

As marketers, product managers, salespeople or customer success managers, we spend an awful lot of time putting together resources, materials and other updates for our users.
Unfortunately, the painful truth is that most of the time, they end up gathering dust somewhere on our website, and barely anyone reads them (it hurts, I know).
That’s why we built Resource Centers, an in-app widget to display key resources, and allow users to search and read them without having to leave your interface.
But let’s start from the beginning: What’s wrong with your traditional, simple knowledge base anyway?
What’s wrong with the traditional knowledge bases?
The traditional process of putting together a knowledge base and what it eventually becomes is quite straightforward:
- Step 1: Gathering ideas and most common questions from users
- Step 2: Writing content that answers these questions
- Step 3: Storing them in the knowledge base section of your website
- Step 4: Direct people over and over to it whenever they ask questions
- Step 5: Refresh the content every (other) year, or whenever a new feature is introduced
While this seems like a reasonable strategy, it’s flawed for a number of reasons.
First, a lot of users don’t read your knowledge base.
Whether you like it or not, this is most likely a fact, and can be confirmed with your customer support team. They probably keep answering the same questions over and over again even though answers could be accessed in your knowledge base in minutes. Be honest: Do you often browse knowledge bases yourself?
Second, knowledge bases drive users away from your product.
Isn’t it counterintuitive to take your users out of your product when they have a question about it? If anything, it gets in the way of them spending time in your product, and might impact retention. There’s a reason why on-page chatbots have seen a meteoric rise over the past decade. It just makes sense.
Finally, knowledge bases are hard to maintain.
It’s no surprise that most knowledge bases end up being outdated. For a lot of companies, the very act of figuring out who’s in charge of the knowledge base is difficult: Is it the customer support team? The product team? The technical team? Everyone at once? Most of the time, it’ll be a team effort and eventually left unattended until another push.
As you can see, knowledge bases present a number of issues, which Resource Centers can help with.
But wait, what are Resource Centers again?
What are Resource Centers?
Resource Centers are UserGuiding’s newest feature, an in-app widget allowing users to gather and display all their resources in one place.
From blog posts to help articles, user onboarding materials or product updates, Resource Centers serve as a hub for all the resources you want to share, right in your app. You might have seen it on our blog or in your UserGuiding panel before, it looks something like this:

Why did we build Resource Centers? It stems from the failings of traditional knowledge bases mentioned above, as well as our own users’ feedback. By listening to our 2000+ customers, we identified a few things a lot of them were looking for:
- A place to display key UserGuiding checklists and guides
- A solution to highlight and promote content easily
- A way to provide support to users in-app
We built Resource Centers to do these exact things, with three main features:
- Checklists and Guides, allowing users to display their onboarding materials for easy access
- External modules, to showcase any URL in the widget, whether it’s a blog post article, a link to a webinar or a form
- Knowledge Base Integration, that lets users make their existing knowledge base searchable and readable directly in the widget
How does that sound? Now that you have a clearer idea of what a Resource Center is and what it can bring to your platform, let’s see how to create your own!
How to create a resource center
At UserGuiding, we pride ourselves in providing quite a nice user onboarding experience (you don’t say!), so feel free to jump in for a free trial to try Resource Centers for yourself. But if you want to read about how it all works first, let us take you through it.
