Parler de la Joconde sans l’avoir vu est difficile voire même absurde.
De même, parler du contenu qui devrait être ajoutée aux infobulles sans vous en montrer serait une grave erreur.
Dans mon article précédent, j'ai expliqué en quoi consiste une infobulle et comment créer des infobulles efficaces.
Dans cet article, je voulais vous montrer à quoi cela pourrait ressembler et comment elle devrait interagir avec l’utilisateur.
Pour être précis, voici la réaction à laquelle je m'attends une fois que vous aurez lu l’article :

Nous verrons bien.
Commençons donc par les bases, puis nous analyserons ensuite quelques exemples :
Comment concevoir des infobulles de qualité avec consistance - 6 bonnes pratiques
Lorsque vous observez les personnes qui réussissent, vous constatez que ce ne sont pas les individus qui sont motivés, mais que c’est leur motivation qui est constante.
- Arsene Wenger
1- Utiliser des couleurs adaptées et qui se remarquent
En matière de conception optimale d’infobulles, si je ne devais retenir que trois bonnes pratiques, le bon usage des couleurs serait l'une d'entre elles.
La palette de couleurs et la forme d'une infobulle personnalisée attirent l'attention des utilisateurs.
Voici ce que je veux dire :


Quelle infobulle vous semble être la plus conviviale ?
La version violette est plus facile à lire et semble plus professionnelle, même si la forme des deux infobulles est identique.
Vous êtes-vous également rendu compte que l’infobulle d'aide noire bloque certaines informations ? Il faut absolument éviter ce genre de problème. Voici pourquoi :
2- L’emplacement est important
Il s'agit de la deuxième des trois pratiques les plus importantes.
Mettriez-vous un panneau de signalisation au milieu de la route ?
Non.
Faut-il placer une infobulle de telle sorte qu'elle bloque d'autres informations ?
Absolument pas !
L'emplacement des infobulles peut faire toute la différence quand à la perception de votre produit et en particulier pour les appareils tactiles tels que les tablettes ou les appareils mobiles.
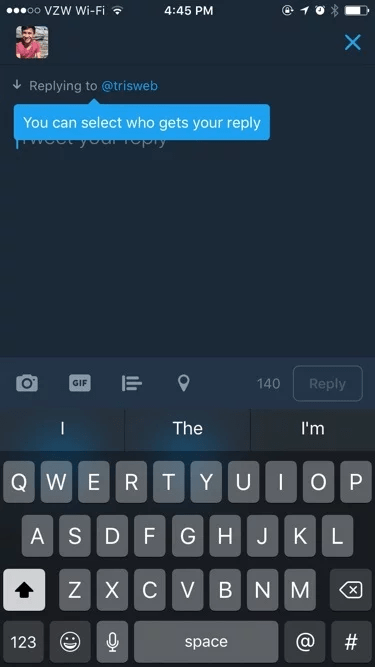
Permettez-moi de vous donner un exemple :

S'il n'y avait pas eu d’espace plus grand pour cliquer, j'aurais arrêté d'utiliser Twitter de suite.
Il est parfois impossible de cliquer sur d'autres éléments interactifs que l'infobulle lorsque celle-ci est présente à l'écran.
Une infobulle n'est pas censée être un message en plein écran. Il s'agit plutôt d'un type de bouton déclenché par le pointeur et le survol de la souris sur cet élément.
Mais j’ai observé des cas bien plus graves.
Ça devrait être drôle, mais ce n’est pas drôle du tout.
3- Rendre l'infobulle ludique
Comment transformer une simple bulle d'aide en une infobulle efficace ?
Rendez-la interactive.
Il existe deux types d'infobulles :
1. Les infobulles qui sont affichées en permanence sur l’écran.
2. Les infobulles modernes déclenchées par le pointeur de la souris.
Si votre interface comporte déjà beaucoup d’éléments, veillez à ce que l’infobulle ne l'encombre pas davantage.
Vous vous souvenez de Clippy ? L'ennuyeux assistant de Microsoft qui communiquait par le biais d'infobulles ?

