eu aposto que todos os gamers – até mesmo quem joga no celular – já teve dificuldade com uma fase ou tarefa específica em um jogo e buscou um guia interativo online.
Não precisa mentir, todos nós já fizemos isso.
Um guia interativo para sites não é muito diferente de um tutorial do God of War. Há uma dificuldade, há uma necessidade de aprender, há uma narração passo a passo.
Um guia interativo para sites é um guia passo a passo muito usado para produtos ou serviços complicados para garantir que o usuário alcançará o valor principal do produto ou serviço em questão. Feito para educar tão bem o usuário sobre o produto – a ponto de se tornar algo natural –, os guias interativos para sites geralmente são muito aprofundados e explicativos. Embora sejam muito confundidos com tours do produto, eles são mais sofisticados do que simples guias.
Também temos os guias interativos para apps. Veja mais sobre isso neste artigo.
Agora você já sabe o que é um guia interativo, mas é bom ter certeza que você sabe o que é um bom guia interativo.
Como saber se um guia interativo é bom?
Há três coisas que um guia interativo precisa ter para ser considerado um bom guia interativo.
Um bom guia interativo é curto e preciso, atraente e interativo, e também pode ser pulado.

Um bom guia interativo é curto e preciso
Por que você acha que há um estigma em torno dos guia interativo?
Porque muitas vezes eles são longos, confusos e até mesmo desnecessários.
Ao garantir que o seu guia interativo possui:
- Uma certo número de pop-ups
- No máximo duas ou três linhas em cada pop-up
- Frases muito simples e curtas
Não há como garantir que seus usuários não fecharão a aba, mas pelo menos você sabe que isso os ajudará a seguir adiante.
Um bom guia interativo é atraente e interativo
Uma das principais diferenças entre um tour do produto e um guia interativo é que o segundo é muitas vezes muito mais atraente e interativo – pelo menos na teoria.
A verdade é que os tours do produto são pulados muito menos do que um guia interativo, já que eles são mais diretos e abordam os recursos mais fundamentais de um produto.
Mas isso não afeta a necessidade de que um guia interativo seja interativo.
Lembre-se, o objetivo é pegar na mão dos usuários para educá-los.
Para conseguir isso, não basta dar informações. Você precisa que os usuários realmente executem as tarefas e desenvolvam a memória muscular.
Os hotspots ajudam muito nesse ponto.

Para falar a verdade, não importa quais elementos de onboarding você utilize, contanto que consiga fazer com que o usuário interaja com o guia interativo.
Afinal, é preciso manter seus usuários engajados para ter sucesso.
Um bom guia interativo pode ser pulado
Até mesmo quando um guia interativo é longo, complicado e estático, ele ainda pode ter um recurso importante.
Um botão para pular.
A maioria dos designers de sites e onboarding se depara com um falso dilema: forçar um guia interativo para realmente educar os usuários ou permitir que ele seja pulado e arriscar a capacidade do usuário – e, consequentemente, sua fidelidade.
Mas, como eu disse, este é um dilema falso. Você pode resolver o problema simplesmente aplicando as duas outras características de um bom guia interativo.
Além disso, é possível usar outros métodos com os usuários que optam por pular o guia interativo. Para saber quais são, não deixe de conferir nosso artigo sobre padrões de UX para onboarding. 😁
Certo, agora sabemos o que é um guia interativo para sites e o que faz com que um guia interativo seja bom.
Mas ei, por que exatamente os usuários precisam de guias interativos para sites?
Por que você precisa de um guia interativo para o seu site?
Se eu expliquei bem o que é um guia interativo para sites, você entendeu que esta não é a melhor experiência de usuário possível.
Embora guias interativos sejam muito bons para sites, um guia interativo é geralmente muito longo, possui muita informação e pulá-lo nem sempre é possível.
Então por que exatamente precisamos de um?
Para garantir que os usuários realmente aprenderão a usar seu produto.
Pode ser uma surpresa para você, mas 80% dos usuários removem um app por não saberem como usá-lo. E o mesmo ocorre com produtos e serviços por assinatura. (Acredite, isso é ainda pior para sites.)
Se o seu produto não é claro o bastante, você está fora do jogo.
Usar guias interativos em sites é uma boa forma de evitar essa tragédia técnica, a menos que você transforme o guia interativo em uma experiência ainda pior do que literalmente não saber nada sobre o produto.
Vamos falar sobre quando usar guias interativos e quando não usar.
Quando usar e quando não usar guias interativos para o seu produto
Para mim, um guia interativo é como um grande e confortável par de meias de Natal.
Todos nós precisamos de um par, e eles são tão legais. No Natal.
Imagine se você tivesse que usar essas meias de lã enormes no verão, bem no meio de uma onda de calor.
E nós, os usuários, estamos quase sempre passando por uma onda de calor.
Ninguém acorda, toma um café, se senta na frente do computador e diz: “Ah, um ótimo dia para aprender a usar um site qualquer.”
É assim que você sabe quando e onde é o momento certo para um guia interativo. Ao se colocar no lugar dos usuários, você faz uma pergunta simples:
Eu ficaria frustrado com um guia interativo nesse ponto da jornada do usuário?
E o mais provável é que você ficaria.
Para deixar isso bem claro, vamos falar mais sobre as interrupções específicas na jornada do usuário nas quais você pode inserir um guia interativo.
Raramente após o cadastro
Se um dia eu escrever um livro sobre UX, o primeiro capítulo começará assim:
“Nunca se atreva a fazer seus usuários seguirem um guia interativo logo após o cadastro.”
Felizmente, essa prática terrível tem sido deixada de lado, e os usuários podem finalmente respirar aliviados.
Sim, é claro que estou exagerando. Não há como dizer que um guia interativo logo de cara será um fracasso 100% das vezes.
Por exemplo, o guia interativo do Grammarly começa imediatamente. Mas ele é muito curto, e você pode pulá-lo facilmente.