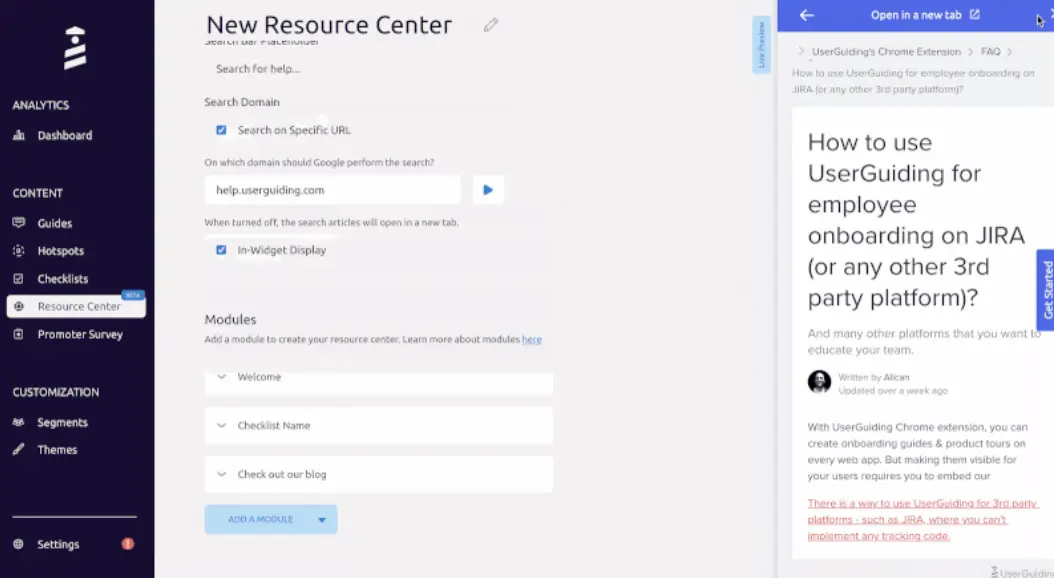
1) Creating a New Resource Center
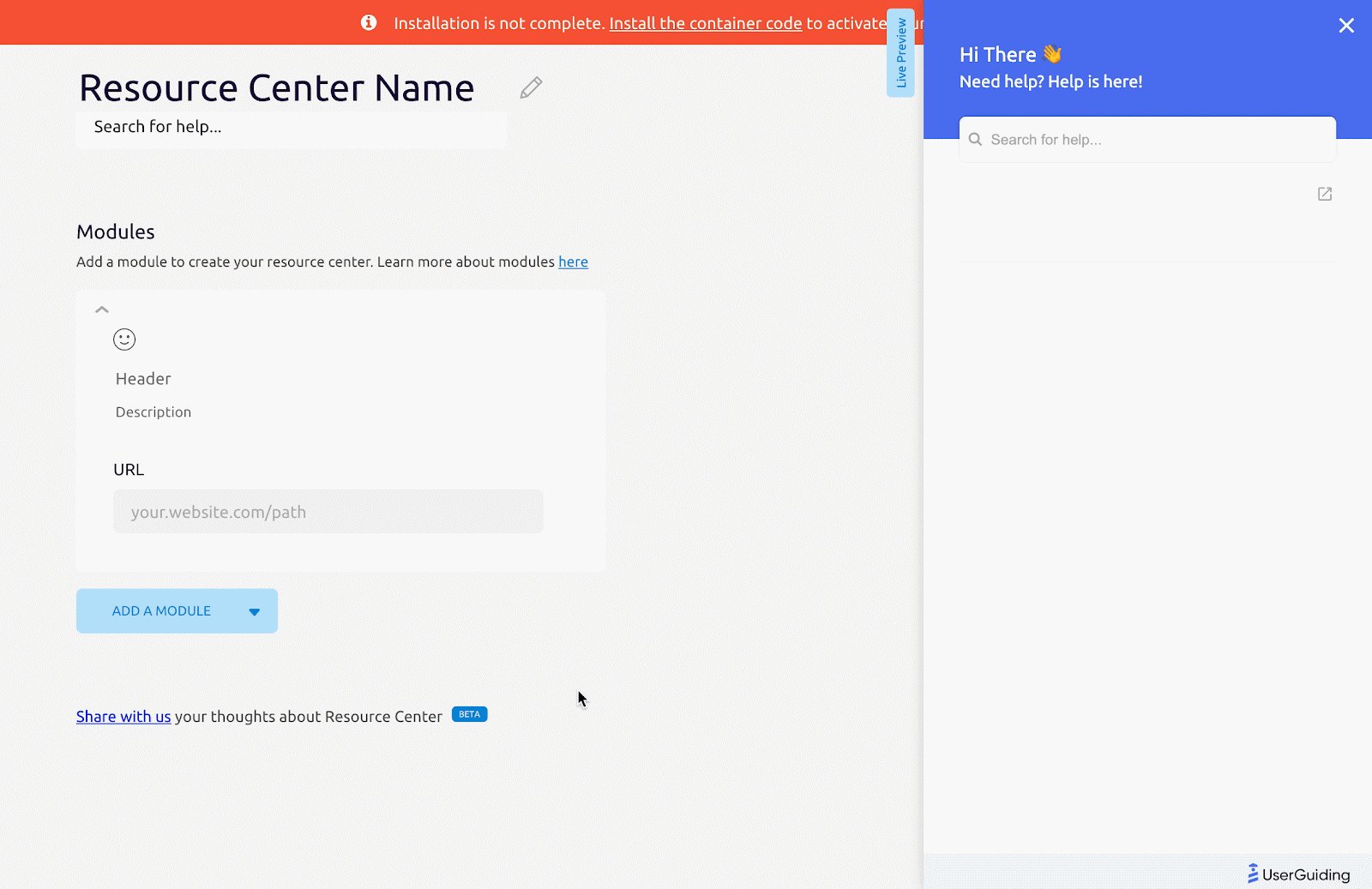
From your UserGuiding dashboard, select “Resource Center”, click “Create a New Resource Center”, and start adding content! No coding or complicated setup involved.

