

Are you looking for an alternative to PageGuide.js as a way to educate users in-app or make your UI smoother to use?
Well, you've come to the right place.
This article will review the pros and cons of PageGuide and 7 of its competitors to help you figure out the right solution for your business.
Let's get right into it.
What PageGuide does well
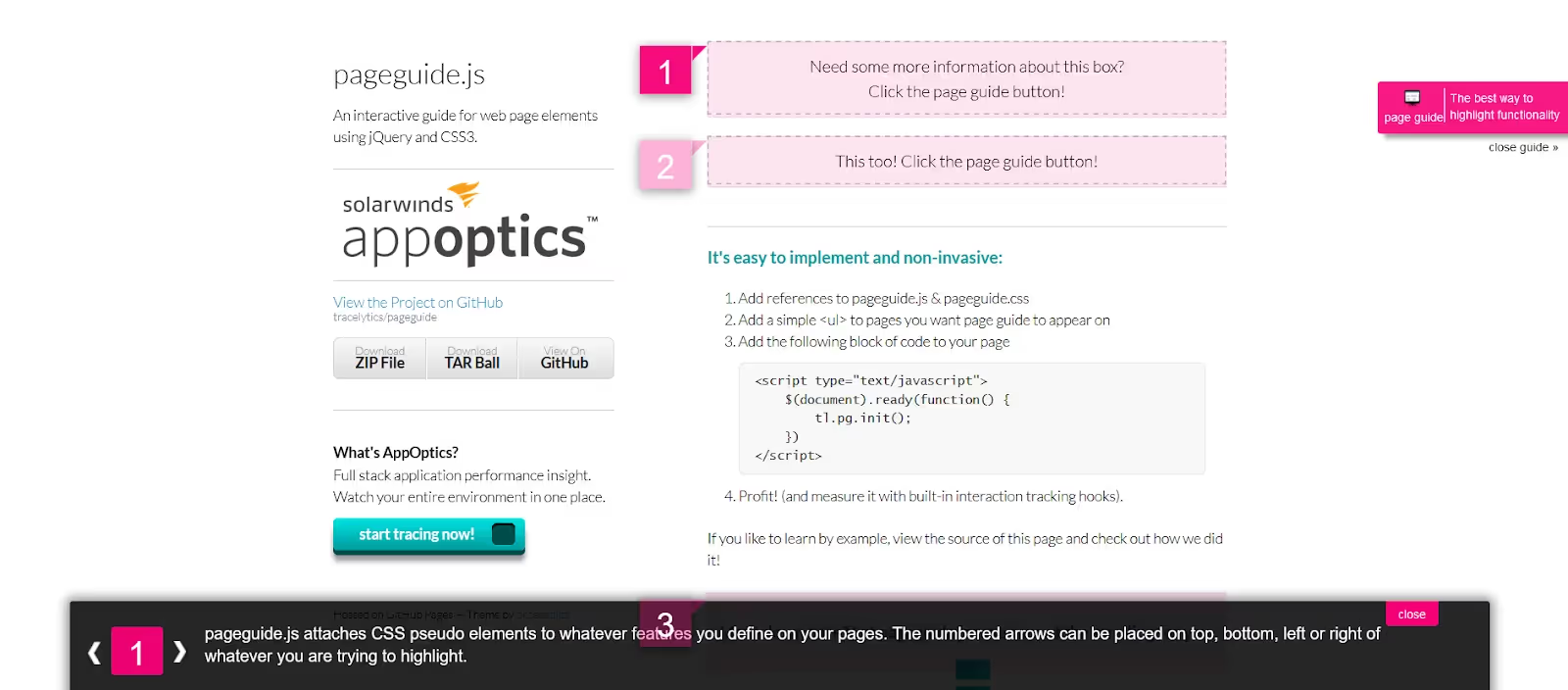
PageGuide was designed as a means of allowing developers to add interactive visual guides to web pages.
As such, the tool was best used to create simple product tours and highlight core features with explanatory text.