Na dúvida, não corra esse risco, a menos que faça parte da equipe do Grammarly.
Às vezes quando um usuário retorna
É muito normal para nós – seres humanos – esquecer como exatamente um certo recurso de uma certa ferramenta que não usamos há muito tempo funciona.
Por exemplo, eu esqueci como o Witcher 3 funcionava e escrevi um artigo inteiro sobre isso.
Mas, novamente, é responsabilidade da ferramenta lembrar os usuários como ela funciona. Afinal, eu estou pagando, certo?
Em momentos como esse, pode ser melhor utilizar seus guias interativos.
Mas tome cuidado. Se um usuário ficou muito tempo afastado, há o risco de que ele tenha se esquecido da sua primeira impressão do produto.
O ponto é o seguinte: trate-o como um novo usuário.
Dê uma ajuda aqui e ali até que ele retome seu caminho, ou ele pode acabar percebendo que, na verdade, ele odeia o seu produto. 👀
Geralmente quando um usuário usa apenas uma parte do produto
Muitas vezes, eu uso apenas um recurso específico.
Eu posso usar um recurso muito popular de um produto e até mesmo me inscrever somente por causa desse produto. Eu sei, eu sei. É uma confusão.
No entanto, por conta desse hábito, eu descobri que a maioria das empresas coloca todos os seus guias interativos no meu caminho.
E só para deixar claro, isso não dá muito certo.
Quando eu estava na faculdade e usava um detector de plágio, eu sempre recebia guias interativos de como usar o corretor ortográfico da ferramenta.
Bem, se o guia interativo fosse sobre um recurso de citação, eu ficaria feliz. Afinal, este era um dos recursos mais relevantes para mim, mas o corretor ortográfico acabou me irritando, então eu simplesmente parei de usar a ferramenta.
Portanto, se você quiser mostrar aos seus usuários um guia interativo sobre um recurso diferente do seu produto, o ideal é que ele seja relevante ao JtBD (Jobs to Be Done) dos usuários.
A menos, é claro, que você queira que seus usuários parem de usar algum recurso minúsculo do seu produto.
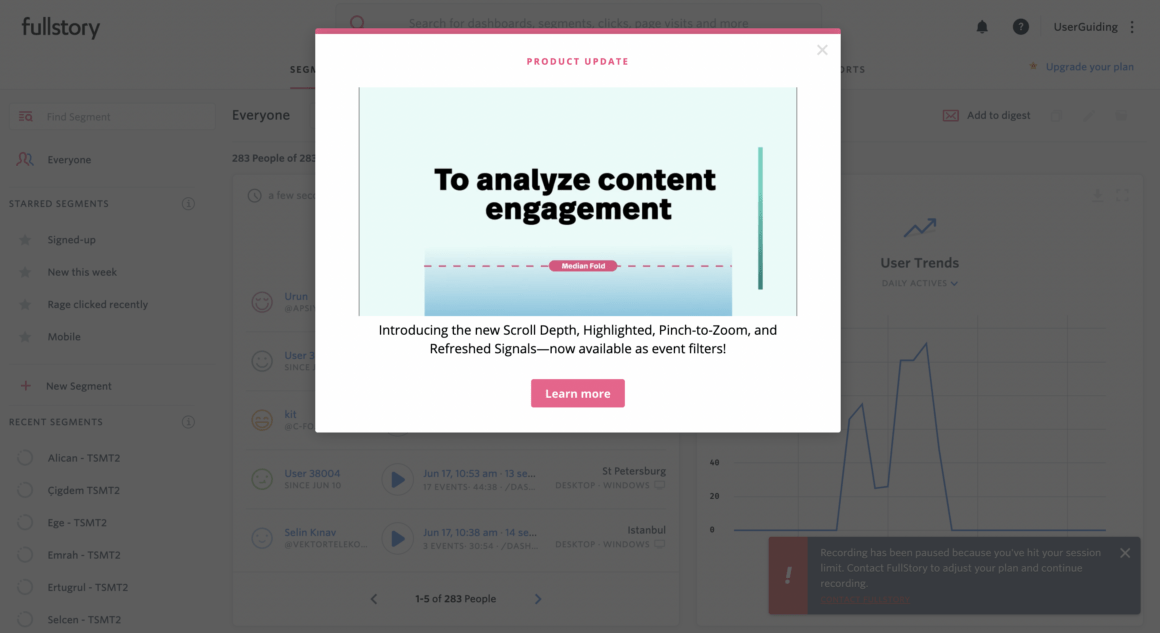
Sempre que houver uma atualização ou um upgrade
Se houver uma atualização da ferramenta ou se um usuário fizer o upgrade da sua conta, com certeza haverá novos recursos.
E novos recursos exigem guias interativos.
Você pode estar pensando: “Como eu vou apresentar um guia interativo aos usuários se todo mundo odeia isso?”
Bem, não se preocupe tanto.
Principalmente após um upgrade, os usuários tendem a buscar novos recursos. Contanto que você mantenha tudo amigável e simples, vai ficar tudo bem.
No entanto, a coisa fica um pouco mais complicada quando temos atualizações do produto.
Se você lançou um novo recurso ou fez alterações em recursos antigos, você pode oferecer um guia interativo completo aos usuários. Mas se você tiver mudanças menores, é melhor usar apenas um pop-up com um anúncio.