Note: If you’re already using UserGuiding, you can start adding Resource Centers to any page where the source code is embedded. If that’s not the case, please refer to this article to see how to embed UserGuiding in your software. Don’t worry, it’s not rocket science and should take you less than five minutes.
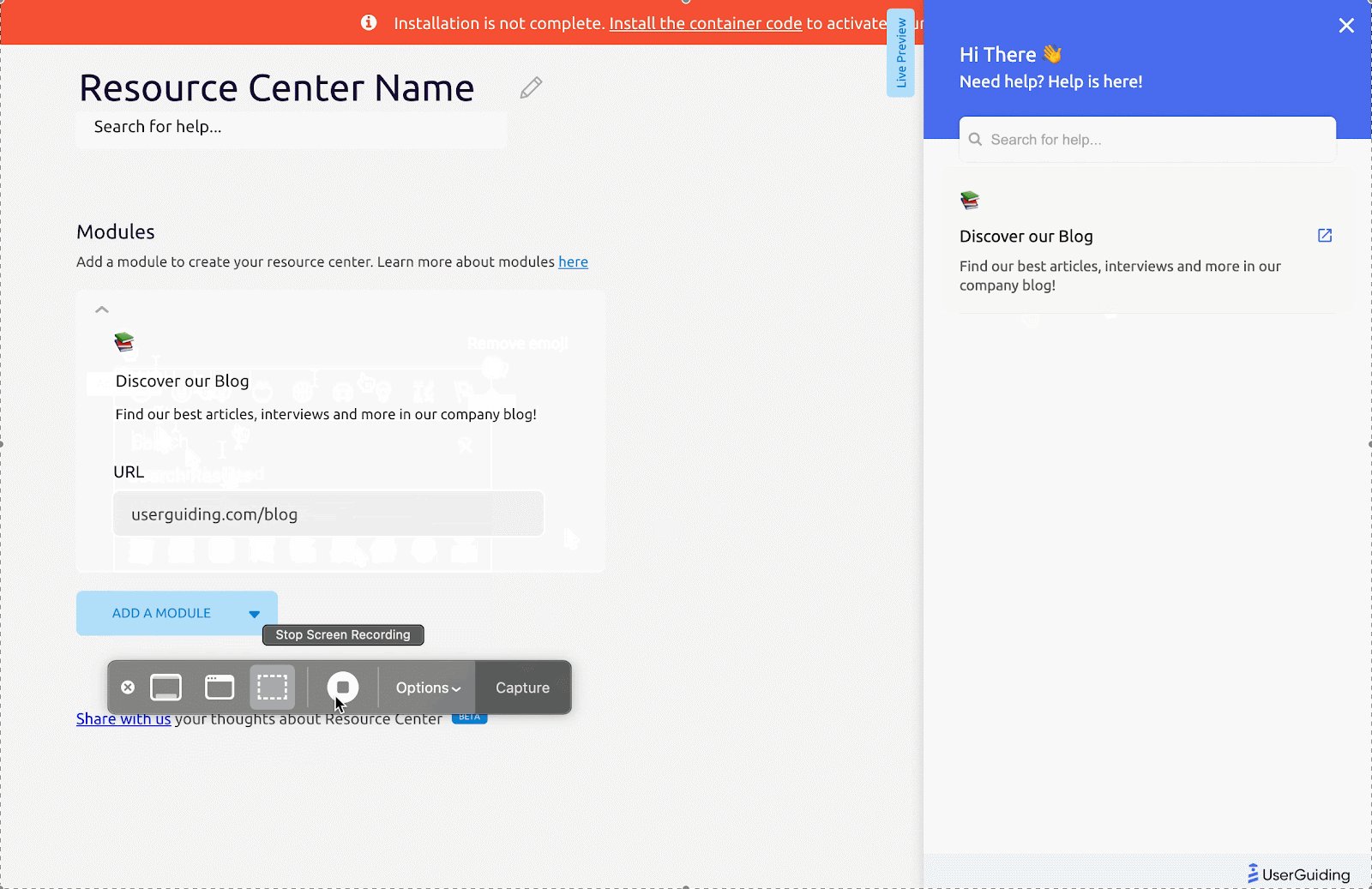
2) Adding Modules
Modules are at the core of Resource Centers. They are the elements that will be displayed inside, and belong to one of three categories:
- Checklists
- Guides
- External URLs
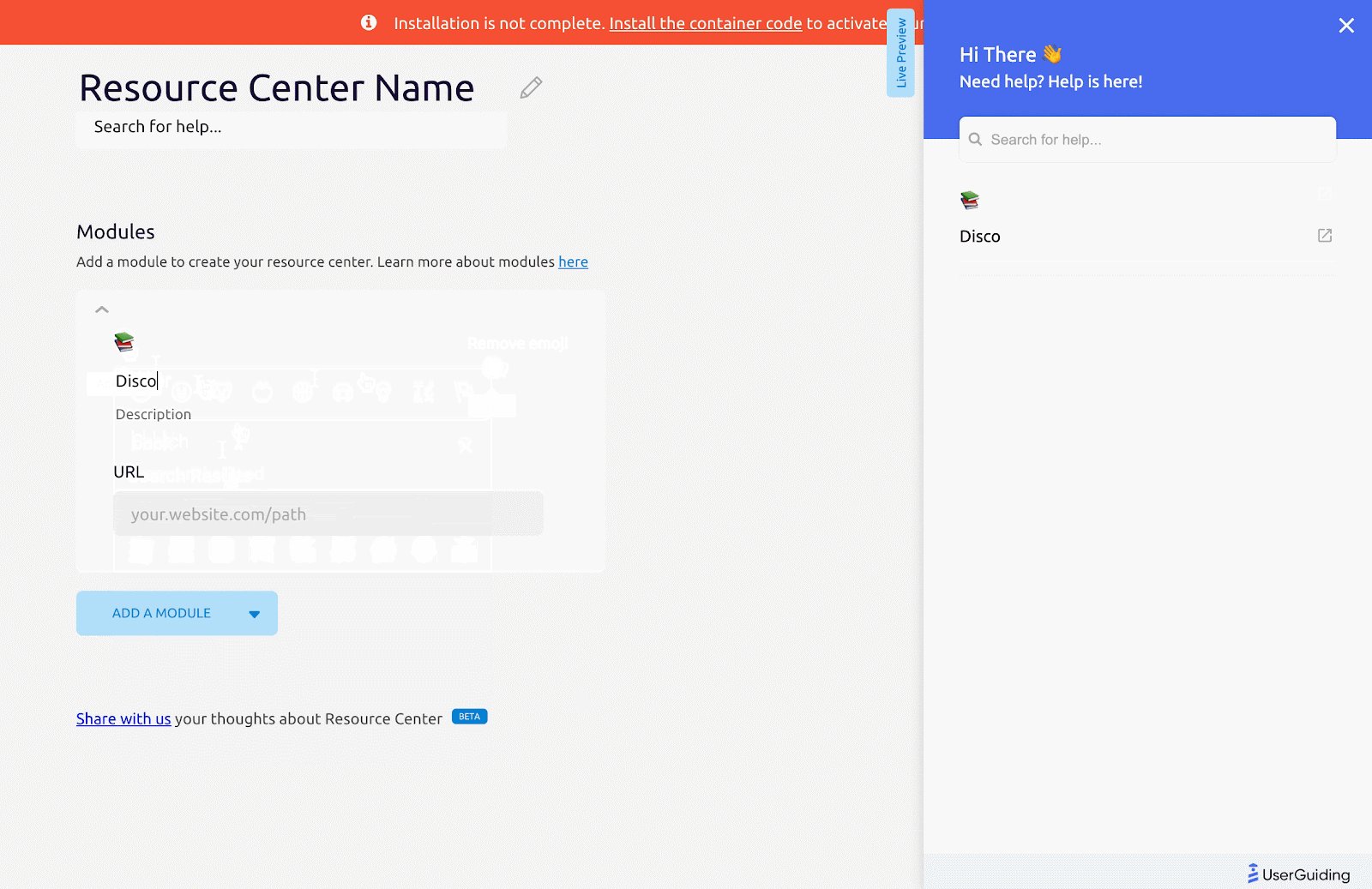
