When a new student comes to class, the teacher assigns someone to give them a school tour.
First day at your new job, there is an office tour.
Theme park visit, there are signs for you to get the most out of your visit.
Basically:
When there is something new going on, there is someone or something to guide you.
The same applies to online products.
Whether it’s SaaS or not, B2B or B2C, it doesn’t matter: introducing product is the top priority.
If you want your product to be sticky and your customers to be loyal, you need to give them all the necessary information.
As well as a warm welcome as soon as they interact with your product.
So, here’s what we will dig into in detail in this article:
- What a product tour is,
- How effective product tours are,
- Why your product needs a tour,
- 3 key steps of creating the best product tour,
- Amazing product tour examples,
- The best tools to use to create a fail-proof product tour
What is a product tour?
A product tour is an onboarding UX pattern used to virtually guide users through the basics and necessary features of your product. Product tours are meant to be definitive, clear, and simple so that the users move along the user journey smoothly and reach the “Aha!” moment quickly, without being overwhelmed. Product tours help increase feature and product adoption, enhance user experience, and ease the initial onboarding process.
They also come in different shapes too:
There are interactive product tours, guided product tours, and self-serve product tours.
And on top of that, we call product tours different name on occasion, from step guides and app guides to product walkthroughs and interactive walkthroughs.
Whatever it is called, the main use case is simple:
👉 Increasing product feature adoption and customer satisfaction by enhancing customer experience of prospective customers and users with a better onboarding process.
Product tours are essential for many different reasons concerning customer engagement and user satisfaction. When used in tandem with necessary tools or through a third-party tool, it is possible to monitor active users, different user segments, user behaviors, and the overall onboarding process.
For example, seeing where the user abandoned the tour or went through the tour more than once will make it easier to understand where the users have difficulties and make asking for user feedback more meaningful.
How effective are product tours?
As I said before, almost any online product needs a product tour, if not a more complex product onboarding flow or interactive guides.
But beware: an over-complicated product tour might backfire.
As I said before, product tours must be:
👉 Definitive,
👉 Clear, and
👉 Simple in order to work as intended.
So, no walking through the entire product at one go, no complicated copy, and no weirdly specific onboarding tasks.
A product tour is effective as long as it can deliver the “whys” and “hows” of a product.
Not introducing the product and its advanced features entirely at one go 😬
But before we dive into these “whys” and “hows” in detail, let’s clarify the 3 basics of product tours:
How to make a product guide effective - the 3 basics
1- Make sure the tour is definitive
This is the most obvious one among the three.
The whole point of a product tour, as we know it, is to introduce the product (or the new feature) to the new user/customer.
But that does not mean you can just go with any product tour.

When it comes to onboarding, meaningful action might be more essential than you might think.
If your active users are exposed to a product tour that goes like ‘’click here’’ 10 times in a row without explaining why there won’t be an 11th time; you won’t go further than annoying users.
And they will end up becoming inactive users.
Not the best scenario, huh?
2- Make sure the instructions are clear
The information on the onboarding pop-ups or screens shouldn’t be long, either.
Think of the last time you took a product tour; what were you most concerned with? What did you want to do and not want to do?
You might not remember it right now, but let me tell you: you surely didn’t want to read paragraphs to understand how to use a simple feature.
When I’m taking a product tour, I’m trying to understand how to use the product...
The faster, the better 🚀
You really don’t want to listen to a story while trying to figure out how to create a new task in a team management software.
Right now, you're onboarding.
I need to know how I can add members to the task that I created, not how to customize the dashboard.
But I need to know how to seek help when I need it.
So folks, make sure to be straightforward.
Just like Vieworks:

3- Make sure you keep it simple
The last key to a successful product tour, especially an initial onboarding tour, is to keep it simple.
As I said before, I won’t remember anything by the end of the tour if I’m overloaded with information from the beginning.
👉 Let me share a simple personal experience with you:
I used to love super-small offline games.
Those addictive, cheesy games, with the balloons and popping things, you know it.
When I opened the games for the first time, I would be bombarded by constant pop-ups. They would show me where I need to click to see the menu, achievements, goals, tasks, store, settings…
All after one another.
I never completed any achievements.
Because I never remembered where to click. If only a pop-up showed up after I unintentionally cleared an achievement.
The games never stuck with me. I’d delete them by the time my commute was done.
Now, this is the case with a teeny tiny game.
So imagine how many people and how much potential profit you would miss just because your product tour is too complicated.
Why not keep it contextual and timely?
Try using an onboarding checklist. Vieworks did that too:

Why does your product need a product tour?
Now that we’ve discussed what a product tour is and how effective product tours can be, let’s delve a little deeper into the realm of product tours and ask ourselves:
“What is it that makes a product tour necessary for my product?”
Here are 4 reasons why off the top of my head:
1- People need a bit more than a great and clear design
You might think that your product is clear enough without a guide but don’t forget that you are the one who created the product, and you know every single punctuation mark that’s in it.
It might not be wise to assume that your potential customers would know how to use it.
They won’t figure out everything in a glance.
For instance, when you sign up for UserGuiding, you are welcomed with an interactive product tour.
Some features are pretty obvious. Though the guide makes it easier to locate the features.
Like this one:

But if it wasn’t for the interactive guide, I would never know that UserGuiding had a browser extension.

And I, ever so clumsily, accidentally clicked ‘’exit’’ before I managed to finish the steps.
Until I realized that I could bring it back:

On top of being super helpful, these buttons don’t cover a lot of space, either.
For those geniuses who understood the product without the guide:
Great job!
But it is always safe to assume that at least one of your users will be at least as clumsy as me.
For those who need the tour, it is nice to have an option for product tours at all times.
2- It saves a lot of time
A product tour can save a lot of time for you AND your users.
According to a survey, 67% of customers prefer self-exploring rather than spending a lot of time with a representative.
I personally hate, hate, hate phone calls.
I also have pretty bad experiences with in-app messaging tools.
Once I was trying to ask a question to Sprintax to find out why I couldn’t e-file my return, and I spent 20 minutes before I figured out that one of the PDFs was not clear enough.
If only this was stated in the FAQ, right?
As for the time that you’ll save:
Cuepath managed to reduce support calls by 72%after 6 months of creating product tours with UserGuiding.
The customer support department must have taken a deep breath after integrating a product tour with UserGuiding into their platform 😎
3- It saves you a lot of money
Successful product tours save you money in many different ways:
👉 Since the potential customers are more likely to engage with your product thanks to the product tour, you will have a lower chance of losing potential income.
👉 You will have a smaller workload on customer service and customer support and won’t have to increase the number of employees.
👉 You won’t have to hire developers or computing engineers or take up your developers’ time to create a guide for you every single time.
If you’re not looking for something extremely specific and completely original, there are customizable tools that help you create product tours.
You don’t even have to know one single thing about coding for some of them.
I’ll be talking about those options later in the article. (or you could jump there right up?)
4- It makes you seem more reliable.
Let’s think:
If you went to a restaurant, asked the waiter/waitress for a recommendation, and they just stared at you, would you be likely to go back there?
I probably wouldn’t.
I once went to a Turkish coffee shop in İstanbul.
There were around 15 different types of Turkish coffee, which I didn’t even know existed.
I asked the waiter which one they recommended if I wanted to drink something soft, and he not only recommend me a perfect fit, but he also gave me information about the background of different types of Turkish coffee and how they were made.
I never drank any Turkish Coffee outside that shop.
They accidentally spilled a bit of water on my clothes once too. But still, I had already fallen in love with the place.
The same applies to good product tours.

