Imaginez ceci :
Vous conduisez dans un pays où vous n'êtes jamais allé et, bien que vous puissiez distinguer certains panneaux de signalisation, vous êtes manifestement désorienté.
Et avant même de vous en rendre compte, vous vous retrouvez sur la mauvaise voie, à contre-courant de la circulation.
Et si je vous disais que les infobulles sont, pour vos utilisateurs, ce que les panneaux de signalisation sont pour les automobilistes ?
Sans infobulles, vos utilisateurs peuvent encore se débrouiller, car ils savent probablement comment fonctionnent la plupart des logiciels.
Mais sauront-ils vraiment quelle voie emprunter ?
Ne vous laissez pas deviner, et aujourd'hui, nous allons jeter un coup d'œil :
- En quoi consistent les infobulles
- Pourquoi elles sont importantes pour l’expérience utilisateur de votre application
- Ce qu'il faut faire et ne pas faire en matière de conception d'infobulles
- Quelques bonnes pratiques en matière d'infobulles adopter
- Comment créer vos propres infobulles
Vous n'avez pas le temps ? Voici le résumé : ⬇️
Résumé
- Les infobulles sont des éléments d'interface utilisateur couramment utilisés sur les sites web et les plateformes pour améliorer le parcours de l'utilisateur et le guider là où il doit se rendre.
- Les infobulles sont utilisées pour l'onboarding des utilisateurs et des clients, l'engagement des utilisateurs et d'autres fins de messagerie in-app comme le marketing in-app.
- Les infobulles sont d'excellents modèles UX d'onboarding qui sont couramment mal utilisés et ont mauvaise presse pour cela. Lorsqu'elles sont bien utilisées, les infobulles peuvent apporter un grand changement dans l'expérience d'onboarding de votre utilisateur.
- Les meilleures pratiques en matière d'infobulles sont les suivantes : offrir de la valeur, un texte clair et concis, et une conception adéquate de l'infobulle.
- Les mauvaises pratiques en matière d'infobulles sont les suivantes : négliger votre marque, interrompre le parcours de l'utilisateur et envahir l'écran.
- Grammarly, Intercom et Discord figurent parmi les meilleurs exemples d'utilisation d'infobulles.
- Vous pouvez commencer à utiliser les infobulles de trois façons : La méthode sans code avec un outil tiers comme UserGuiding, la méthode à code réduit avec Bootstrap et Jquery, ou en interne et en codant en CSS, HTML ou Javascript.
Vous êtes prêts ? C’est parti :
Qu'est-ce qu'une infobulle ?
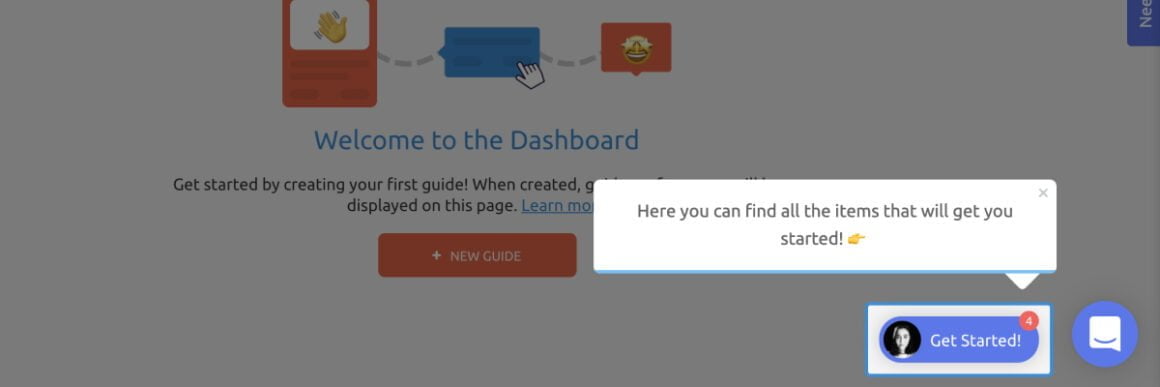
Une infobulle est un élément d'interface utilisateur couramment utilisé sur les sites web et les plateformes pour améliorer le parcours de l'utilisateur et le guider là où il doit se rendre. Étant l'un des éléments à l'écran les plus populaires de l'onboarding et de l'engagement des utilisateurs, les sites web et les apps peuvent présenter des infobulles simples, des séries d'infobulles, des infobulles uniques ou des infobulles en tant qu'éléments interactifs d'un parcours utilisateur.
Mais ce qu'est essentiellement une info-bulle peut être défini par la conception de l'élément.
En bref, s'il s'agit d'un petit message in-app pointant vers un autre élément de l'interface utilisateur, il s'agit d'une infobulle.
Exemple : ⬇️

Vous vous souvenez de ma petite métaphore sur la circulation ?
Vous pouvez être sûr que l'absence d'infobulles ou de tout autre élément de communication in-app peut être source de grande confusion pour les utilisateurs.
Mais lorsque vous les utilisez de la bonne manière, ils peuvent s'avérer redoutables pour votre plateforme et votre conception UX.