Novamente, basta ter empatia com o usuário. Quando, onde e porquê são as maiores prioridades.
Mas como colocar isso em prática? Vamos ver como criar o guia interativo perfeito para o seu site.
4 passos para criar o guia interativo perfeito para o seu site
Criar o guia interativo perfeito parece uma tarefa importante.
E é realmente uma tarefa importante. Mas não se preocupe, pois temos a menor receita possível.
1- Entenda o que os usuários querem e PRECISAM aprender
Para criar um guia interativo web de sucesso, você precisa entender o que seus usuários realmente precisam aprender e se você consegue fazer com que eles queiram aprender.
E acredite, eles não querem.
Como seres humanos, tendemos a esperar muito de nós mesmos, e muitas vezes nos irritamos quando recebemos ajuda.
É obrigação dos designers de UX e de todas as pessoas de SaaS ajudar os usuários sem irritá-los.
Algumas observações importantes quanto a isso:
- Decida quais são as partes essenciais e dignas de serem ensinadas do produto.
- Crie uma ordem de informações fácil de seguir e coesa.
- Decida quais informações podem ser agrupadas em partes menores.
- Livre-se de qualquer coisa desnecessária.
E como você decide o que é necessário e o que não é? O que é importante para os usuários e o que poderia ser ensinado no próximo login? Como fazer com que os usuários realmente participem do guia interativo?
Analisando os padrões de comportamento dos usuários, é claro.
2- Analise o padrão de comportamento dos usuários
Seu produto pode ser incrivelmente avançado e tudo mais, mas enquanto você não superar as expectativas dos usuários, ele nunca alcançará a fama que merece.
E as expectativas dos usuários têm muito a ver com o comportamento dos usuários.
Vamos deixar isso bem claro.
Quando digo comportamento do usuário, eu me refiro a tudo aquilo que chama a atenção dos usuários, o que faz com que eles cliquem em um certo botão e, no nosso caso, quando e onde eles esperam que haja um guia interativo.
Mas a grande questão é: como descobrir essas expectativas e os padrões de comportamento? 🤔
Simples: fazendo testes com os usuários.
E ao conduzir testes com os usuários para os guias interativos, há muitas coisas a considerar, incluindo:
- Quanto tempo leva para os usuários interagirem com o guia interativo e o concluírem.
- Em que tipo de estado emocional e mental os usuários estão durante o processo.
- Se as metas finais são facilmente alcançáveis.
Portanto, pode ser heatmap, teste A/B ou rastreamento ocular – o importante é que você esteja ciente dos critérios acima e de outros que possam ser necessários para o seu produto.
3- Adote uma ferramenta
Você conhece seus usuários e tem todos os dados para criar um guia interativo de sucesso. E agora?
Há uma decisão importante a ser tomada, que é criar o guia interativo internamente ou usando ferramentas externas.
Já vou avisando que o desenvolvimento interno pode ser uma grande confusão. Você precisa de desenvolvedores, designers e muitas outras pessoas de diversos departamentos para criar um simples guia interativo.
Não faça isso.
Dê uma chance às ferramentas no-code. 😎
4- Crie, itere e otimize para ter sucesso
Após obter os dados dos usuários e uma ferramenta para começar a criar guias interativos, só falta pôr a mão na massa.
Bem, criar guias interativos para sites não é exatamente um passeio no parque.
Em geral, leva bastante tempo para criar o primeiro rascunho e ainda mais tempo para fazer as mudanças necessárias durante os próximos meses. Portanto, não espere por milagres.
Você terá usuários que pularão o guia interativo ou que farão avaliações negativas – e ainda terá o churn.
No entanto, contanto que você crie, itere e otimize um guia interativo mais novo e melhor, o sucesso do usuário não será nenhum segredo.
As melhores ferramentas para criar guias interativos para sites
Vou apresentar duas ferramentas de onboarding que você pode usar para criar guia interativo para o seu site.
Primeiramente, a Shepherd.js, uma ferramenta open source; em seguida, a UserGuiding, a melhor ferramenta de onboarding no-code.
Shepherd.js
A Shepherd.js é basicamente uma biblioteca JavaScript que ajuda você a criar tours do produto, mas não guias interativos.