Leading the customer straight to the point that they need will make them trust you. Saving them from the burden of trying to figure out everything will make them want to stick to you.
If you have prepared a good product tour, that is.
I mentioned that a bad product tour can (and will) backfire. So let’s take a look at how you can create a good product tour:
3 Key Steps to Creating the Perfect Product Tours
Whether it is a simple digital product tour onboarding users to core features or a part of an extensive product onboarding experience designed for contextual guidance...
There are many ways to enhance product experiences and offer beautiful user guides.
Let’s have a look.
#1– Know and move in accordance with your key features
Throughout the article, I already mentioned that a good product tour is supposed to be definitive.
So what should it define?
The product, of course, but what part of it exactly?
Definitely not the whole thing at once 🤨
A good product tour guide must focus on the key features of your product first and foremost. But it also must give explicit hints as to one simple question:
What users can accomplish with your product?
For instance, if I were to make an introductive product tour guide for YouTube, I would:
- Point out where the search tab is,
- Where the library is,
- Where the subscriptions are listed, and
- How to subscribe to channels.
All this while also making sure to display how easy it is to do all that so that users know they can perform key actions WITH ease.
For example, I definitely wouldn’t guide someone who just downloaded YouTube through Youtube Creator Studio unless they click on it and activate a click-to-action item.
Which is the Studio guide.
This takes us to the second step:
#2– One size does NOT fit all
Not everyone might need to use the same features of your product.
To put it in the simplest way possible, a product manager and a software engineer might need to know different aspects of the product.
So what do you do then?
You create a button or a window within your product tours that leads to the necessary next step.

Just like that.
This helps you avoid loading unnecessary information and increases the chance of the guide being actually useful.
After all, not everyone is a fan of product tours.
So, you should also keep in mind to add a ‘’skip’’ button to your product guide.
Remember: it is better to abandon the guide and walk freely in the product than to abandon the product because of a boring and long guide.
Well, obviously, those stubborn and needy customers will need to come back to you for help when they’re stuck.
What do you do then? 🤷♀️
I got you:
#3– Make sure to provide further help
Since you’ve read this far, I don’t feel the need to make long explanations.
I don’t want to be the boring guide myself.
So let’s make a quick list:
- Checklists help to divide a long tour into steps which makes it possible to take breaks and take an independent tour of the product.

- Resource Centers are more eye-catching and friendly than ‘’contact us’’ or ‘’FAQ’’ pages that are hidden at the bottom of a website.

Linear product tours are not the only option. You can do more than just showing automated popups here and there.
Be a little more creative.
Use hotspots, for instance, to add some spice to your already amazing product!
The #1 Way to Creating Perfect Product Tours
Everything about creating and having a product tour sounds undeniably amazing, right?
So why not make creating the tour even more fun?
In most cases, creating a product tour requires 2 out of all:
- A spare developer who is ready to create AND maintain the product tour,
- A lot of time and patience,
- A good budget that could even afford to hire a new developer
But hey, I know a way to eliminate all 3 🤫
Let me introduce you to UserGuiding: the simplest product walkthrough tool that does all.