Certes, les technologies d'assistance ont beaucoup évolué depuis son apparition. Plus besoin que cela soit ennuyeux.
Des infobulles efficaces devraient être amusantes. Mais un élément amusant peut ne pas l'être pour tout le monde. Ces personnes ne devraient pas se désintéresser de votre travail simplement parce que vous avez mal utilisé un bouton d'infobulle.
4- Faire des phrases courtes
Il est évident que le contenu de l'infobulle doit être court.
L'infobulle doit être suffisamment petite pour ne pas gêner le parcours de l'utilisateur.
Pour ce faire, vous devez utiliser des phrases courtes, être clair et aller droit au but.
Mais voici un élément encore plus important que la longueur :
What's more important than the length is:
5- Mettre en avant la valeur apportée plutôt que d’uniquement présenter la fonction
Vous vous rappelez que j'ai mentionné que le choix des couleurs et l'emplacement font partie des trois bonnes pratiques en matière d’infobulles conviviales et efficaces.
Et bien je vous présente la troisième.
La longueur du message de l'infobulle est déjà limitée à un certain nombre de caractères, alors pourquoi encore les gaspiller pour parler de choses qui vont de soi ?
En voici un exemple :

Cette infobulle ne serait pas aussi efficace si elle ressemblait à ceci :

J'espère que vous comprenez mieux ce que je veux dire.
Par ailleurs, avez-vous remarqué que l'émoji de la première image apporte une touche de convivialité supplémentaire ?
Et comme d’habitude :
6- Les visuels ne sont pas destinés à toutes les infobulles
Certaines infobulles contiennent des émojis ; certaines infobulles d'accueil contiennent même des images.

Dans cet exemple, l'image rend les instructions plus simples.
Mais s'il y avait une image dans l'infobulle d'un hotspot*, ce ne serait qu'un bouton d'infobulle gênant.
(* : les infobulles de hotspots doivent comprendre un maximum de deux phrases et ne doivent pas inclure d'images)
Il est maintenant temps de passer aux exemples pour voir à quoi ressemble ces bonnes pratiques.
12 exemples de superbes infobulles créées avec CSS, HTML ou sans code
fin de vous offrir le plus d’idées d’inspiration possible, j'ai essayé de trouver un large éventail d'infobulles différentes.
Ces produits maîtrisent parfaitement les concepts de l'interface utilisateur, en commençant par les messages d'application aux composants personnalisés.
Au cas où vous chercheriez d'autres méthodes, j'ai également classé les exemples en fonction de la manière dont ils ont été créés.
Si vous le voulez bien, commençons donc par la première méthode, la plus populaire.
Exemples d'infobulles no code
Dans cette liste, je vais présenter quelques-uns des meilleurs exemples d'infobulles créées avec des outils tiers. Si vous n'avez pas d'expérience en développement, en codage et programmation et que vous souhaitez apprendre à éviter les erreurs les plus courantes, je vous invite vivement à les utiliser.
1- UserGuiding
Si vous travaillez dans le domaine, vous le connaissez très certainement. UserGuiding est un outil qui vous aide à créer des infobulles et d'autres éléments d'engagement de l'utilisateur, sans devoir entrer une seule ligne de code.

Si vous utilisez un outil permettant de créer des infobulles, vos infobulles doivent être parfaites.
Pas vrai ?
Nous avons de la chance, car c’est exactement ce que propose UserGuiding.
Pourquoi s'agit-il d'un bon exemple ?
- Le texte met l'accent sur la valeur et non sur l'action
- La conception est simple
- Le placement ne bloque aucune information essentielle
- L'infobulle comporte des éléments interactifs
2- Zakeke
Zakeke est un outil de personnalisation de produits qui aide ses utilisateurs à créer des produits personnalisés en 2D et en 3D.