Embora seja possível criar um tour do produto que pode funcionar como um guia interativo com a Shepherd.js, você não terá os mesmos resultados.
A Shepherd.js é uma ferramenta gratuita. Os recursos são limitados, sendo que segmentação e analytics simplesmente não estão disponíveis.
Se você precisa de uma ferramenta de onboarding gratuita, é claro que a Shepherd.js pode ajudar.
UserGuiding
A UserGuiding é provavelmente a melhor ferramenta de onboarding, e há razões para isso.
É uma ferramenta super acessível, baseada em assinatura e no-code, e ela ainda possui um teste grátis de 14 dias com todos os recursos liberados.
Além disso, há quatro razões que me tornam um grande fã da UserGuiding.
É no-code!
Eu sei, eu sei, eu já disse isso umas três vezes. Mas isso é importante.
Se você já programou, você sabe o que quero dizer. É um processo complexo e cheio de detalhes, e poder pular tudo isso é um alívio.
E por ser no-code, a UserGuiding garante duas coisas:
- Você nunca dependerá de desenvolvedores para o user onboarding
- Todos na equipe – e na empresa – conseguirão entender e usar a ferramenta
Uma grande variedade de recursos de onboarding essenciais
A UserGuiding possui muitos recursos – complexos ou não – que são cruciais para construir uma experiência de user onboarding tranquila.
Com a UserGuiding, você pode criar checklists que acionam os guias interativos…