Une autre question importante se pose :
À quoi sert une infobulle ?
Les infobulles - qu'il s'agisse d'une infobulle d'onboarding ou de toute autre infobulle contextuelle - ont un large éventail de cas d'utilisation, et elles peuvent être adaptées à chaque cas d'utilisation en fonction de leur objectif.
Cependant, les cas d'utilisation les plus courants des infobulles sont les suivants :
👉 L'onboarding des utilisateurs et des clients, l'engagement des utilisateurs et d'autres objectifs de messagerie in-app comme le marketing in-app.
De plus, des infobulles peuvent être incorporées à l'intérieur :
✅ Visites de produits
✅ Hotspots
✅ Guides interactifs avec contenu interactif
✅ Champs de formulaire et autres
En résumé, les différents types d'infobulles peuvent servir à de nombreuses interactions différentes avec l'utilisateur, et l'expérience de l'utilisateur avec les infobulles peut avoir un impact important sur l'expérience globale de l'utilisateur et du client.
Mais les infobulles sont-elles vraiment utiles à l'expérience des utilisateurs ?
Les infobulles sont-elles bonnes pour l'UX ? 🤨
La réponse est oui.
Mais seulement s'ils sont utilisés de la bonne manière.
👉 Une infobulle est un élément de l'expérience utilisateur aussi bon que vous le prétendez.
Si vous le concevez mal, que vous l'invitez au mauvais moment, au mauvais endroit, et que vous échouez, cela ne signifie pas qu'il s'agissait d'un mauvais élément de l'expérience de l'utilisateur.
Cela signifie que vous avez mal agi.

Une bonne utilisation des infobulles, qui sont des éléments nécessaires à l'expérience de l'utilisateur :
👉 Être conçu en tenant compte de la conception globale de l'interface utilisateur,
👉 Présenter des fonctionnalités courtes, concises et significatives,
👉 Être invité lorsque cela s'avère pertinent et approprié,
👉 Metter en avant des fonctionnalités et des emojis engageants si cela est pertinent pour la marque,