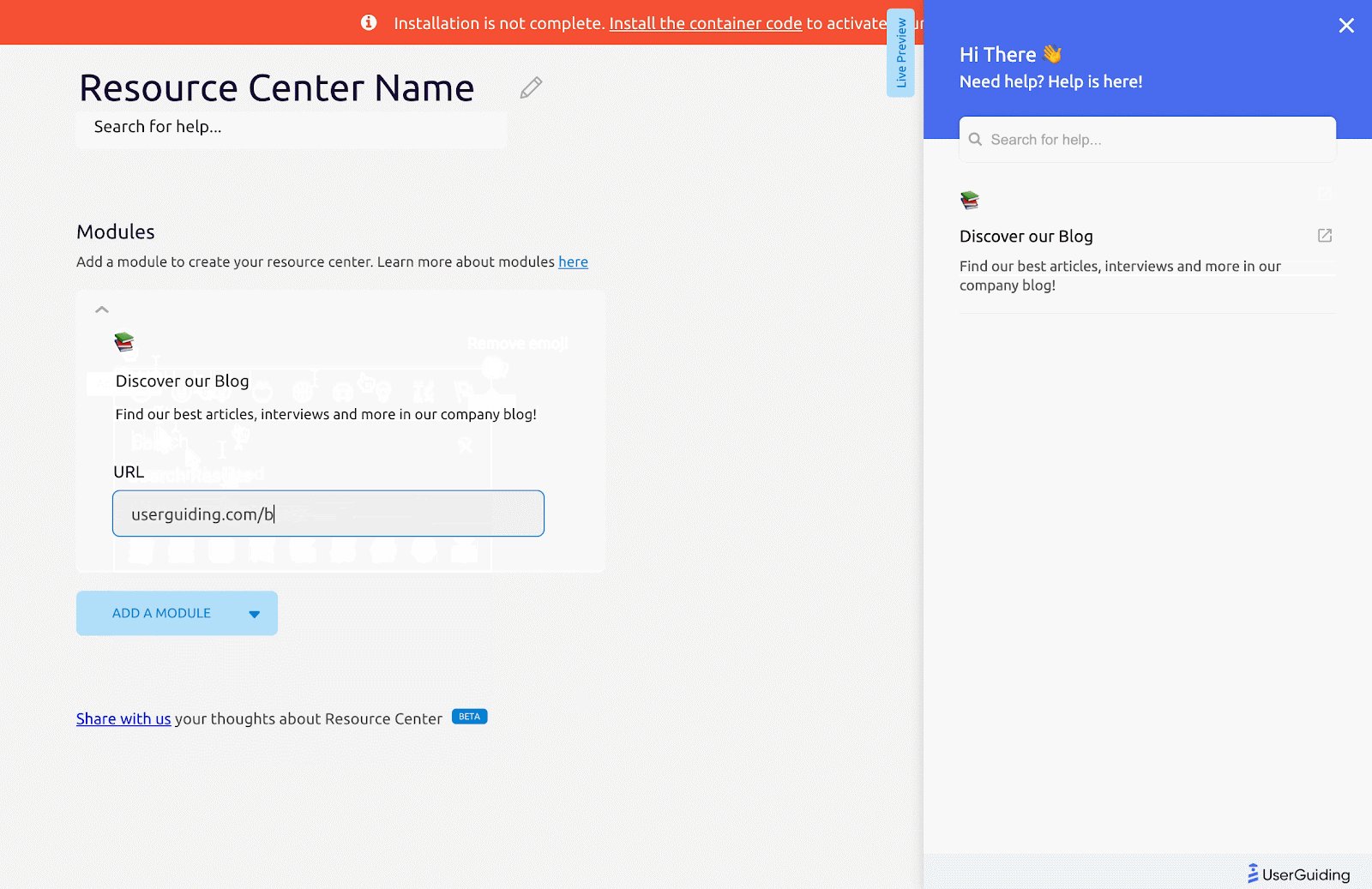
Creating them is as easy as it gets. Once you select the type of module, all you have to do is either select the checklist or guide you want to include, or copy and paste the URL you want to display. Give it a name, a description and a cool emoji, and it’s good to go.