Any elements added could be extensively customized using CSS or LESS.
The tool also included simple analytics. By adding a tracking code from Mixpanel, Kissmetrics or Hubspot, you were able to track the performance of your guides and make some basic optimizations on the basis of that data.
Drawbacks of PageGuide
No longer downloadable
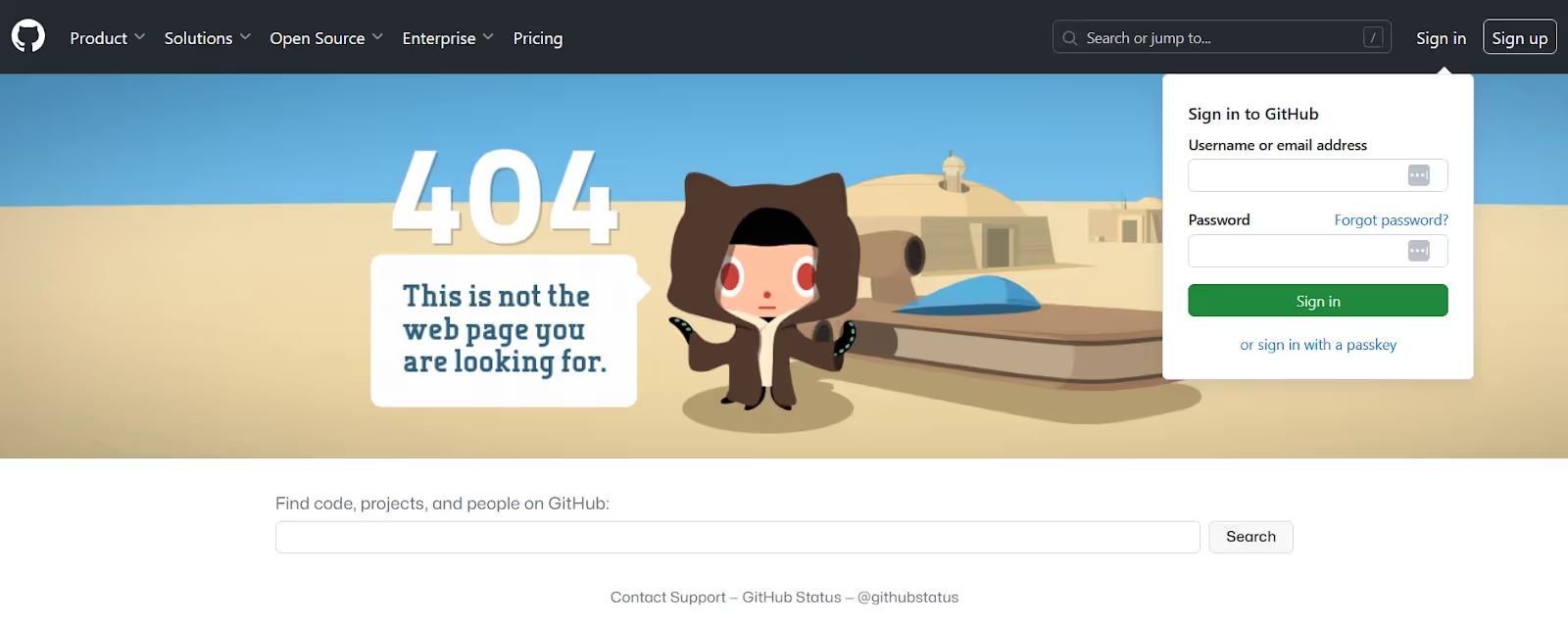
The biggest drawback of PageGuide is that it doesn't seem like it's available anymore.
If you go to the PageGuide homepage and try to download it via GitHub, you receive a 404 error:

The tool was last updated in 2015, which is a lifetime ago in SaaS terms.
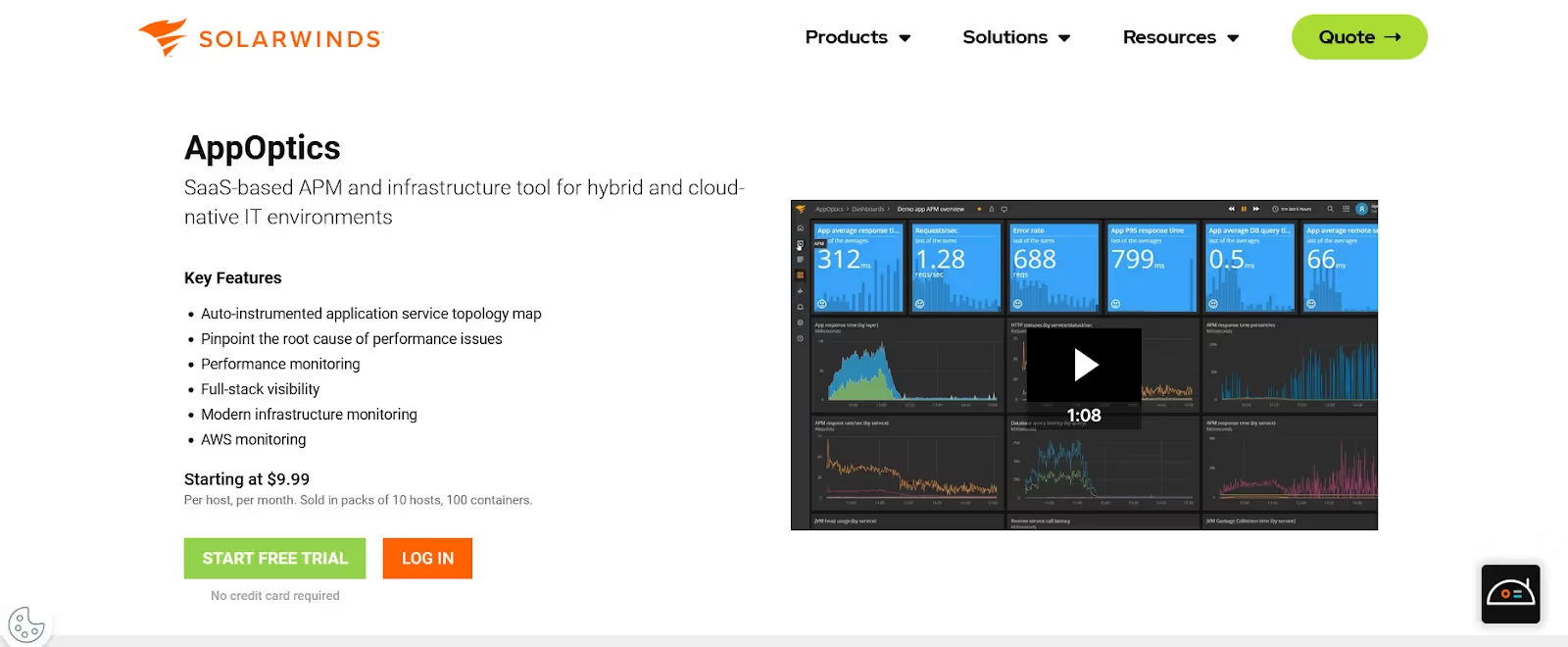
Now, there is a button on the PageGuide homepage that links to AppOptics, a piece of software that was made by SolarWinds – the same company that originally created PageGuide.