Ils utilisent une infobulle qui s’active au survol pour s'assurer que les utilisateurs suivent toutes les étapes nécessaires. Dans leur cas, l'infobulle agit comme un guide nécessaire et non comme un outil supplémentaire.
Pourquoi s'agit-il d'un bon exemple ?
- L'infobulle ne bloque aucune information à l'écran
- Le texte est rédigé dans un langage clair, mettant l'accent sur les actions à entreprendre
- L'infobulle peut être désactivée afin de ne pas être dérangée à chaque fois par le hotspot clignotant
- Le design est adapté au site web
3- Genially
Genially est une plateforme permettant la conception de contenus interactifs en tous genres.

L'outil dispose d'un vaste nombre de cas d'utilisation et de modèles.
Mais soyons clairs, obtenir un bon résultat réclame des efforts.
C'est pourquoi l'intégration des nouveaux utilisateurs à l'aide d'infobulles interactives constitue un des meilleurs choix.
Dans leur cas, il est normal que l'infobulle soit plus grande que d'habitude. En effet, lors des premières étapes de l'onboarding, les infobulles doivent généralement être plus grandes pour éviter que les utilisateurs ne soient distraits par les diverses options qui leur sont proposées.
Pourquoi s'agit-il d'un bon exemple ?
- L'infobulle est claire et comporte des éléments visuels
- L'infobulle comporte des éléments interactifs
- La taille de l'infobulle correspond au cas d'utilisation
- Le design est adapté à l'outil
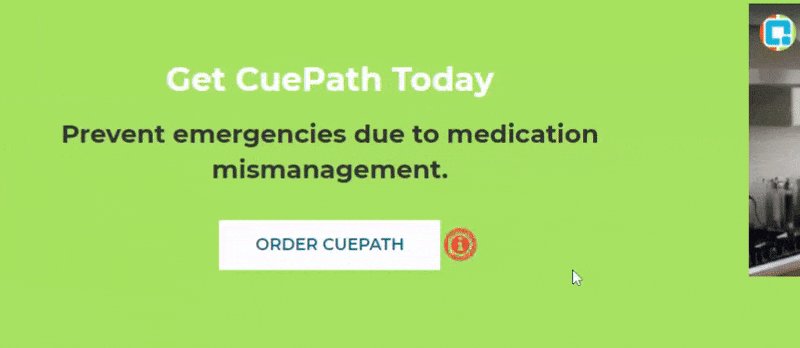
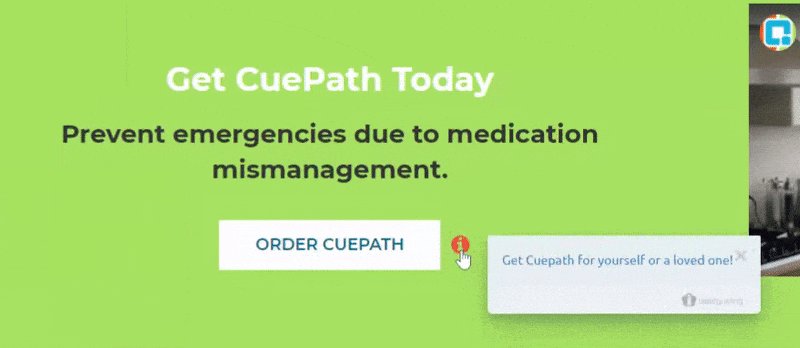
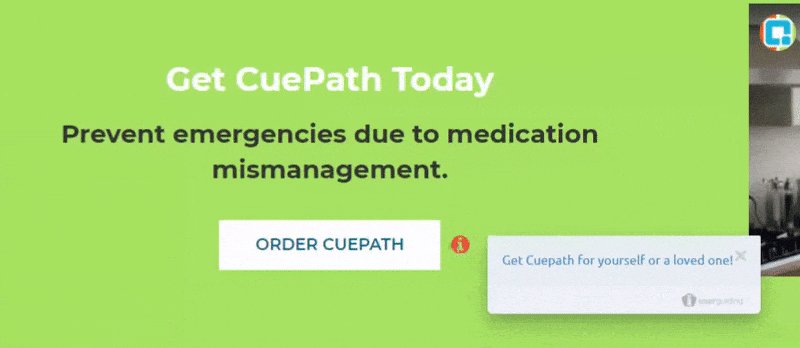
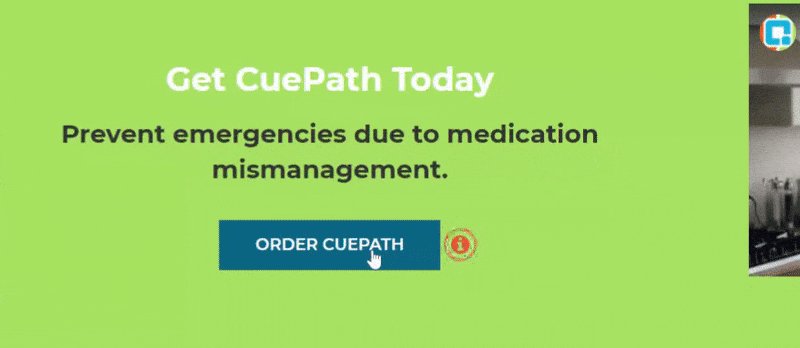
4- Cuepath
Cuepath est un outil de suivi des médicaments basé au Canada.