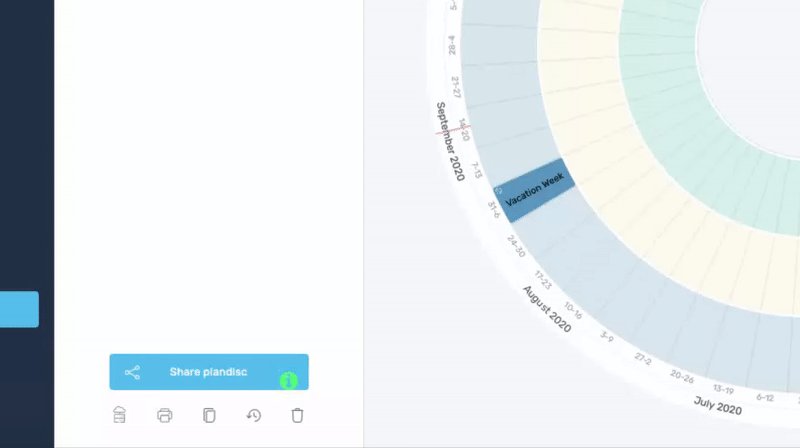
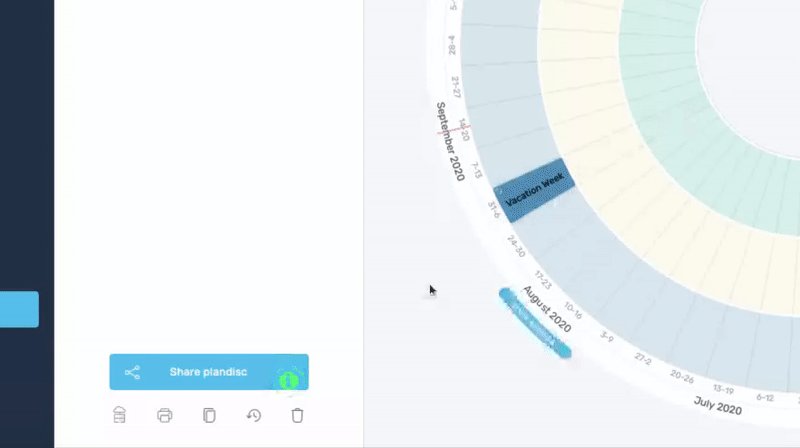
Guias interativos com barras de progresso…

Tooltips e hotspots…

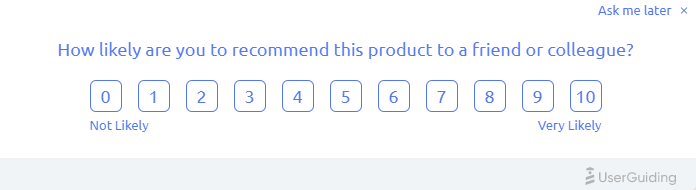
E o meu favorito: as pesquisas NPS…

E o mais novo recurso da caixa de ferramentas: os Resource Centers.

E se você acha que todos esses recursos não são o bastante, eu o desafio a fazer um teste. 😈
Segmentação e direcionamento dos usuários
Vamos deixar uma coisa bem clara.
Cada um dos seus usuários é uma pessoa única. Portanto, supor que é possível ter uma solução única para todos é um grande erro.
Com a UserGuiding, você pode não apenas evitar esse erro, mas também aproveitar para criar segmentos de usuários personalizados e direcionar os elementos de onboarding acima de acordo com o tipo de usuário.
Analytics poderoso
Criar uma experiência de onboarding é apenas metade do caminho.
Para ter certeza que seu onboarding está realmente gerando resultados, você precisa de um analytics aprofundado. E você não precisa se preocupar com isso se estiver usando a UserGuiding.

Mas chega de teoria. Vamos ver alguns exemplos que podem inspirar o próximo design do guia interativo do seu site.
Antes de seguir adiante, aqui estão os 10 melhores softwares de onboarding para SaaS que podem ajudar você a fornecer as melhores soluções de onboarding.
2 exemplos de guias interativos para você se inspirar
Com ferramentas e plataformas de SaaS, é difícil descobrir o que os usuários querem explorar ou se eles já sabem usar a ferramenta.
1- Grammarly
Lembra quando eu mencionei o guia interativo do Grammarly?
Ele começa a ensinar o usuário imediatamente.
Isso porque o Grammarly é uma ferramenta complexa, tendo muitos recursos que exigem a educação do usuário. E é por isso que é um caso excepcional de guia interativo.
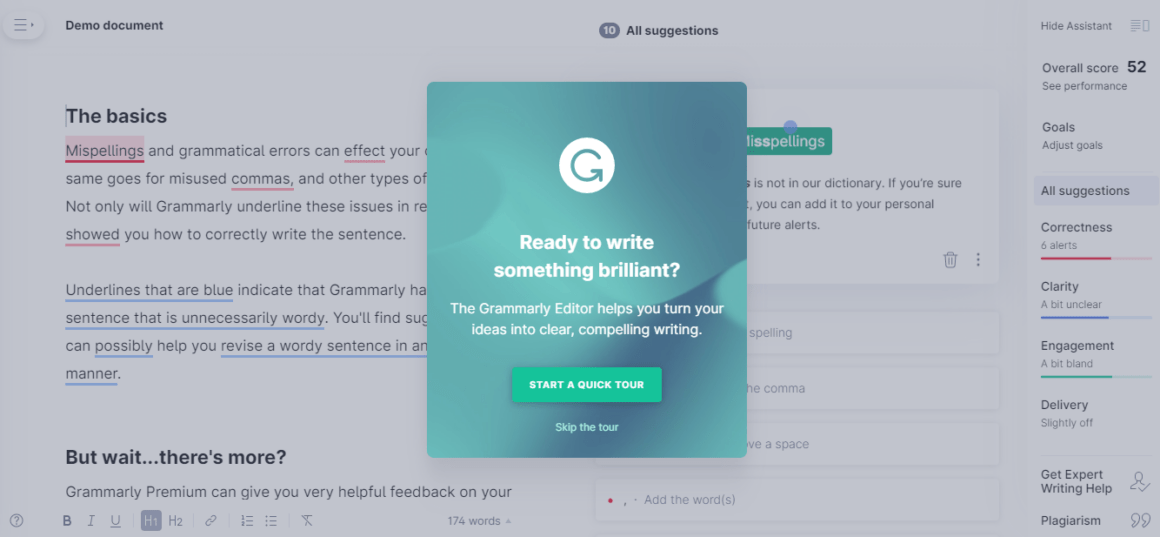
Quase todos os recursos do Grammarly são apresentados logo após o cadastro. Um guia é exibido, mas você pode pulá-lo.

