

Are you looking for an alternative user onboarding solution to Bootstrap Tour.
You’ve come to the right place!
In this article, we have listed the most popular alternatives to Bootstrap Tour, including free(open source), low cost, and enterprise-ready tools.
We gathered reviews from the web, developer forums, Capterra, G2Crowd, Reddit and combined it with our experiences using these tools to help you decide which solution is the best for your product.
We also have prepared a comparison table of Bootstrap Tour and its competitors at the end of the article, to help you better compare.
Top Alternatives to Bootstrap Tour
Let’s start with Bootstrap Tour:
What does Bootstrap Tour do?

Bootstrap Tour is an open source library that allows you to create product tours.
Simple, right?,
Yet sometimes simple isn’t what your product needs. A decent onboarding must be customized to match your product’s design, equipped with various onboarding elements such as tooltips, checklists, surveys, and more.
While Bootstrap Tour might be a great solution for businesses that doesn’t have the time and budget to invest in user onboarding, if you are looking to improve your overall UX; you need an alternative.
Bootstrap Tour Reviews
Pros:
“The easiest way to show people how to use your website.”
Cons:
“Hi, I just updated my site to Bootstrap 3.4.1 and I encountered many bug with Bootstrap Tour. It's been a year since this program was not updated, is it abandoned?”
Main Issues with Bootstrap Tour
Here are 5 main issues that Bootstrap Tours are having according to product's GitHub and Stack Overflow pages.
1- Bootstrap Tour is not well supported
Sibce they have over 150 open issues on Github, the question of whether the project is still alive or not pops up. The chances of you getting help from the makers if you encounter a problem is extremely low.
2- Bootstrap Tour not working
Sometimes there might be complications in Bootstrap Tour and it doesn’t work, at all. The time you invested in creating a guide can be wasted in an instant and a user's onboarding can be ruined.
3- Bootstrap Tour navigation issues
This is a quite common problem where the steps of the guide pop up in places where they are not meant to.
4- Buttons are missing in Bootstrap Tour
Missing buttons are one of the worse case scenarios because there is no way a user can continue their onboarding being unable to click "Next", right?
5- Maintaining Bootstrap Tour is difficult
Bootstrap Tour is an open-source library, which means it will require the constant overseeing of a developer to function properly. As you update your product's design, you'll need to spend long hours updating the guides too; or when having issues that you can't solve you won't be able to get any official support.
Our first alternative, UserGuiding, solves all the issues above with a customer support team always at ready, and a product that is constantly being improved. The development team runs multiple QA tests at every release to ensure that your users have the best experience possible, and the product has 8 different navigation algorithms to avoid any scrolling or navigation errors.
Let’s see what exactly UserGuiding can do for you:
UserGuiding

UserGuiding is a no-code digital adoption product with which you can easily onboard all your users, without coding.
It offers fully customizable onboarding elements that you can tailor to your needs. Since it is extremely easy to use, you can invest the time you have saved from creating a user onboarding into improving your product.
UserGuiding helps you onboard users and help them using the following features:
- Interactive Product Tours,
- User Guides,
- Onboarding Checklists,
- Analytics,
- Segmentation/Targeting
- Feature Highlights,
- NPS Surveys,
- In-App Messages,
- Customer Feedback Gathering
If you are looking to save some developer time and create your onboarding with a simple-to-use tool, UserGuiding is your best option.
UserGuiding vs Bootstrap Tour
UserGuiding Pricing
UserGuiding offers scalable pricing that grows as the number of active users you have increase. When billed yearly:
- 14-day free trial (no credit card required).
- Starter Plan: Starting from $174/month.
- Growth Plan: Starting from $349/month.
- Enterprise Plan: Custom quote.
UserGuiding Reviews
Pros:
“With UserGuiding, all of our users know when there is a new feature and for us, the adoption rates are over the roof. Buy it if you are looking to make your life a bit easier.”
Cons:
“It is not that big of a downside but there should be mobile support for the product. Although the majority of our users access from desktop, it would be awesome to target our mobile customers too.”
/
WalkMe

WalkMe is one of the oldest onboarding products in the market. For over 10 years it has been serving companies in creating their onboardings.
WalkMe is a viable option for large companies that seek aid in onboarding users and employees. It is used by successful companies such as Cisco, RBC Royal Bank, Microsoft, and Paypal.
However, there are downsides to WalkMe. Their prices may not be affordable by smaller businesses, and their product requires some technical knowledge to properly set up and maintain.
WalkMe Pricing
WalkMe doesn’t have a set price and offers customized plans for each customer based on their company size. However, their prices are well above market average.
WalkMe Reviews
Pros:
“The ultimate goal is for clients to help themselves first, without contacting us. This works for us and Walkme helps to reduce the load of our support teams.”
Cons:
“WalkMe would be more competitive if we can design our own main menu and other workflows with more ease in customizing the CSS.”
Appcues