Before I say anything, you might want to hear it out from actual customers.
And to make it clearer, here’s why UserGuiding is the best interactive product tour tool:
✅ You can create complex or simple product tours, modals, tooltips, and hotspots, all with only one tool,
✅ You can create checklists, resource centers, and in-app messaging to further strengthen your interactive tours with UserGuiding,
✅ You can fully customize the tour and the additions according to your own needs for a personalized experience with a wide range of design options,
✅ You don’t have to know anything about coding; UserGuiding is 100% code-free!
✅ You can create user segments of your customer base and decide who will see each interactive tour, just in a few steps,
✅ You can have access to advanced analytics of your product tours and other onboarding user experience patterns, and have integration options with different analytics tools,
✅ You can use in-app surveys to ask for feedback to go back and create better interactive tours,
And you can have marketing team, product team, customer success team, or any other team working with UserGuiding since it is easy to use, easy on the eye and easy on your pocket!
What is holding you back? Step up your product game right now!
Top Examples of Product Tours from Cool Products
I mentioned companies that did a good job with their product tours, such as Vieworks and Cuepath, and how they have worked toward success already.
Now let's look at some more cool examples of the best product tours out there.
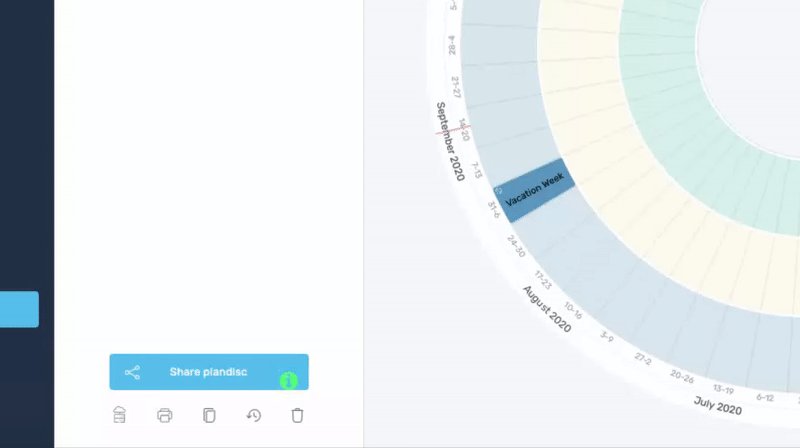
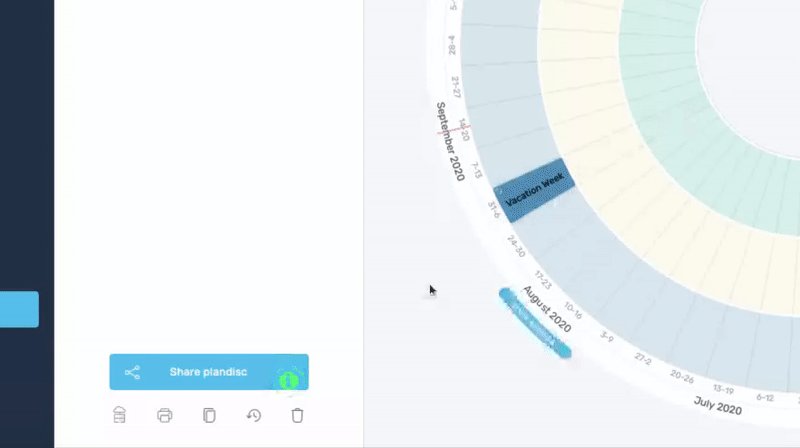
1- Plandisc
Remember the sphere-shaped calendars we used to have as kids?
Imagine that being an online platform where you can see a whole year of plans in a sphere planner. This is what Plandisc is.
A product that can be used by everyone, such as Plandisc, gets hundreds of new sign-ups every day.
It shouldn’t be a surprise that they need an online product tour since they wouldn’t want to schedule one-on-one tours for thousands of people.
And they were aware of this situation.
So, they started using UserGuiding and created fully customized product tours.

First, a popup asks you about your field of work to provide you with the best Plandisc option.
Then, you get a warm welcome.