👉 Et surtout, offrir une valeur immédiate ou à long terme à l'utilisateur.
Détaillons-les un peu :
À faire et à ne pas faire

1- Offrir de la valeur aux clients ✅
Dans la nature, certaines infobulles ne servent littéralement à rien.
L'infobulle est sollicitée à des moments non pertinents, et son contenu est rempli d'informations qui sont soit très évidentes, soit quelque chose qui aurait pu être un e-mail. 🙄
Voici ce qu'il en est :
Si vos infobulles n'offrent pas de valeur ajoutée, les utilisateurs commenceront à les ignorer et à passer à côté de celles qui sont réellement importantes.
C'est un peu comme le garçon (ou le bot 🤖) qui a crié au loup.
Si vous alertez les utilisateurs pour rien en utilisant des éléments d'interface utilisateur supplémentaires, ils s'y habitueront rapidement.
Gardez une chose à l'esprit :
Vous n'utilisez pas les infobulles uniquement pour augmenter l'engagement, mais aussi pour offrir une meilleure expérience à l'utilisateur.
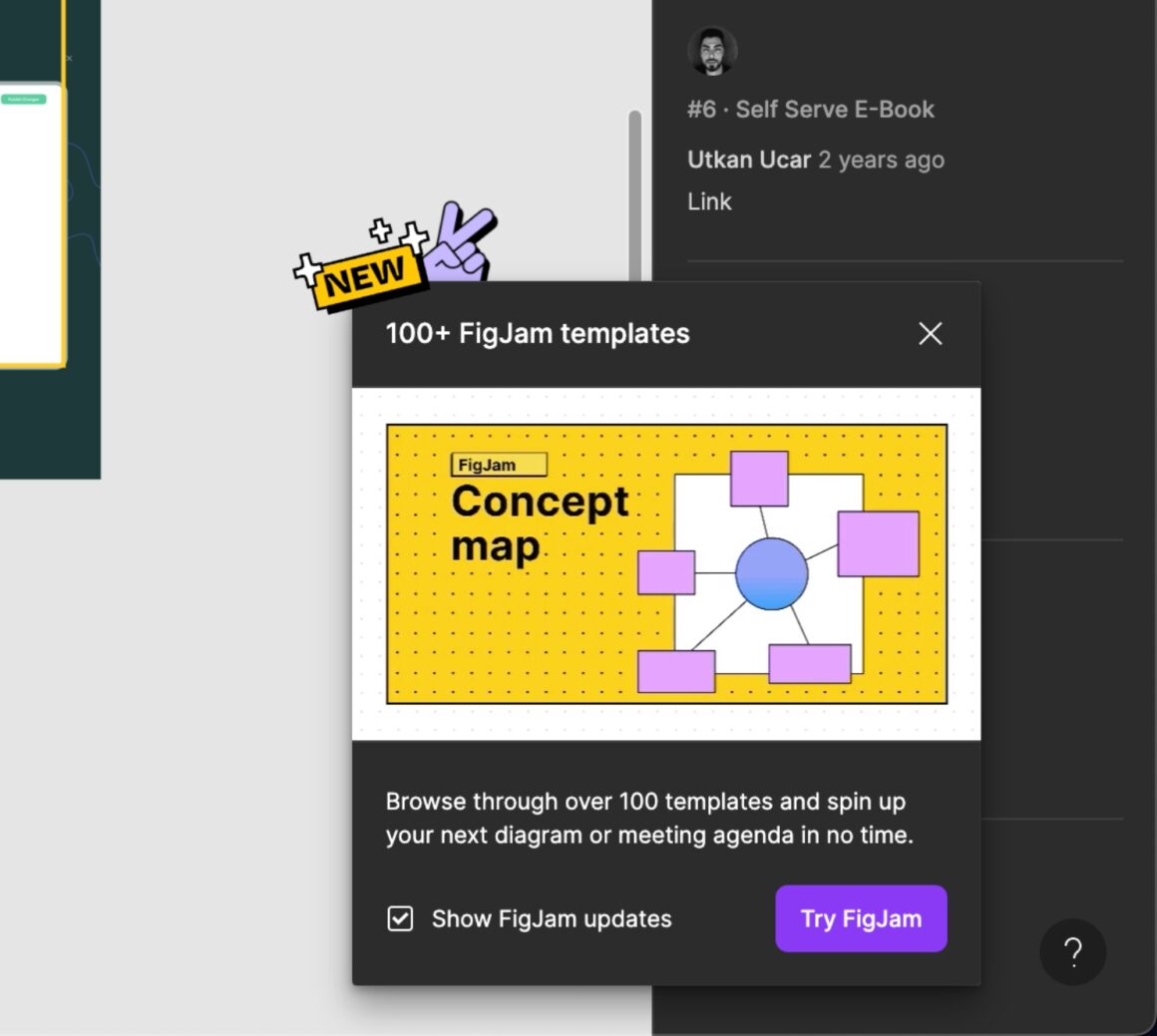
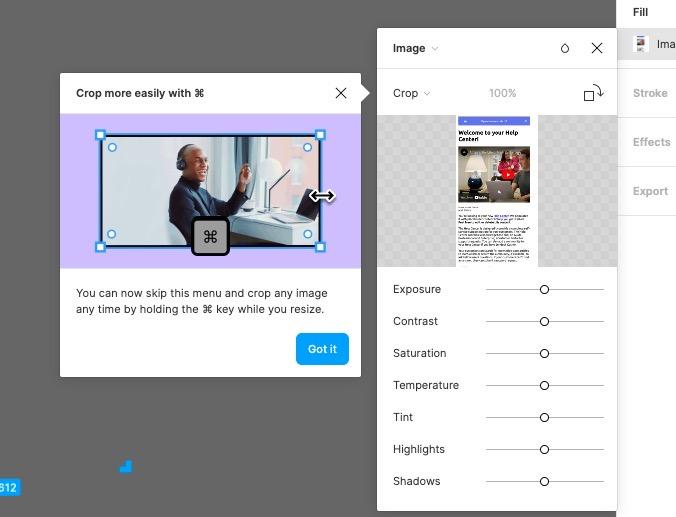
Prenons l'exemple de Figma : ⬇️

Ils font en sorte que l'infobulle soit jolie, que le contenu soit court et utile, et que l'expérience globale soit amusante.
C'est ce que vous recherchez.
2- Utilisez un texte clair et concis ✅
Si le texte de votre infobulle est long, il y a de fortes chances que personne ne le lise.
Et je le pense vraiment.
En tant qu'êtres humains, nous sommes programmés pour hiérarchiser automatiquement les tâches à accomplir.
Et si une nouvelle tâche de longue haleine est portée à notre attention, nous avons tendance à l'ignorer.
Ainsi, votre meilleure chance d'amener vos utilisateurs à s'intéresser à votre infobulle est de rédiger un texte clair et concis. ✍️
Ensuite, allez plus loin et mettez-le en forme de manière appropriée afin d'en améliorer la lisibilité.