Cuepath dispose à la fois d'infobulles d'onboarding et d'infobulles types hotspots, et c’est justement sur ces dernières que je souhaite me concentrer.
En effet, la seule fonction de cette infobulle consiste à attirer l'attention.
L'infobulle ne renseigne sur rien et n'est pas non plus un élément de conception obligatoire.
Pourtant, c'est une manière intelligente d'attirer rapidement l'attention des utilisateurs qui ont l’habitude de scanner le contenu sur le formulaire d'inscription.
Pourquoi s'agit-il d'un bon exemple ?
- L’infobulle est utilisée au bon endroit
- L'infobulle met en évidence la valeur et non la fonction
- L'infobulle attire l'attention sur elle-même
5- GhostwriterAI
GhostwriterAI est un outil d'intelligence artificielle qui aide les spécialistes du marketing à identifier leur public cible.

GhostwriterAI possède de nombreuses fonctionnalités, et toutes ces fonctionnalités ont plus d'une fonction.
De plus, l'interface utilisateur est plutôt complexe. Lors de l'accueil des nouveaux utilisateurs, ils doivent donc préciser de quelle fonctionnalité ils parlent.
Tout comme Genially, ils ont pensé que l'onboarding des nouveaux utilisateurs à l'aide d'infobulles était le meilleur moyen d'y parvenir.
Et ils ont fait du bon travail, puisqu'ils consacrent désormais 63% de temps en moins à accueillir leurs nouveaux utilisateurs.
Pourquoi s'agit-il d'un bon exemple ?
- L'infobulle est claire et comporte des éléments visuels
- L'infobulle comporte des éléments interactifs
- La taille de l'infobulle correspond au cas d'utilisation
- Le design est adapté à l'outil
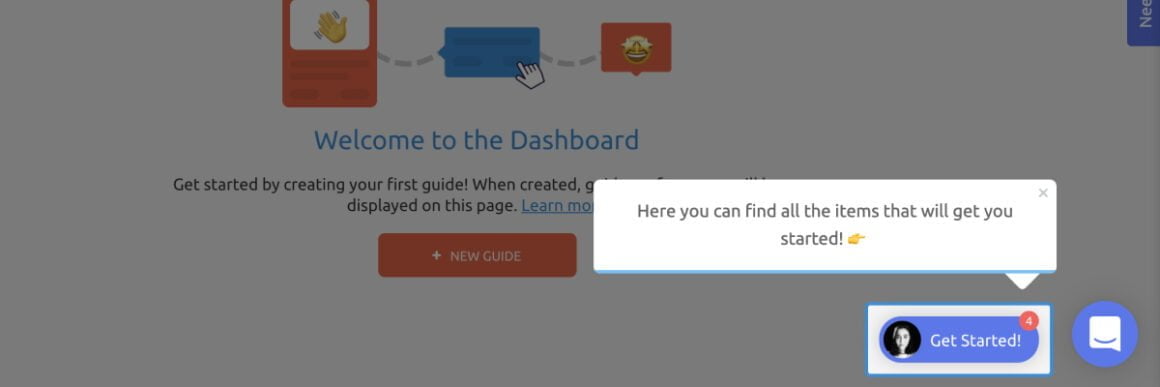
6- BeerOrCoffee
BeerOrCoffe est une plateforme permettant aux entreprises et aux particuliers de trouver le meilleur espace de travail pour eux.