It’s important for the guide to be in sync with the theme of the product.
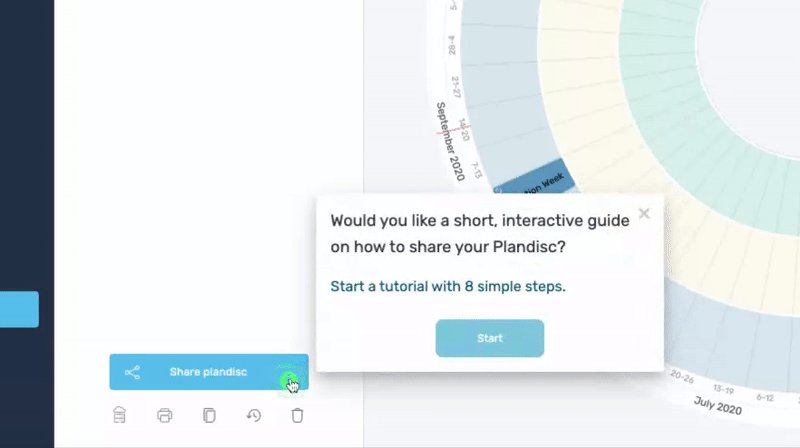
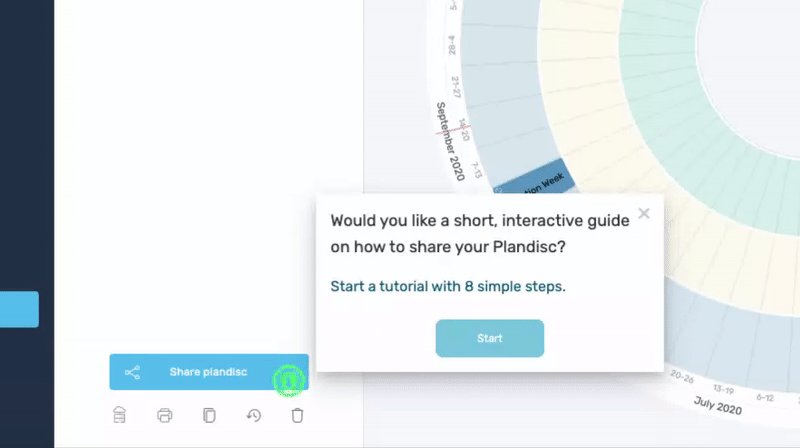
Then, you start your tour.

Only 8 steps, just the most important things described, such as how to create a note on the disc. Nothing fancy included.
But if you accidentally close the guide or need more than just the basics, they have a tour checklist too that helps you get on track whenever you want, again and again.

Product tours are not only meant to be during onboarding, I’ve mentioned using hotspots to announce updates, remember?
Plandisc used hotspots too.

While their retention gradually grew thanks to the product tours that made user onboarding easier, the hotspots showed immediate results and the company had 15% of increase in a feature they highlighted with a hotspot.
Heap
Heap is a product analysis tool, and let me tell you, for someone who is a newbie in the product analysis world, setting up a tool like Heap might even be extremely difficult and complicating…
… if it weren’t for their amazing product tour.
Let’s get right into the details:

Just like every great product tour, this one starts with a warm welcome and a quick brief.
Along with the brief, the tour asks you for very specific information such as:

Such questions both help users put their goals into words and the company segment users.
Only after that starts the detailed guide:

The definition is pretty short and straightforward.
Just how it’s supposed to be.

It is important for a product tour guide to keep helping you when an additional screen pops up.
Heap did an excellent job by telling its users to only type the name and not struggle with the details.
Also, it is important to clearly tell people where they can find further help.

This is what comes at the end of their product tour, and it sure was relieving to see a ‘’further help’’ screen.
Take notes, people ✍️
And another must-have feature of a product tour:

I have already explained a few times why a help center or checklist is vital.
To sum up, Heap did a really good job with their product tour.
They made it possible to simplify a product that has way too many features and helped the user through their first steps.
Flourish
Flourish is a tool that allows you to collect feedback, not with an additional tool but rather via Microsoft Teams, Slack, and Facebook Messenger.
If you were to use the tool, you would expect it to be simple.
You would expect it to simplify every process, product tour included.
That’s why their product tour is definitive, simple, and clear, a.k.a., a good product tour.
You already know what the first must-have feature is: The warm welcome.

And after the welcome modal, you don’t have to digest everything at once.
You get to go back within the tour pages.

From the checklist, you get to start different tours.