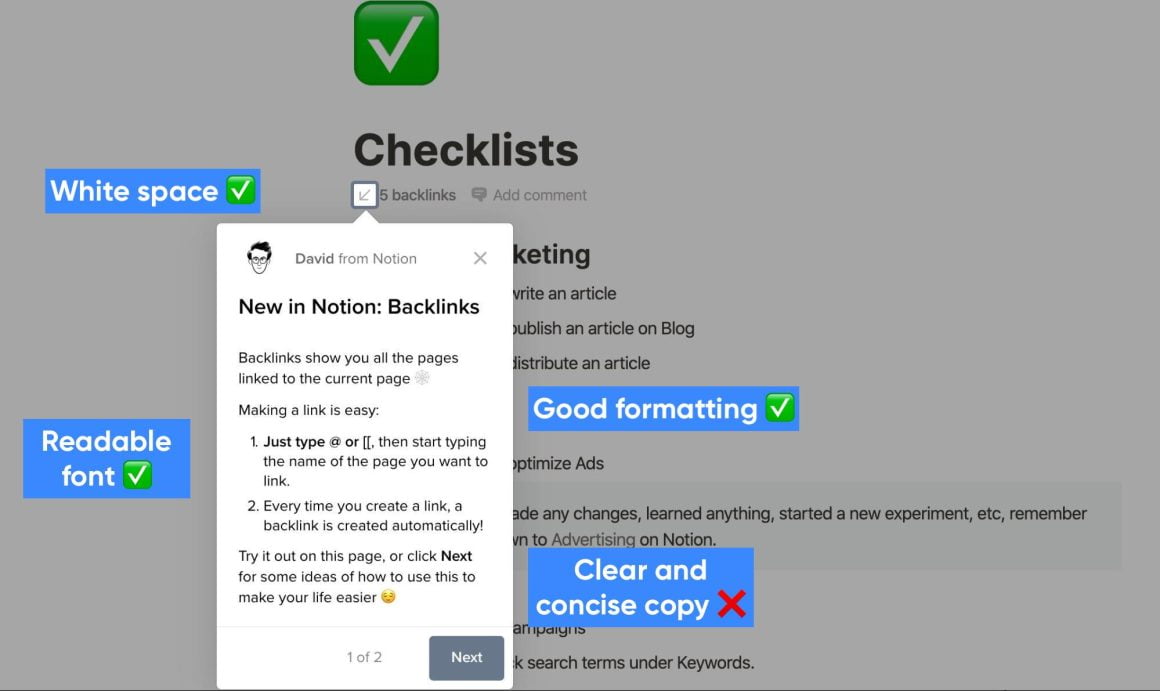
Une copie bien formatée d'une infobulle bien conçue devrait :
🟢 Avoir beaucoup d'espace blanc,
🟢 Avoir une police de caractères facilement lisible,
🟢 Avoir une couleur contrastant avec la couleur de fond du texte,
🟢 Avoir suffisamment d'espace entre les lignes,
🟢 Être optimisé pour les appareils mobiles (être plus court ou avoir un punto plus petit),
🟢 Avoir une microcopie et des CTA actionnables.
Voici un exemple presque parfait de Notion :

3- Ne pas oublier le processus de conception ✅
La conception d'une infobulle peut modifier instantanément l'expérience de l'utilisateur et du client.
Par exemple, si un message informatif prend trop de place sur l'écran, il risque de gêner les utilisateurs.
⚠️ Une infobulle traditionnelle met souvent en évidence une zone spécifique de l'écran et atténue généralement l'arrière-plan, mais il peut s'agir de choses que vous ne souhaitez pas faire en fonction du contenu de l'infobulle que vous concevez.
Essayez donc d'élaborer des infobulles personnalisées, conçues spécifiquement pour vos besoins.
Au cours du processus de conception de l'infobulle, votre équipe produit doit:
👉 S'occuper du contenu de l'infobulle,
👉 Utiliser des éléments interactifs si nécessaire,
👉 Être créatif avec les formes et le design si votre marque le permet,
👉 Essayer toujours d'obtenir des infobulles bien placées et au bon moment,
👉 Optimiser la conception pour les utilisateurs mobiles.
