Um tooltip é uma ótima maneira de informar, educar e se comunicar com um usuário.
Especialmente se os tooltips atuam como um componente de texto, elas podem ajudar os usuários a entender cada característica e função de seu aplicativo Vue sem encher a UI de coisas.
Mas, como você pode criar um tooltip?
Neste artigo, vou analisar os principais métodos para criar um tooltip em Vue e depois lhe fornecerei os 5 principais plugins de tooltips para Vue com as quais você pode começar a brincar hoje mesmo.
Sem mais delongas, vamos ao que interessa:
Por que não economizar horas de tempo de desenvolvimento?
O tempo do desenvolvedor é precioso.
E para ser honesto, será necessário mais do que apenas alguns componentes básicos de tooltip para impulsionar as conversões e o engajamento dos usuários em seu aplicativo web.
Com um software de onboarding de usuários como a UserGuiding, você é capaz disso.
A UserGuiding fornece as ferramentas sem código para criar uma grande variedade de elementos avançados in-app:
✅ Crie tooltips, hotspots, mensagens in-app com gatilhos personalizados em minutos (sim, em minutos),
✅ Configure tours guiados e guias interativos de forma muito fácil, mais do que você imagina,
✅ Forneça aos usuários checklists de onboarding ou Resource Centers sem qualquer codificação,
✅ Análise e personalize seu conteúdo de onboarding com uma área de estatísticas completíssima.

O que é um tooltip em Vue?
Um tooltip em Vue é um componente da UI que é exibido no topo de um aplicativo web utilizando Vue e é usado principalmente para explicar aos usuários como um determinado elemento da página funciona ou mesmo do que se trata. No entanto, eles podem ser usados de várias maneiras para engajar, educar ou até mesmo recepcionar os usuários.
Um tooltip é um elemento de sobreposição que tem sido usado desde as primeiras versões do Windows e foi adotado por muitos produtos famosos ao longo dos anos.
Por exemplo, a Adobe o utiliza até hoje, para explicar as funções dos recursos nas barras de ferramentas de seus produtos. Eles até usam gifs dentro das tooltips para demonstrar como o recurso funciona:

Eles até adicionaram um botão no canto inferior direito do tooltip que diz "Saiba mais", o que abre uma janela para as guiidelines do produto da Adobe sobre o recurso destacado. Além disso, este grande exemplo de tooltip não é exibido instantaneamente, você tem que esperar 1-2 segundos para que ela se abra, o que é essencial no uso de tooltips para evitar a interrupção da experiência do usuário.
Mas, como você pode usá-las em seu aplicativo em Vue JavaScript ou website? Vamos dar uma olhada em suas opções:
Como posso adicionar um tooltip em Vuejs?
Para adicionar um tooltip em um site construído com o Vuejs, você tem três opções:
- Criar do zero - o método difícil 🔧
- Usar um plugin de código aberto - método não tão difícil 📚
- Usar um software no-code - o método sem complicações 💻
Cada um desses métodos requer um pouco de investimento, seja de tempo ou de dinheiro, mas cada um tem suas próprias vantagens.
1- Criar do zero - o método difícil
Se você tiver necessidades específicas e o tempo necessário para suprir essas necessidades, começar do zero pode ser uma escolha eficaz.
Pelo menos criar um tooltip não é das tarefas mais difíceis.
É difícil criar um tooltip que aja de forma diferente repetidas vezes.
Não vai demorar muito pra sair seu primeiro tooltip, mas quando você chegar ao seu décimo, o esforço que você gastou se acumulará. E, além disso, a atualização destas tooltips será literalmente uma tortura.
Mas, sim, existe um porém nisso tudo: com este método, você manterá seu aplicativo ágil, criará o tooltip exato que você tem em mente e manterá o tamanho da dependência de seu aplicativo bastante baixa. Você pode encontrar diferentes guias online para criar tooltips em Vue do zero.
2- Use uma ferramenta no-code de terceiros
Ou, porque não criar um tooltip em menos de cinco minutos usando uma ferramenta no-code.
Um software de orientação in-app, como a UserGuiding, permite que seus usuários que não possuem conhecimento técnico criem elementos sobrepostos sem escrever uma única linha de código, ficando bastante bonitas.
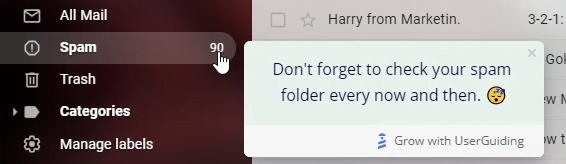
Veja o que eu criei no Gmail, não ficou legal?