But AppOptics isn't a PageGuide substitute – it's more aimed at application performance monitoring (APM) and performance analytics for enterprises. It's possible that Pageguide's functionality has been built into AppOptics, but if this is the case, it isn't mentioned in the product copy.
It seems more likely that PageGuide is entirely depreciated and that SolarWinds is keeping the PageGuide homepage up solely for lead generation purposes.
Limited Elements
Even when the tool was available, PageGuide only allowed you to create simple guides for your onboarding.

There was a lack of more sophisticated onboarding elements, such as a help center, in-app surveys, or a product announcements feature.
This meant that PageGuide was really only beneficial for the simplest of customer education use cases.
Technical Hurdles
PageGuide required knowledge of code to use.
This meant that it ate up valuable developer time – time which could otherwise have been spent coding your core product.
Put another way: this was never the best tool if you're a non-technical product manager looking to build onboarding elements without having to code.
It follows that you'll need a different tool.
Best PageGuide Alternatives
In the rest of this article, we'll go over some competitors to PageGuide, outlining their pros and cons so that you can make an informed decision for your business.
1. UserGuiding - the all-in-one product adoption platform

- Capterra ⭐4.7/5 (51 reviews)
- G2 ⭐4.7/5 (391 reviews)
UserGuiding is a no-code digital adoption solution that helps you provide better in-app experiences.
It works with a Chrome extension that lets you create various user onboarding elements as an overlay to your product, without having to use code.
UserGuiding Features
Advanced onboarding
Whereas SolarWinds, the company behind PageGuide, is building a suite of enterprise IT software with multiple use cases, UserGuiding is entirely focused on the onboarding use case.
This shows in the breadth and depth of onboarding functionality that UserGuiding is able to offer, which far outstrips the simple guides that you could make with PageGuide.
For example, UserGuiding will let you:
- Add tooltips and hotspots to highlight important features
- Create in-app surveys to get a sense of how popular a particular feature is, and why
- Release product updates in-app
- Build a knowledge base that answers FAQs and position it in-app
- Add checklists to your product tours so that customers know which tasks are the most important to complete
Sophisticated analytics
UserGuiding offers you a far deeper dive into behavioral analytics than PageGuide was ever able to manage.
For example, UserGuiding will let you set specific actions as goals, and then see how many users or user segments viewed, completed or abandoned those goals. You can filter your view by user, by segment, or by company.
This allows you to answer complex questions such as: "How many enterprise users who onboarded before January 2024 completed the product walkthrough for feature XYZ within one week of its launching?"
It's the answers to these sorts of questions that will determine the success of your product onboarding process.
Excellent support
Before becoming depreciated, PageGuide was known for not answering support queries, meaning that they had a backlog of unanswered questions going as far back as 2013!
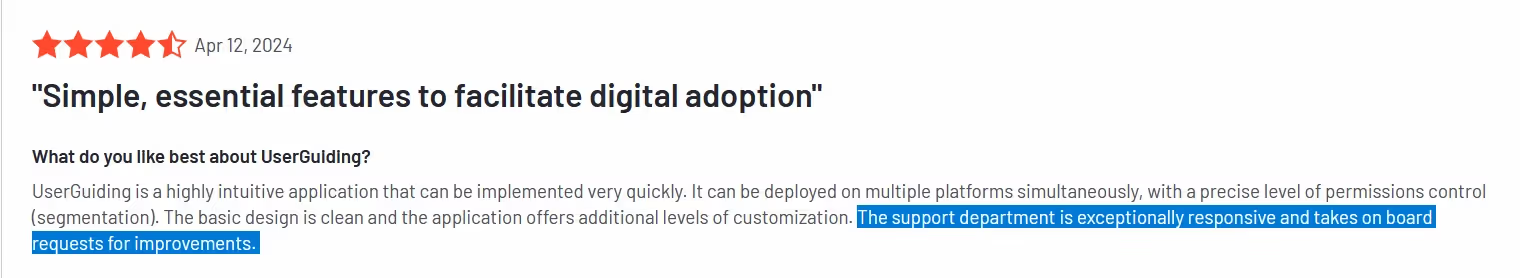
By contrast, UserGuiding's support team is exceptionally responsive. Have a look at what the G2 community said about the support level they received:

No code
Unlike PageGuide, UserGuiding won't take up your development team's valuable time. They'll need to help you install a simple code snippet, so that the UserGuiding Chrome extension works on your site.
After that, even the most non-technical product manager will be able to create onboarding elements in as little as 15 minutes – entirely code-free!
Pricing
- On a sliding scale, depending on your number of active users.
- Assuming 2000 active users, the Starter Plan costs $174 per month (paid annually). For the Enterprise Plan, you can get a custom quote based on your MAU requirements.
UserGuiding vs PageGuide
2. Intro.js - affordable JS library that's good for simple product tours

- Capterra: no reviews
- G2: no reviews
- Github⭐: 22.6k
Intro.js is an open-source JavaScript library for creating product tours.
Intro.js Use Cases
Intro.js does one thing well, but it does it spectacularly well: product tours. There are no fancy features with this tool: just really solid, secure product tours that are infinitely customizable. You can apply the tours to your whole product, or just one particular feature.
Intro.js' library is used by big names such as Nestle, Amazon and SAP, so they must be doing something right.
So what's the catch?
Like PageGuide, Intro.js requires a developer in order to function. This is great if you have to have a developer with a lot of spare time on their hands… but let's face it, developers are normally busy coding your core product features.
So when calculating the overall cost of using Intro.js, consider your developer's effective hourly rate as well as the cost of Intro.js itself.
Pricing
- Free for open-source, personal and non-commercial sites
- Sold as a lifetime license for commercial sites, which is great value for money
- Prices range from $9.99 for one site to $299.99 for unlimited sites and premium support
Intro.js vs PageGuide
Intro.js is basically what PageGuide could have become if it had been well-maintained and acquired a following on Github.
Like PageGuide, it's great for creating simple product tours that highlight important features to your users, but it requires code to work.
If you want to use something very similar to PageGuide that hasn't been depreciated, this could be a good choice.
If you'd rather use a no-code tool that has a deeper range of onboarding features, UserGuiding is better software.
3. Driver.js - lightweight product tours with decent customization