I am sure that you already got the point:
👉 A product tour must be friendly,
👉 A product tour must be definitive, simple, and clear,
👉 A product tour must be easy to access
But do you need to know how to code to add all these small details? No.
Do you need to have stacks of dollars to afford it? Absolutely not.
But how?
If you feel like you need to build a product tour, or maybe, a better product tour, here are 3 ways to build one for your product:
Best Interactive Product Tour Software and Tools

I used to think that I had to learn coding to have a place in any technical industry.
I know, right?
Thank goodness many people, including the CEO of Flourish, proved me wrong.
No one has to be an expert developer or engineer. At least not to create product tours for your product.
Let’s see the code-free, low-code, and fully code-oriented ways and some of the best product tours software to create the perfect product tours:
The No-Code Way: UserGuiding
UserGuiding is a code-free user onboarding software that 9000+ businesses worldwide trust in their user onboarding.
One of the founders, John Ozuysal, not having a technical background himself, did an excellent job with creating a no-code product walkthrough software.
I hear you asking:
So how does UserGuiding work?
You basically choose what kind of popup you want. If you want a welcome modal, you just choose the type of modal you need, type in the info and add the images, and get going.
If you want a CTA-triggered walkthrough, you can do that too.
Without having to code at all.
If you want to customize the product tour popups, it’s fully customizable and easy to use.

Believe me; I'm not the only one saying this.
“I didn’t have to have any coding knowledge to get things started. In the end, I was the one implementing UserGuiding into Flourish.”
Marten Andersson from Flourish
“UserGuiding gave us a great demo when we were looking at other players. The team was very helpful and was ready to answer any questions we had.”
Marina Matta from Ajar
“We’ve used Intercom, WalkMe, and Pendo; but they were trying to do so many things at once it felt overwhelming. UserGuiding felt like a simple strategy that we could easily adopt for our solution.”
David Palmer from Canopy inc.
If you need a quick solution that can be created and implemented in hours, UserGuiding should be your choice.
It will take away the burden of time-consuming coding and/or huge spending on developing and maintenance.
But if you still feel like you want to do a bit of coding – though not all of it, that’s possible too:
The Low-Code Way: Intro.js
Intro.js is an open-source library for those who want to create their own product tour with a little bit of help.
Once you download Intro.js, it can be set up in 3 steps.
After the setup, their website gives you all the information you will or might need during setup and use.
Since you need to put a bit more effort into it, it comes at a more affordable price (and less advanced features) than using a fully-coded ready-to-use product.
Even though it requires coding knowledge to an extent, it makes the process a whole lot faster.
Here I am leaving a written guide on how to use Intro.js and a video tutorial too.
The DIY Way: Javascript/HTML/CSS
And, of course, there is the traditional way.
Now, the cost of building your own product tour is totally up to you.
If you do all the work by yourself in-house, there obviously won’t be any extra costs.
But it will take time. A lot of time.
And keep in mind that creating a product is not where the journey ends; maintenance, bug fixes, and testing will take additional time and effort.
I personally am not a software engineer, so I won’t be able to tell you how you can create a product tour that will save the support team from the burden of guiding every user one-on-one.
But there are some cool guides for you that can help during the process.
If you still feel like you want to dive into it yourself, here I leave you a video guide on how to build product tours for your product:
Conclusion
Now, I don’t know if you've ever tried knitting, but if you have, you know that hours and days of work will be for nothing if you don’t knot the end.
Adding a Product Tour to your product is that final knot, that tiny piece that keeps the whole thing together. If your users can’t use your product, it’s probably not their fault.
It’s not yours either.
It just means that a binding factor, an explanation, is missing.
So why lose customers instead of just adding a guide to your product?
You can, but you don’t have to code the tour yourself. There are affordable options, there are customizable options, and then there is UserGuiding…
Both affordable and fully customizable. I say give it a go 😎
Frequently Asked Questions
How do you convince your customers to tour your product?
Not everyone loves taking product tours, therefore, making it possible to skip and re-open tours will be a convincing factor for your customers to take the tour when they need it, not when you decide they need it.
How do you design a product tour?
Each product needs different kinds of tours, along with different kinds of customers needing differentiation in the tours that they take. The article explains this phenomenon in detail.
How can you create a product tour on Intercom?
To create an Intercom product tour, first, go to Outbound, then choose ‘Product Tours.’ Then, create a new tour. Next, give your Intercom product tour a short and snappy title and description. But also keep in mind that Intercom product tours might sound alright, but UserGuiding is more capable and more affordable than Intercom for this use case.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