As a pioneer of the no-code onboarding tools, Appcues is also a viable alternative to Bootstrap Tour. They provide you with various features to make your onboarding and overall UX better.
The tool’s pricing, however, is not affordable. Tools like UserGuiding offer more onboarding elements with half the price. Also, the tool might require a developer to efficiently use, since it can be a little complex at times.
Appcues Pricing
Appcues’s Essentials plan starts from $249/month and the Growth package starts from $879/month.
Appcues Reviews
Pros:
“As a customer service professional, I can appreciate great support when I receive it and that's exactly what I get when I need some help from Appcues. Very responsive.”
Cons:
“Sometimes the extension is a little buggy and crashes. I also wish that there were an easier way to test out flows that are only meant to show once. Also, since our platform is a complex B2B application, I often need the help of a frontend engineer to troubleshoot flows.”
Intro.js

Intro.js is a widely-used alternative to Bootstrap Tour you can use to create interactive product tours and feature highlights with.
Although it has limited features for onboarding, it is currently adopted by famous companies such as Amazon, SAP, and Nestle. However, the tool isn’t completely free.
Intro.js Pricing
Intro.js is completely free for those who do not use it for commercial projects.
When the project is commercial, however, a lifetime license is required to be purchased:
- Starter pack without any official support for $9.99,
- Business pack with a month of official support and code review for $49.99,
- Premium package with a year of official support, code review, and unlimited projects for $299.99.
Crumble

Crumble is an open source tool that only has a single function, yet it might just be the right tool for really simple products.
With Crumble you can show your users around your product with bubble tooltips. If you think a few bubbles is enough as an onboarding for your simple product, Crumble is the right alternative for you.
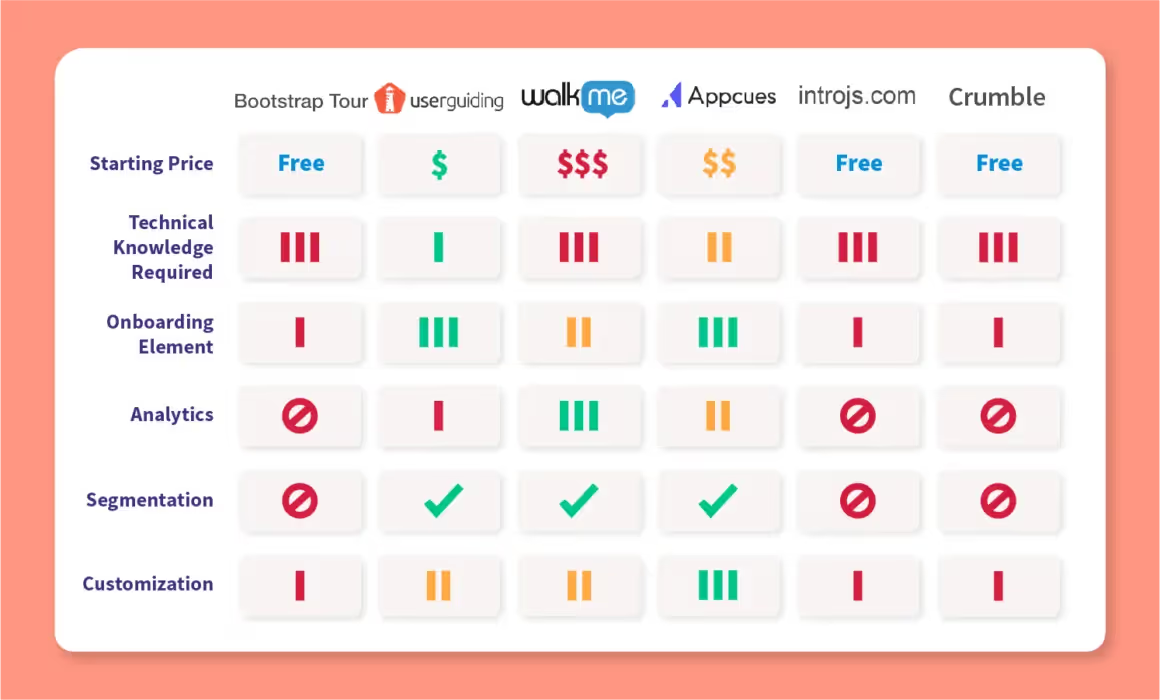
Top Bootstrap Tour Alternatives Comparison Chart

Frequently Asked Questions
Who should use Bootstrap Tour?
As Bootstrap Tour is an open-source tool for product tours, it is only suitable for developers and for product managers with coding knowledge.
How much does Bootstrap Tour cost?
Bootstrap Tour is completely free to download on GitHub.
What are the top alternatives to Bootstrap Tour?
The top 5 alternatives to Bootstrap Tour are UserGuiding, Appcues, WalkMe, Intro.js, and Crumble.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