- Capterra: no reviews
- G2: no reviews
- Github⭐: 21k
Driver.js is a simple, light-weight JS library licensed by MIT that allows you to build product tours and provide your users with contextual help.
Driver.js Features
Like both PageGuide and Intro.js, Driver.js is best used to build simple product tours. And in this area, it has quite a bit to offer.
The tours look professional and are easy for users to navigate. Progress icons indicate how far a user has gone through a particular tour or flow. UX elements can be animated, which adds a touch of character. And there's quite a bit of scope for customization.
Unfortunately, Driver.js suffers from the same limitations as PageGuide and Intro.js, in as far as you'll need to involve a developer to get anything out of it.
It also lacks the sophisticated onboarding features such as surveys and help centers that are offered by competitors such as UserGuiding, and has no analytics offering at all.
Pricing
- Completely free – unless you're counting developer hours
- Run as an open-source project
Driver.js vs PageGuide
PageGuide and Driver.js are very similar tools, in as far as they're both aimed at creating product tools, but both require you to involve your developer.
Of course, PageGuide is now depreciated, so if you're looking for a similar tool, Driver.js isn't a bad choice.
When PageGuide was active, it had better analytics than Driver.js, which offers no analytics at all. That being said, the customization options that Driver.js offers are more extensive.
Driver.js also works on mobile, which is something that neither PageGuide nor many of the other tools in this article support.
4. Whatfix - generalist digital adoption for enterprises, with opaque pricing

- Capterra ⭐4.6/5 (77 reviews)
- G2 ⭐4.6/5 (329 reviews)
Whatfix offers a different take on digital adoption from the other tools we've seen so far. Rather than focusing on user onboarding, it aims to solve digital adoption needs in enterprises in a more general sense, including use cases such as employee training.
Whatfix Use Cases
On the onboarding side of digital adoption, Whatfix allows you to create in-app elements such as checklists, hotspot, guides, NPS surveys and resource centers. You can also make in-app announcements, although there isn't a dedicated product updates page feature. All this is extremely helpful if you're bringing on new users and want to help them understand your product.
As mentioned above, Whatfix is also a solution for the employee training use case. So this means that if you're rolling out a new piece of software internally, it could be a helpful way to ease employees into it and make their experience more intuitive.
The companies that will get the most out of Whatfix are enterprises who have a large variety of digital adoption needs, both internally and with customers. For smaller businesses with narrower use cases, the tool can sometimes seem a little bloated – just because it's trying to do so many things at once.
This lack of focus makes the role of Whatfix's support team difficult. Imagine if you had to answer questions about dozens of unrelated topics every day! As such, Whatfix consistently has one of the worst customer satisfaction ratings from the tools in this list.
Pricing
- Not disclosed publicly. For a quote, you'll need to contact Whatfix.
- Reviews suggest that pricing is around $1000 a month for access to all features.
Whatfix vs PageGuide
Whatfix and PageGuide are at opposite ends of the spectrum when it comes to digital onboarding.
Whatfix is squarely aimed at the enterprise market, and is trying to be a product adoption all-rounder – covering both user onboarding and employee training with a huge variety of features. It's priced accordingly – small businesses aren't generally going to pay for Whatfix.
PageGuide was much more aimed at simple product tours. There was no mention of employee onboarding, and the tool itself was free (leaving aside developer time).
5. Stonly - product adoption tool with a solid knowledge base function but poor customization