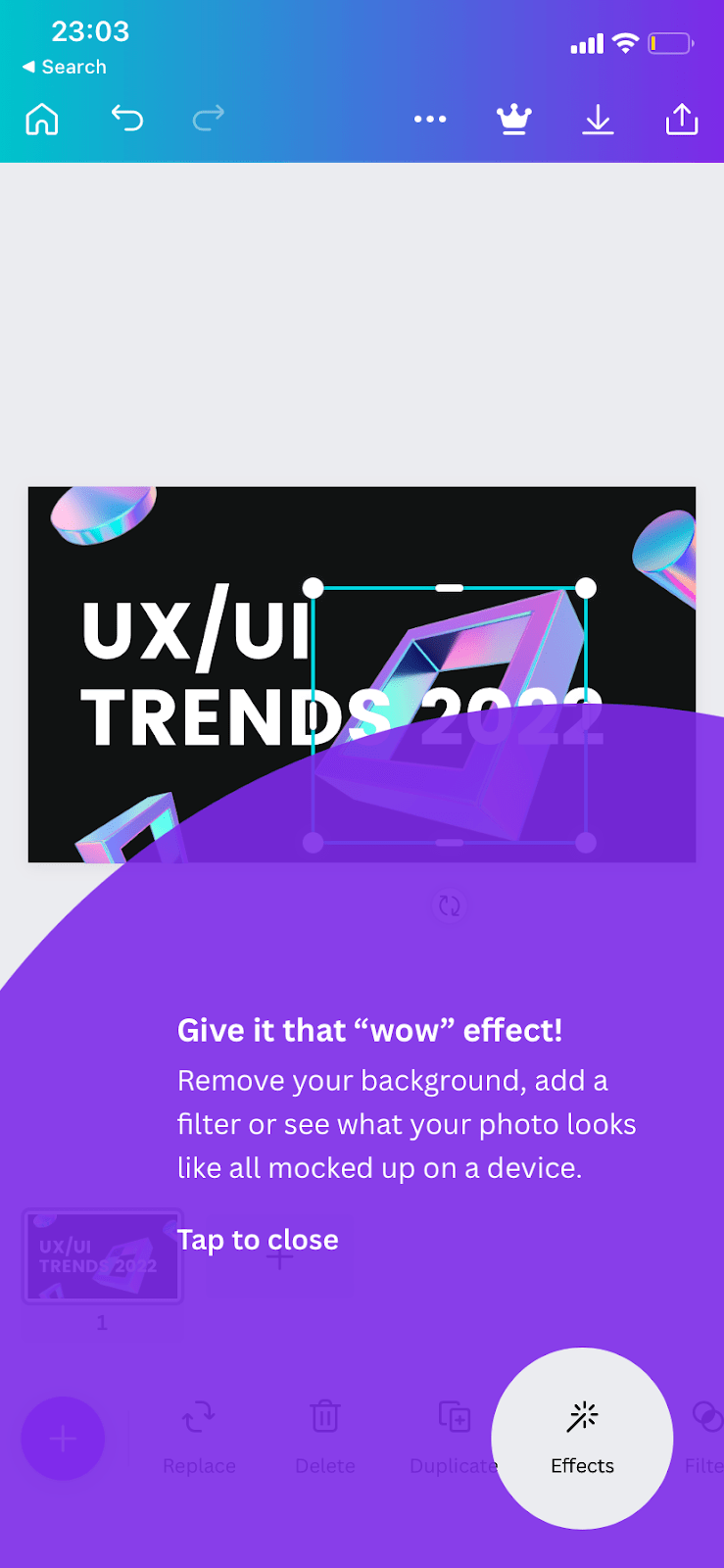
Par exemple, nous pouvons regarder l'infobulle mobile de Figma :

4- Ne négligez pas votre marque ❌
En fonction de la voix et de l'image de votre marque, vous devrez peut-être faire en sorte que vos infobulles apparaissent d'une certaine manière qui serve votre marque.
Qu'il s'agisse d'un style avant-gardiste ou d'un style professionnel.
Si vous avez conçu votre plateforme ou votre site web de manière minimaliste et professionnelle, une bulle d'aide comme celle de Canva risque de ne pas vous convenir :

De même, si une plateforme créative et amusante comme Canva utilisait une bulle d'aide basique et traditionnelle, cela aurait pu être une erreur de marque pour elle aussi.
👉 Il s'agit de savoir pour qui et pour quoi vous concevez.
Votre produit, votre parcours utilisateur, votre base de clients, vos fonctionnalités clés et la voix de votre marque jouent tous un rôle plus ou moins important dans l'ensemble du processus cognitif de la perception de chaque infobulle.
Gardez votre marque à l'esprit !
5- N'interrompez pas vos utilisateurs ❌
L'une des choses les plus importantes à ne pas faire lors de la conception d'infobulles efficaces est d'interrompre les utilisateurs.
Disons les choses comme elles sont :
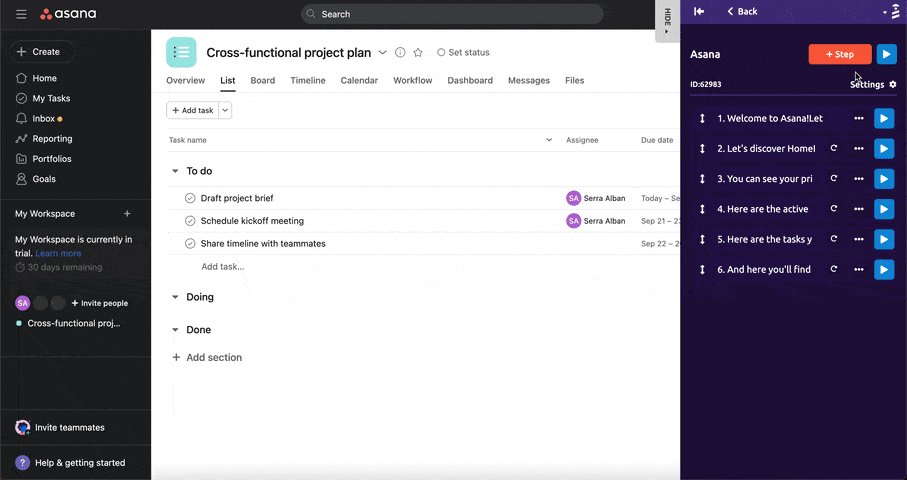
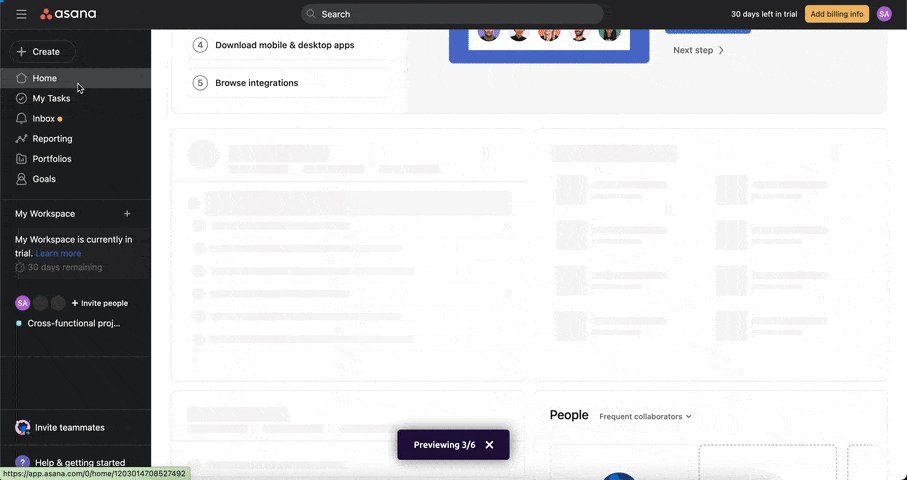
Vous êtes un utilisateur d'une plateforme de gestion de projet, vous devez revoir certaines tâches et vous avez un délai serré.