Comme BeerOrCoffee est un nouvel outil qui s'améliore, ils doivent constamment annoncer de nouvelles fonctionnalités et des mises à jour.
Au lieu d'ennuyer les utilisateurs avec de grandes fenêtres modales à chaque fois qu'ils ouvrent l'outil, ils ont décidé d'automatiser le processus de formation avec des infobulles.
Pourquoi s'agit-il d'un bon exemple ?
- Toutes les infobulles contiennent des textes courts
- Utilisation intelligente des infobulles
- Les infobulles ne bloquent pas les informations nécessaires
- Le design est adapté à l'outil
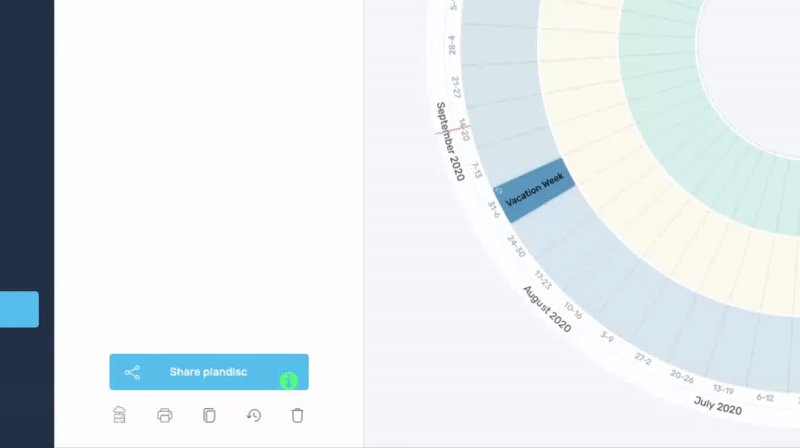
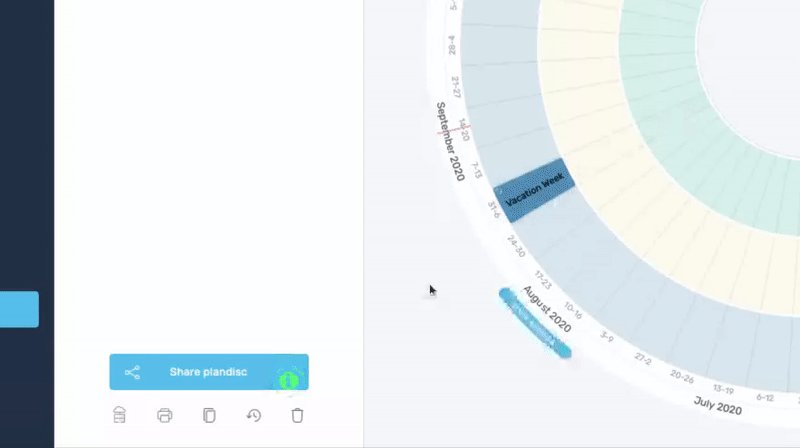
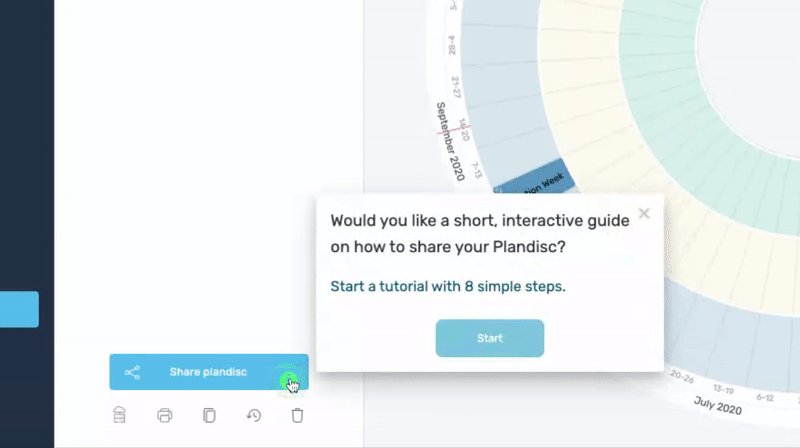
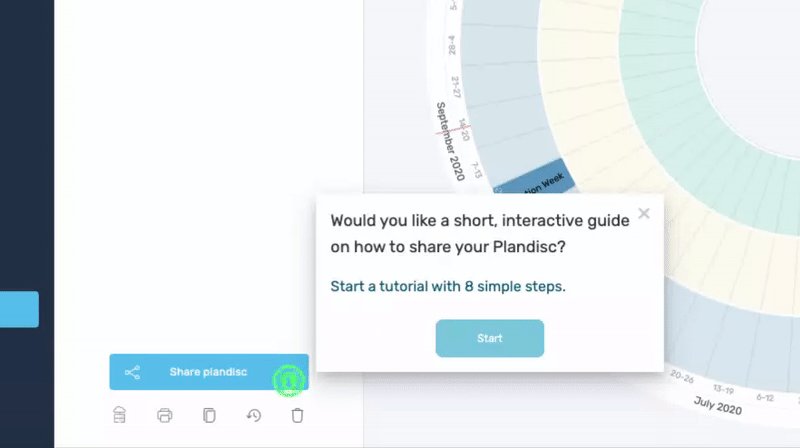
7- Plandisc
Plandisc est un outil de calendrier qui vous aide à organiser votre année entière sur un calendrier circulaire.