Se você não pular, o Grammarly mostrará um documento de demonstração usando hotspots. Você pode clicar nas coisas e acaba usando tudo da ferramenta.

Sem dividir o conteúdo, é simplesmente um guia interativo completo em um ambiente de demonstração. Não é um pouco arriscado?
Bem, o Grammarly é assim.
Um guia interativo com todos os recursos após o cadastro pode ser o único caminho para certas ferramentas. Se você acha que os usuários não ficarão entediados ou irritados, e se você puder garantir que ainda será capaz de educá-los caso eles pulem o guia interativo, então siga em frente.
Quem sabe? Talvez seu guia interativo com demonstração seja capaz de fazer com que seus usuários se apaixonem pelo seu produto.
Resumo ✍️
- É uma ótima prática anunciar um guia interativo e permitir que seus usuários o pulem. Você não quer forçar os usuários experientes a aprender novamente.
- Hotspots são perfeitos para uma demonstração ou uma experiência de onboarding menos forçada.
- Se você acha que isso combina com a natureza e os casos de uso do seu produto, um guia interativo logo após o cadastro pode fazer muito bem para o seu produto.
2- Ghostwriter AI
A Ghostwriter AI é uma ferramenta que ajuda os criadores de conteúdo e as equipes de marketing a identificar o público-alvo e produzir um conteúdo mais direcionado.
E quanto ao guia interativo deles? É uma maravilha.
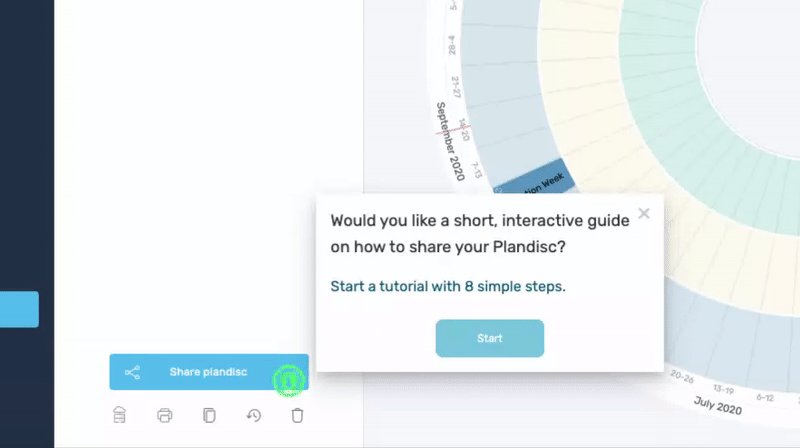
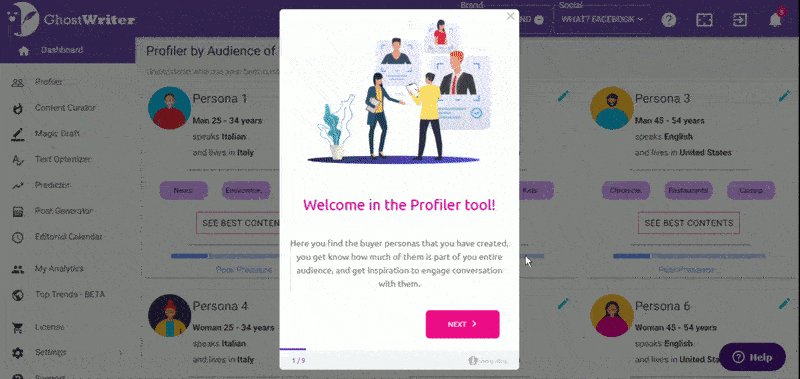
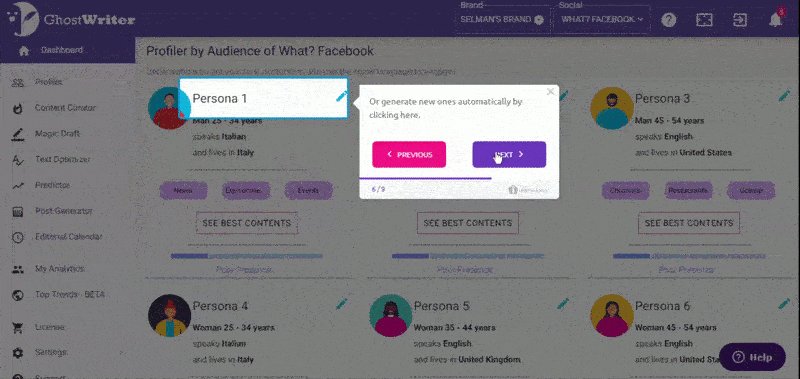
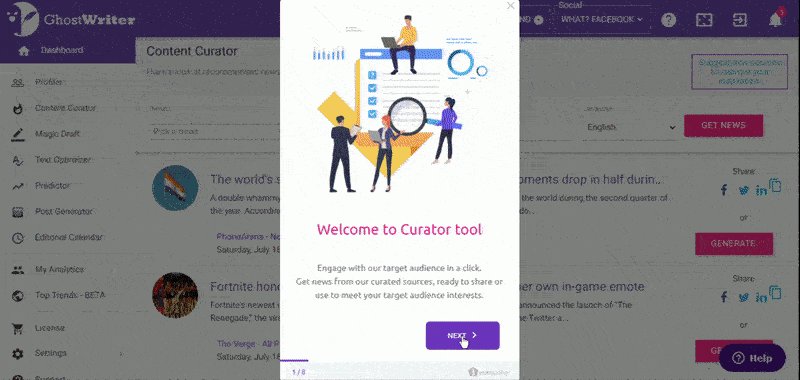
A Ghostwriter AI exibe um guia interativo – com um indicador de progresso embaixo – logo que você começa a usar a ferramenta.