- Capterra ⭐4.4/5 (11 reviews)
- G2 ⭐4.8/5 (125 reviews)
Stonly is a SaaS tool that specializes in product adoption.
Stonly Features
The range of different user onboarding features Stonly offers is excellent. By combining tools such as hotspots, tooltips and checklists, you can create product walkthroughs for new users and highlight important features for particular user segments.
Stonly is best known for its knowledge base feature, which is good quality. By directing customers to an in-app knowledge base when they have questions, you can empower your users to answer their own questions. This, in turn, reduces the pressure on your support team. Your support agents will also appreciate Stonly's generative AI, which allows them to answer questions more efficiently than if they were doing everything manually.
So far, so good. So what's the catch?
Compared to the other solutions in this article, the UX elements you can create with Stonly aren't particularly customizable. Other options, like PageGuide or Info.js, will let you customize your UI with code, while UserGuiding goes further and lets you customize things even without code. You also can't A/B test different UI designs, so you'll just have to hope you get the design right the first time!
The only surveys you can make with Stonly are NPS ones, so if you want to ask why a particular user segment has the opinion it does about a particular feature, you'll have to do things the old-fashioned way and send them an email.
You can announce new product features with Stonly, but there isn't a dedicated product updates feature as such. Instead, you'll have to improvise something using an in-app modal. If you're looking for a tool with tons of integrations, Stonly isn't the best choice there, either.
Pricing
- Not available publicly on Stonly's website
- Requires you to ask Stonly for a quote
- G2 suggests that pricing starts from $125 per month
Stonly vs PageGuide
Stonly is a much better user onboarding tool than PageGuide ever was. The range of features you can build with it are much broader, accommodating a wide selection of use cases, such as surveys and a knowledge base.
PageGuide was a much simpler tool that only really focused on guides. Its only real advantage over Stonly was the fact it was free.
6. Reactour - simple, well-maintained onboarding library with powerful backers

- Capterra: no reviews
- G2: no reviews
- Github⭐: 3.8k
Reactour is an onboarding library that will let you build simple product tours using code.
Reactour Features
Reactour is a tool made by developers, for developers. It comes with a range of components that you can use to code product tours, highlight UI elements and create popovers.
The library is sponsored by Frigade, which is a paid onboarding tool. Frigade, in turn, is backed by Y Combinator, which is probably the most prestigious start-up incubator in the world. This suggests that the project has resources behind it.
As such, the library is well-maintained and has attentive developers who are consistently releasing new updates. The base design is simple to use, with intuitive documentation that allows for a high degree of customization.
There's just one problem – and it should be a familiar one by now. You'll need a developer in order to get any value whatsoever out of this tool.
Pricing
- Free – not including developer time
- Open-source project
Reactour vs PageGuide
Reactour is very similar to what PageGuide used to be.
With both tools, you can build simple product tours, provided you have a developer to assist you.
Neither tool has particularly sophisticated onboarding features, such as surveys or a knowledge base.
Since Reactour is backed by Frigade and Y Combinator, we'd expect Reactour to be much better maintained and have a longer shelf life.
7. Shepherd.js - open-source onboarding library with enterprise support

- Github ⭐: 13k
- Capterra: no reviews
- G2: no reviews
Shepherd is an open-source JavaScript library for guiding users through your app.
Shepherd.js Use Cases
Like PageGuide, Intro.js, Driver.js and Reactour, Shepherd is an open-source library that makes it easier to code simple product tours. This means that you'll need to have technical skills in order to use this product.
Unlike the other onboarding libraries we mentioned, Shepherd have created an enterprise version of their Github library called Shepherd Pro. If you need external assistance with setting up your onboarding tours, even on-premise deployment, you can pay Shepherd to have them do this for you.
The only downside with this tool is that you'll need to pull your developers away from coding your core product in order to get value from it.
Pricing
- Free for the majority of users
- If you're an enterprise that needs custom set-up, speak to Shepherd to get a quote
Shepherd vs PageGuide
Both Shepherd and PageGuide are onboarding libraries, but the fact that Shepherd has survived where Pageguide hasn't is testament to the fact that Shepherd has been a lot better maintained as a tool.
Unlike PageGuide and the other onboarding libraries in this post, Shepherd Pro offers white-glove support to enterprises. So if you're looking for a library that your enterprise's group of devs can use to build better onboarding tours, Shepherd could be a fit for you.
Wrapping up
It should be clear from reading this article that PageGuide is no more. We've tried to give you a range of different Pageguide alternatives so that you can find the one that fits your business the best.
We think we can make a good case that UserGuiding is the best PageGuide alternative. Unlike the JS libraries, it doesn't require a developer in order to function, meaning that non-technical product people can build product tours without pestering your engineering team.
UserGuiding also offers a deeper range of user onboarding features than Stonly, but isn't spread across too many use cases in the way that Whatfix is.
But hey, don't just take our word for it You can test out UserGuiding for free and see for yourself if it matches your needs. Here's the link you need to sign up.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