Une infobulle d'annonce des fonctionnalités s'affiche.
Il vous présente une nouvelle fonctionnalité et vous propose d'en découvrir davantage grâce à une visite guidée des nouvelles fonctionnalités.
Lorsque vous étiez déjà au milieu de quelque chose et que vous étiez pressé. 🫥
Ensuite, cela se reproduit plusieurs fois en l'espace d'une semaine ou d'un mois (parfois même d'un jour).
Vous vous sentez frustré.
Sans même vous en rendre compte, vous commencez à ne pas aimer la plateforme.
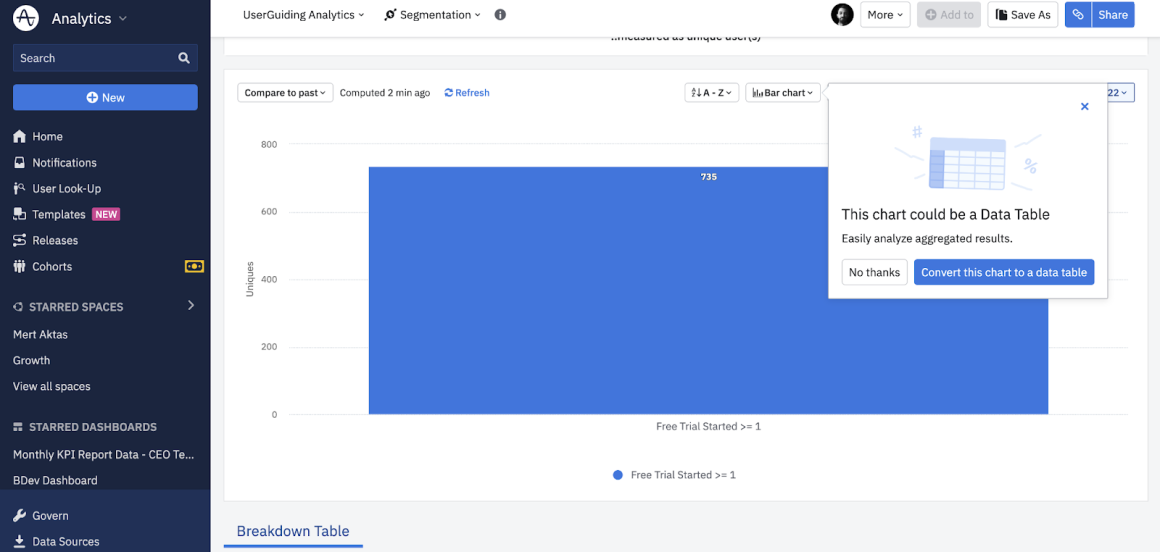
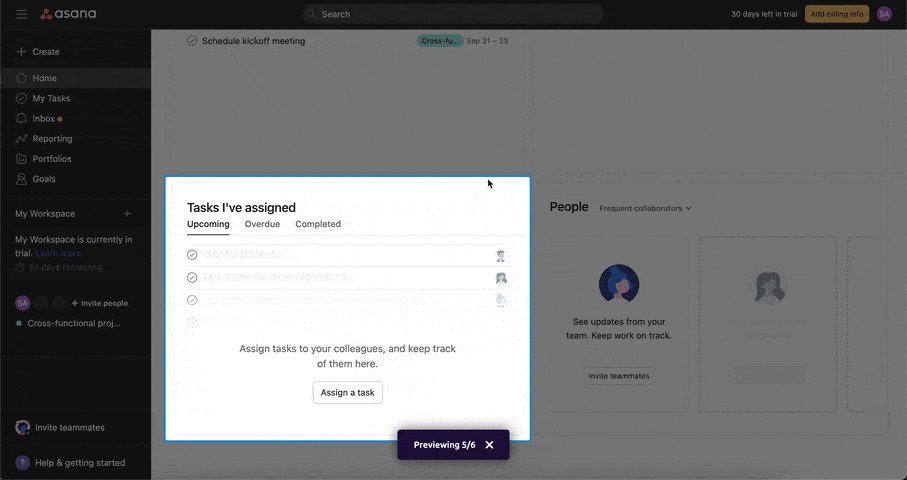
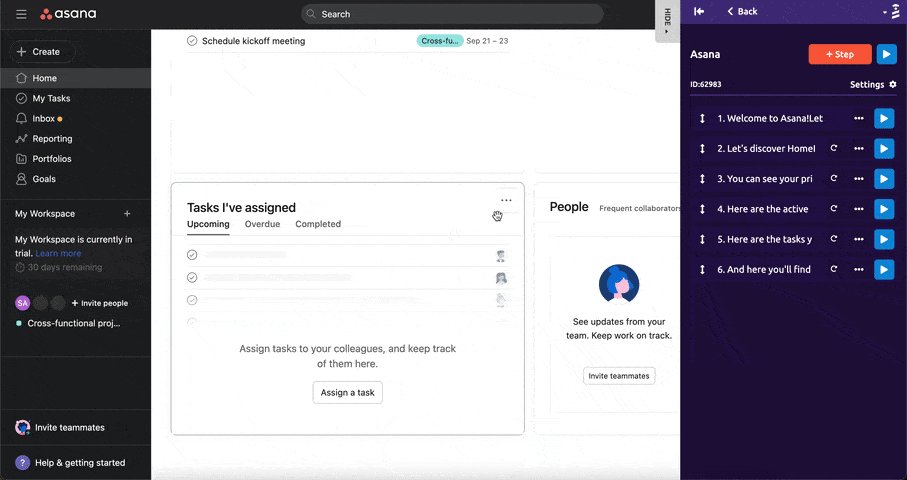
👉 Tous ces tracas et une infobulle contextuelle comme celle d'Amplitude pourraient être utilisés et réduire au maximum la frustration de l'utilisateur :

6- Ne pas envahir l'écran ❌
Certaines infobulles occupent littéralement tout l'écran et font manquer à l'utilisateur des informations ou des éléments importants.
Et ça, c'est un signal d'alarme 🚩
Lorsque vous utilisez des infobulles, vous souhaitez améliorer l'expérience utilisateur. Par conséquent, si vos infobulles entraînent une mauvaise expérience utilisateur, il est préférable de ne pas les utiliser du tout.
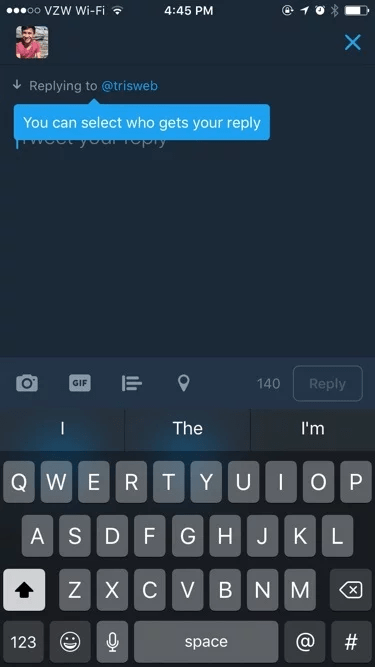