Ils ont choisi d'intégrer l'infobulle dans un hotspot clignotant. De cette manière, l'infobulle ne couvre pas beaucoup d'espace sur l'écran et ne dérange pas les utilisateurs qui n'aiment pas les infobulles.
Pourquoi s'agit-il d'un bon exemple ?
- Le texte de l'infobulle est court et simple
- Le message met l'accent sur la valeur
- L'infobulle est placée correctement
- L'infobulle comporte des éléments interactifs
- La couleur de l'infobulle correspond au style de l'outil
Exemples d'infobulles HTML et CSS
Je vais énumérer ici quelques-uns des exemples les plus inspirants d'infobulles créées avec HTML ou CSS. Je vais également inclure les sources, juste au cas où, pour que vous puissiez les adopter.
8- Infobulle de cartes et plans

Je voulais commencer la liste avec mon infobulle CSS préférée. Contrairement à d'autres infobulles open-source, vous pouvez utiliser JavaScript pour intégrer celle-ci et la personnaliser à votre guise. Vous pouvez utiliser les pointeurs dans n'importe quel contexte sans gêner les yeux des utilisateurs.
Pourquoi s'agit-il d'un bon exemple ?
- Le design est unique et simple
- Vous pouvez ajouter des images
- Il répond à une série d'objectifs auxquels la plupart des utilisateurs sont habitués
- Pourrait remplacer les visites interactives de produits
Langue : JavaScript, HTML, CSS
Source: codepen.io/Animated Map Pins
9- Infobulle animée