Agora lembre-se, nós dissemos que é muito arriscado exibir guias interativos logo após o cadastro.
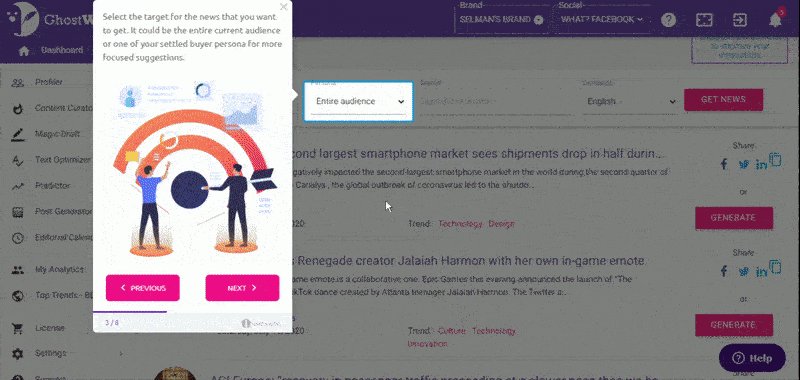
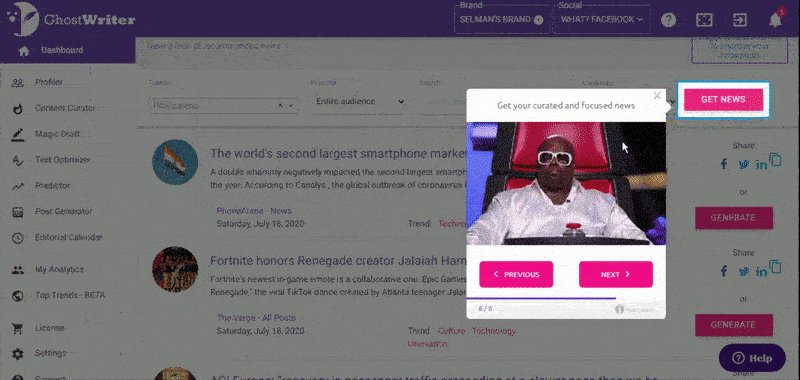
Mas o que a Ghostwriter AI faz é praticamente um tour do produto com uma barra de progresso, então os usuários não ficam irritados. E eles ainda aprendem sobre o produto, pois o guia tem o conteúdo e a natureza de um guia interativo.
É uma tática sorrateira. Mas funciona. 🤫