3) Integrating your knowledge base
The word “integration” often comes with an asterisk. Figuring out an API key, recovering a code snippet, working with developers… None of that here, as integrating your knowledge base is as easy as typing in your knowledge base URL.

Yup, it’s that easy.
4) Dashboard and Reporting
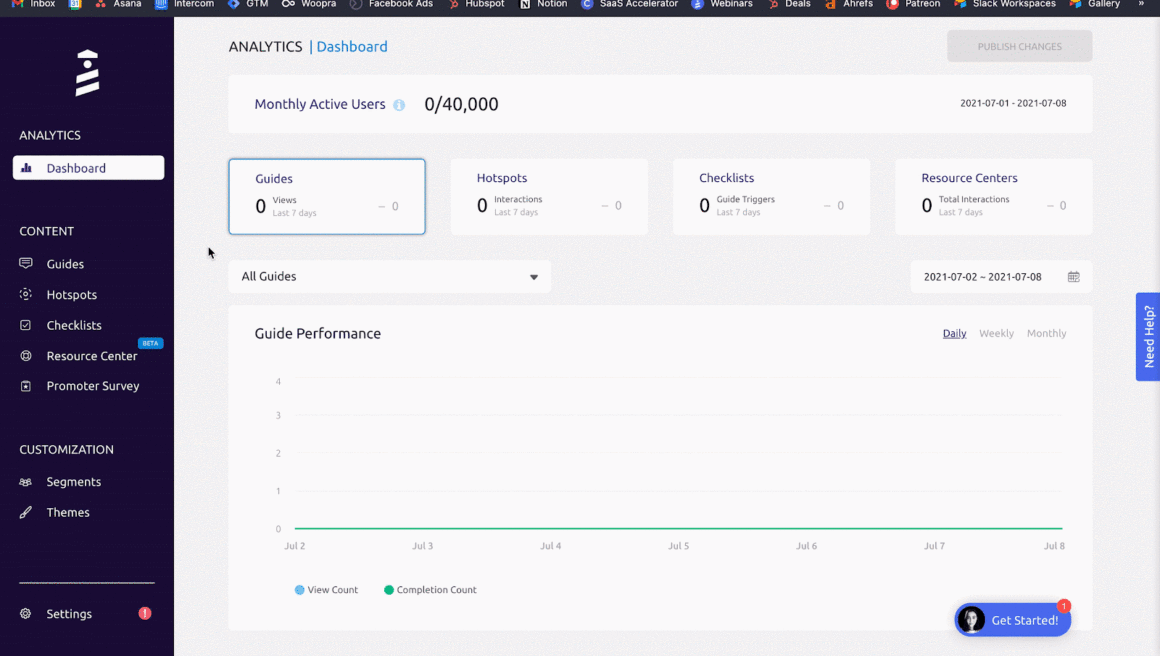
As per other UserGuiding features, you can measure your Resource Center performance and improve upon your iterations based on data. Your dashboard on the panel now features a dedicated section, including usage, total interactions as well as Resource Center-specific data.
Examples and ideas of use cases for Resource Centers
Now that your Resource Center is up and running, let’s look into some examples of how different teams can benefit from it.
Customer Support
Resource Centers are a powerful tool for customer support teams. With the ability to display key onboarding guides, integrate existing knowledge bases and highlight important articles, they can help with:
- Reducing the volume of ticket requests
- Providing a first line of support with help articles
- Introducing new (or challenging) features
Getting help in-widget without having to leave the app is a game changer, as it prevents users from getting distracted and provides a much smoother experience. Do you enjoy jumping from one tab to the other trying to follow a tutorial? Didn’t think so.
Product and UX
Product and UX teams spend a lot of time crafting the best possible experience for users.
A tool like UserGuiding allows them to take control of the user onboarding process without developers, coming up with product walkthroughs guaranteed to increase retention and bring users to their A-ah moment faster.
Resource Centers can help put these product tours front and center, by displaying them permanently in-app, readily available for users to refer to whenever they need.