3- Use um plugin de código aberto
E o último método é utilizar uma biblioteca de componentes da GitHub.
Não é a maneira mais eficiente, mas pode se adequar às suas necessidades, especialmente com todas as grandes bibliotecas que reuni. Vamos dar uma olhada nelas.
5 Melhores Bibliotecas de Tooltips em Vue
Há dezenas de plugins por aí que podem ajudá-lo a criar um tooltip, mas nem todos eles são bons.
É por isso que passei um tempo considerável avaliando diferentes opções, e reuni as 5 bibliotecas que farão o trabalho que você precisa:
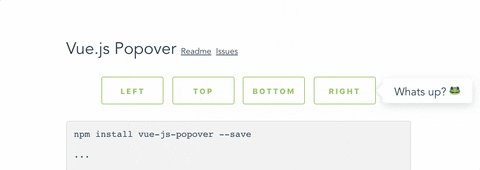
1- Vue JS Popover
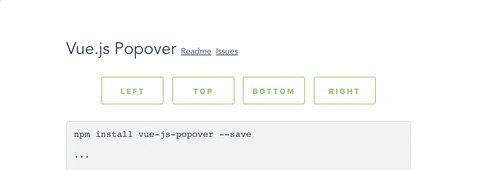
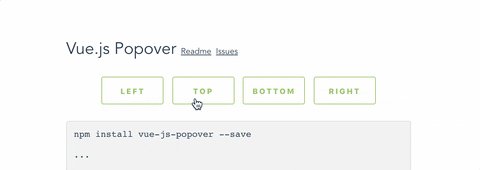
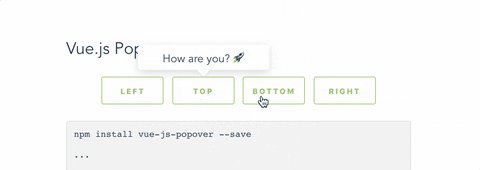
O Vue JS Popover é... bem 🤔... um tooltip muito simples e biblioteca popover.
Desenvolvida pela euvl, tem mais de 440 estrelas no GitHub e ajuda você a criar componentes simples de tooltips sobre elementos em seu site.
Aparentemente não é a biblioteca mais sofisticada ou responsiva que existe, mas achei que faz um ótimo trabalho, então tá valendo.
E também não quer dizer que seja feia. Olha só:

Por que Vue JS Popover?
▶ Leve, baixa complexidade
▶ Simples, fácil de configurar, fácil de usar
▶ Documentação direta
▶ Atualizado
Configuração do Vue JS Popover
Instalar usando o NPM:
npm install vue-js-popover --save
Em seguida, siga a documentação do Vue JS Popover no GitHub.
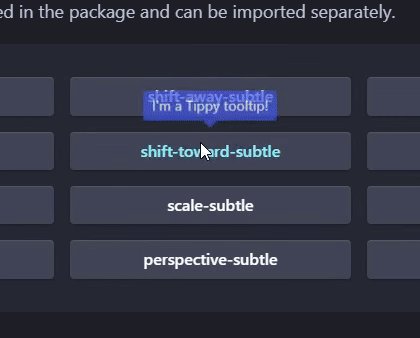
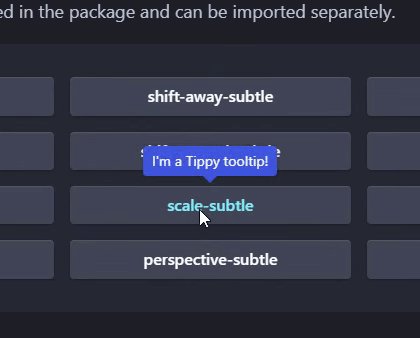
2- Dica Vue Tippy
O Vue Tippy é um wrapper diretivo para a biblioteca de componentes popover bastante utilizada por aí, a Tippy.js.
O repositório Tippy.js original tem quase 10K estrelas no GitHub, enquanto o Vue Tippy tem cerca de 500, e cerca de 99,5% de taxa de resolução de questões.
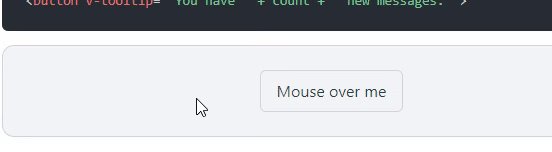
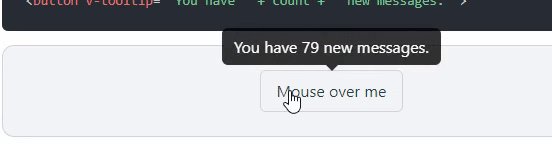
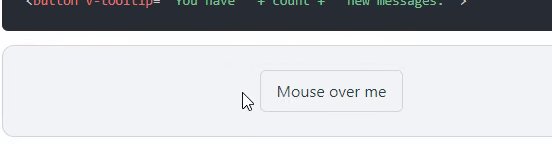
Tem boa aparência, sensação de bem estar e tem uma variedade de opções para criar o tooltip perfeito para seu aplicativo em Vue.
Com 4,8M downloads/mês, o Tippy.js através do Vue Tippy pode ser uma opção sólida se você quiser que suas tooltips tenham boa aparência e se sintam bem.

Por que Vue Tippy?
▶ Mantenedores muito ativos
▶ Variedade de opções de customização para tooltips
▶ Boa documentação
▶ Utilizado por milhões de desenvolvedores
▶ Fácil de configurar, fácil de usar
Configuração do Vue Tippy
Instale o Vue Tippy usando o código:
npm install --save vue-tippy
E siga a documentação Vue no repositório GitHub, ou vá diretamente para a página oficial de documentação do Tippy.js.
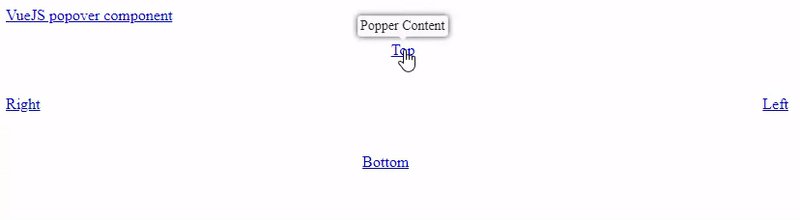
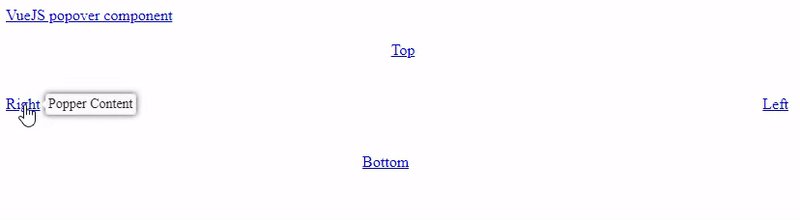
3- Floating Vue
Outra biblioteca de componentes muito conhecida, com talvez um pouco mais de diversidade em componentes, é a Floating UI, anteriormente conhecida como Popper.
É sem dúvida a biblioteca mais fácil de usar, mais leve, menor e mais rápida para criar tooltips, popovers, dropdowns, menus, e vários outros elementos.
E a Floating Vue é o wrapper Vue desta popular biblioteca de componentes, que tem sua própria documentação aprofundada e página da web.
É evidente que os desenvolvedores levam seus trabalhos a sério.
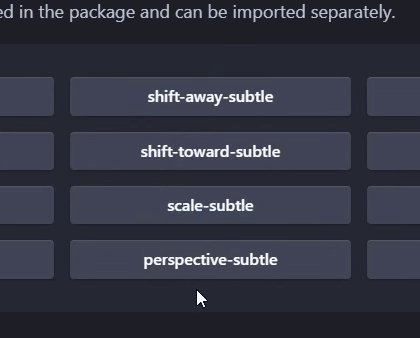
Aqui está o aspecto dessa biblioteca:

Por que Floating Vue?
▶ Leve, baixa complexidade
▶ Ótima documentação
▶ Mantenedores ativos
▶ Fácil de configurar, fácil de usar
▶ Ótimo desempenho
Configuração do Floating Vue
Instale usando o NPM:
npm i -S floating-vue
Em seguida, siga os documentos de "início rápido" no site da Floating Vue.
4- Syncfusion Vue UI Components
Por falar em levar as coisas a sério, conheça o Syncfusion e seu plugin Vue UI Components.
Ele tem mais de 70 componentes UI para aplicações em Vue, tem um desempenho muito bom com uma arquitetura surpreendente e oferece a capacidade de resposta de um produto de bilhões de dólares.
Se as tooltips são apenas o começo para seu aplicativo e você pretende levar as coisas mais longe, você deve dar uma chance a ela.
Entretanto, ela só é gratuita se sua empresa tiver menos de US$ 1 milhão em receita bruta anual. Se você for uma empresa maior, você precisará comprar uma licença anual que começa a partir de US$ 995.

Por que Syncfusion Vue UI Components?
▶ Leve, baixa complexidade
▶ Ótima documentação
▶ Mantenedores ativos
▶ Fácil de configurar, fácil de usar
▶ Desempenho ótimo, rápido e modular
▶ Fornece suporte oficial
▶ Pode ser usado para criar aplicativos inteiros para plataformas móveis e desktop
Configuração
Comece com a biblioteca do Syncfusion instalando o pacote do NPM:
npm install -g @vue/cli
npm install -g @vue/cli-init
A partir daí, basta seguir a documentação oficial da biblioteca.
5- Vue PopperJS
A Popper.js é uma grande biblioteca de componentes JavaScript. É responsiva, tem ótima aparência, muito fácil de configurar.
E o Vue PopperJS é um pacote baseado nisso.
Ele tem todos os traços da Popper.js original?
Eu não diria isso. Mas, ainda é uma alternativa sólida a todos os plugins desta lista caso você não seja capaz de fazê-los funcionar.
É básico e pode fazer o trabalho por você, quem sabe.

Por que Vue PopperJS?
▶ Boa documentação
▶ Fácil de configurar, fácil de usar
▶ Leve
Configuração do Vue PopperJS
Use este código:
npm install vue-popperjs --save
para instalar o Vue PopperJS usando o NPM, e siga as instruções e documentação no repositório do GitHub para seguir adiante.
Perguntas Frequentes
Quais são as melhores bibliotecas de tooltips em Vue?
As 5 melhores bibliotecas e plugins para criar as tooltips em Vue são:
- Vue JS Popover
- Vue Tippy
- Floating Vue
- Syncfusion Vue UI Components
- Vue PopperJS
Uma biblioteca de código aberto é a melhor maneira de mostrar tooltips em Vue?
A eficácia e eficiência das tooltips em Vue criadas usando bibliotecas de código aberto são discutíveis. Pode ser mais fácil criar tooltips usando uma biblioteca do que desenvolver uma do zero, mas criar um tooltip usando ferramentas no-code pode levar um quinto do tempo ou até menos.
Qual é a melhor alternativa para as tooltips em Vue?
Muitas equipes de produtos e desenvolvedores usam softwares no-code como a UserGuiding em vez de usar bibliotecas de código aberto para criar as tooltips em Vue. As principais razões para isso são 1) leva muito menos tempo para criar 2) os gerentes de produto e designers podem criar um sem qualquer codificação e 3) os esforços de implantação e manutenção são muito menores.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