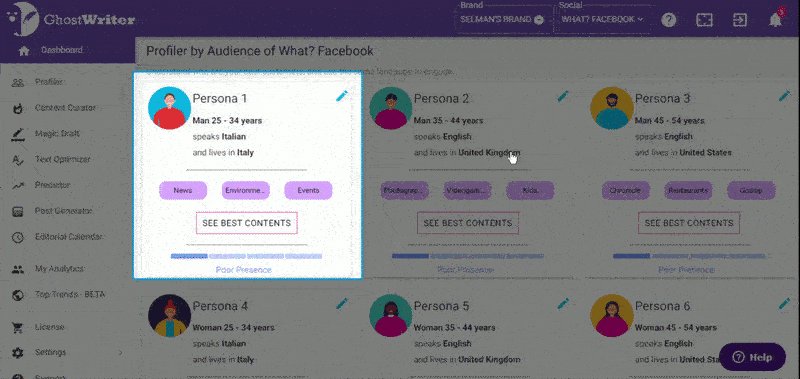
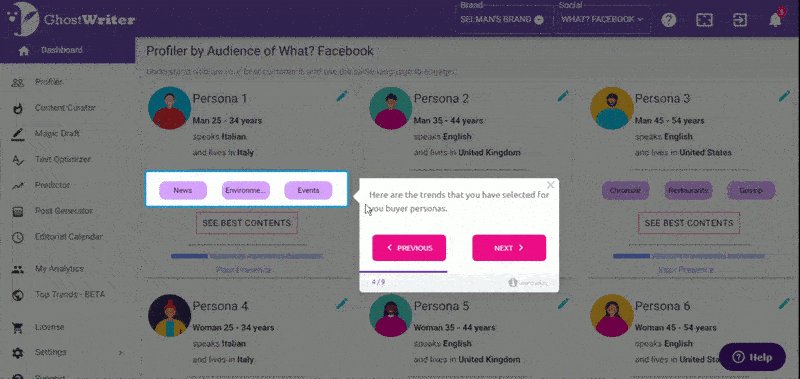
Outra prática excelente é quando o usuário avança para outra parte da ferramenta.
Teremos um novo guia interativo para essa parte!
E tudo bem, pois há um indicador de progresso e há GIFs divertidos para manter o engajamento. E, no pior dos casos, também há um botão para pular.
Eis um bom guia interativo para você.
Resumo ✍️
- Se o seu produto precisa de aulas rápidas, não é um problema apresentar o guia interativo como se fosse um tour guiado. A gente não conta para ninguém. 🤐
- Usar GIFs para aumentar o engajamento e criar uma interface mais amigável pode fazer milagres para as taxas de execução do seu guia interativo.
- Porções menores de conteúdo e indicadores de progresso são capazes de manter boa parte dos usuários na página do guia interativo.
Conclusão
Seja um guia interativo longo ou mais simples, criá-lo não será uma tarefa difícil, contanto que você use a ferramenta certa. E se você não pretende ocupar o tempo dos seus desenvolvedores com uma tarefa tão simples – e que tem tudo para ficar bem complicada –, eu sei que você vai optar por uma ferramenta externa no-code. É a melhor decisão! 👍
Perguntas Frequentes
Como criar um guia interativo para um site?
Criar um guia interativo para um site nunca foi tão fácil, graças a ferramentas de user onboarding no-code como a UserGuiding. Você pode começar aqui e agora.
O que é um guia interativo para apps?
Um guia interativo para apps é um guia abrangente para o seu app, sendo voltado para usuários, funcionários ou qualquer pessoa que precisa entender como usá-lo. Embora criar um guia interativo para um app seja um pouco mais difícil, você pode começar a criar guias interativos móveis com a UserGuiding.
Há algum outro termo para guia interativo?
Embora os termos “tour do produto” ou “tour guiado” sejam usados como se fossem a mesma coisa que um guia interativo, um guia interativo é algo bem mais abrangente. Ao contrário de um guia interativo, o principal objetivo de um tour é apenas apresentar o produto ou site.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