Sales
An empty pipeline is a salesperson’s worst enemy, and thankfully Resource Centers can help here too. Think of all the lead-generating resources you can include in your new widget:
- CTA to book a demo
- Webinar registration form
- Video of a webinar recording
- Link to eBook or success story
The sky's the limit if you’re looking to turn your Resource Center into a lead generating machine.
Marketing
Marketing teams spend so much time creating content, that they rarely get to enjoy their hard work, chasing one deadline after the other. Resource Centers help marketers put their best content pieces in front of as many eyes as possible, by displaying them in-app to make sure they get the attention they deserve.
This not only gives a special place to those ebooks, blog posts, success stories and webinars you’re so proud of, but it’s also an opportunity for users to search and read it all directly in the widget, without leaving your interface.
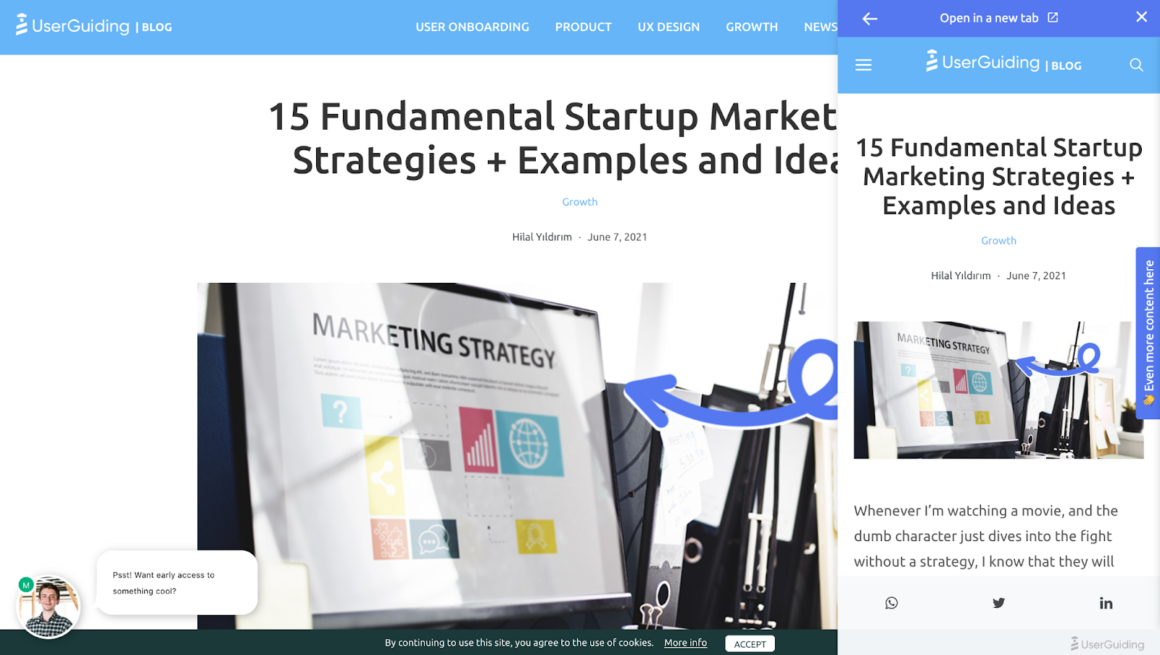
Take our blog for example: We’ve decided to integrate our own blog as a search domain in our Resource Center. As a result, people visiting our blog can search and read other articles, while they’re browsing the blog in their main window! Technically, they could be reading the article twice at the same time...

Did someone say Inception?
Obviously, the benefits for marketing are significant:
- More time spent on page
- Positive impact on SEO
- Ability to check more resources on one page
- One more place to promote content
- The opportunity to display content directly in the product
Conclusion
Congratulations, you’re now able and ready to get started with your own Resource Center!
This is a brand new feature and we’re only scratching the surface when it comes to its potential. We’re excited to discover what users decide to do with it and the innovative ways different teams can leverage it!
As a way to celebrate, Resource Centers will be totally free for Product Hunt subscribers on launch day, for 24H hours only.















.svg)
.svg)
.svg)
.svg)
.svg)











.svg)
.svg)




.png)

