Voici un exemple tiré de l'ancienne interface utilisateur de Twitter :

Vous pouvez voir dans cet exemple que l'infobulle bloque la zone où les utilisateurs sont censés écrire.
L'utilisateur ne peut pas vraiment comprendre ce que l'info-bulle explique.
Comme nous l'avons mentionné plus haut, vous utilisez les infobulles pour améliorer l'expérience utilisateur ; il est donc impératif d'éviter tout ce qui pourrait vous empêcher de le faire.
Examinons maintenant quelques plateformes et logiciels qui ont réussi à fournir une bonne interface utilisateur : ⬇️
Bonnes pratiques et exemples d'infobulles
Comme nous l'avons vu plus haut, les infobulles sont des éléments de l'interface utilisateur qui sont essentiels pour une meilleure ergonomie.
👉 Si cela n'aide pas votre UX, c'est que vous vous y prenez mal.
Si vous savez où, quand et comment utiliser les infobulles, elles peuvent faire des merveilles pour votre produit.
Voici quelques-uns des cas d'utilisation les plus importants des infobulles et comment certaines de nos plateformes ont réussi à les mettre en place :
Onboarding de l'utilisateur 🧩
Un bon processus d'onboarding des utilisateurs comprend une visite guidée du produit bien préparée.
De plus, une bonne visite guidée d'un produit comporte des infobulles bien conçues.