Le suivant sur la liste est un exemple d'infobulle simple, mais très accrocheur. Ce sympathique compagnon fait sa petite danse pour s'assurer que les utilisateurs le suivent. Cette infobulle n'est certainement pas le meilleur choix pour les infobulles de visites de produits, mais elle peut être meilleure que les infobulles de hotspots ordinaires.
Pourquoi s'agit-il d'un bon exemple ?
- Le design est simple mais accrocheur
- Il peut s'avérer très utile pour les annonces ou les mises en avant de nouveautés
- Il est personnalisable
Langue: HTML, CSS
Source: codepen.io/Animated CSS Tooltip Concept
10- Infobulle d'un élément cliquable

Cette infobulle de type « clique sur l'icône » a beaucoup plus à offrir que de simples informations. Vous pouvez l'utiliser comme une checklist, un bouton d'accueil et une boîte à outils intégrée pour votre site web, tout comme un bouton de navigation sur les téléphones mobiles.
Pourquoi s'agit-il d'un bon exemple ?
- C'est un élément interactif
- Le design est à la fois simple et élégant
- La taille n'est pas trop grande
- Il offre un large éventail de possibilités d'utilisation
Langue: HTML, CSS
Source: codepen.io/CSS Tooltip On Click
11- Infobulle simple en CSS uniquement

Je me devais d'inclure au moins un exemple d'infobulle simple dans cette liste et le voici. Il suffit de modifier les couleurs, les images et le texte pour qu'il soit prêt à être utilisé sur n'importe quel site web.
Pourquoi s'agit-il d'un bon exemple ?
- Vous pouvez inclure des images
- La conception UX est conviviale
- Elle s’adapte à presque tous les sites web
Langue: HTML, CSS
Source: codepen.io/CSS Only Tooltips
12- Infobulle style « effet laser »

Il s'agit de l'une des conceptions d'infobulles les plus incroyables que j'aie jamais vues. Si votre site web a un design minimaliste ou si vous souhaitez que les infobulles soient aussi minimalistes que possible, cette infobulle CSS est faite pour vous. Cependant cette infobulle ne sera pas aussi visible si vous avez une interface utilisateur complexe utilisant une palette de couleurs multiples.
Pourquoi s'agit-il d'un bon exemple ?
- Le design sort de l'ordinaire
- C'est simple mais élégant
- Elle est personnalisable
Langue: HTML, CSS
Source: codepen.io/Tooltip Laser Line Effect
Conclusion
Les infobulles ne sont pas difficiles à réaliser, si vous savez comment les créer facilement.
Elles sont très utiles pour l'UX, si vous savez les utiliser correctement.
Les infobulles ne sont pas dépassées. Au contraire, elles sont d'une aide remarquable.
J'ai dressé une liste de 12 exemples et de 6 bonnes pratiques pour appuyer mon propos. Alors, j’ai réussi à vous convaincre ou vous n'aimez toujours pas les infobulles ?
Maintenant, c'est à votre tour de créer et de personnaliser vos infobulles pour fournir la meilleure expérience UX possible à vos utilisateurs !
Questions Fréquentes
Qu’est-ce qu’une bonne infobulle ?
Une bonne infobulle est bien visible et bien conçue avec un texte court et est placée correctement. Pour améliorer encore les infobulles, vous pouvez également les rendre interactives et les déclencher au survol de la souris.
Screen Reader lit-il les infobulles ?
En fonction de la manière dont elles ont été créées, de nombreuses infobulles sont adaptées aux lecteurs d’écran. Si vous souhaitez rendre les infobulles plus accessibles, vous trouverez plus d’informations ici.
Que puis-je utiliser à la place des infobulles ?
Vous pouvez utiliser des fenêtres modales, des hotspots et des messages in-app pour remplacer les bulles d’aide. Cependant il arrive que cela ne soit pas aussi simple et efficace que des infobulles.
Quelle devrait être la longueur des infobulles ?
Le texte de l’infobulle doit être court, pas plus de 140 caractères. Cependant la longueur du texte peut également dépendre du positionnement de l’infobulle.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