Voici quelques bons exemples d'infobulles utilisées dans l'onboarding des utilisateurs :
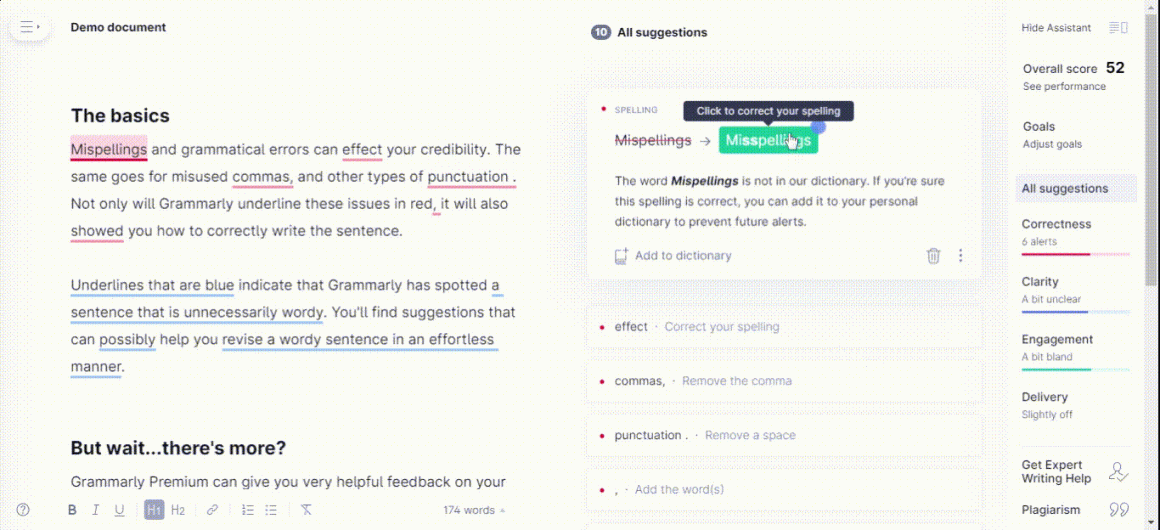
1- Grammarly

En onboardant les utilisateurs dans un environnement de démonstration, Grammarly utilise des infobulles en combinaison avec des hotspots (ce qui est une meilleure pratique super cool !) et parvient à garder l'intérêt.
Points clés ✍️
👉 L'un des points forts de ces infobulles est que leur conception privilégie le contraste avec la couleur d'arrière-plan afin de ne pas frustrer les utilisateurs et de ne pas fatiguer leurs yeux.
👉 De plus, la copie est courte et concise pour faciliter la tâche de l'utilisateur, et chaque infobulle comporte un minuscule logo Grammarly qui, étonnamment, fait un excellent travail pour attirer l'attention grâce au point d'attraction qu'il crée.
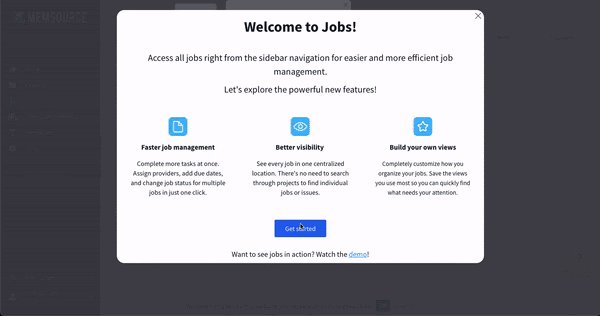
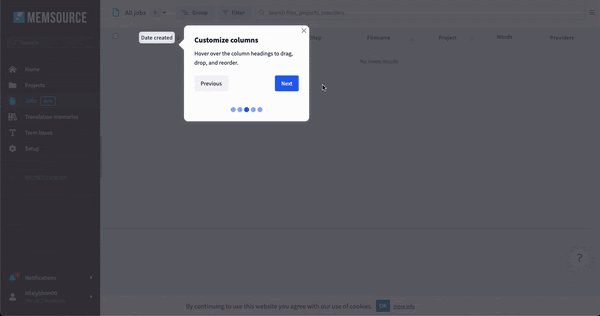
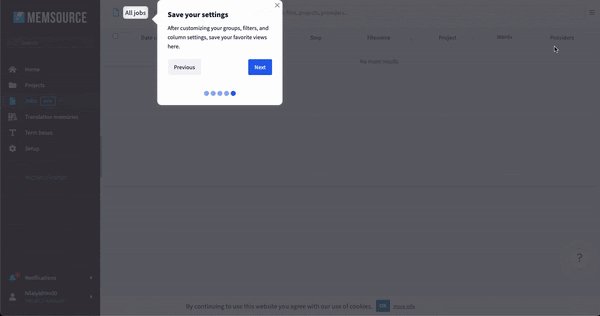
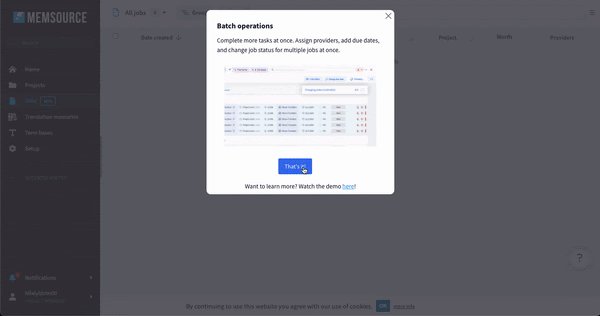
2- Memsource

Bien qu'à première vue la visite guidée des produits de Memsource semble simple, la conception de ses infobulles est beaucoup plus utile aux utilisateurs qu'il n'y paraît.
Points clés ✍️
👉 Pour commencer, le texte est simple, il est bien formaté et les boutons sont conçus en tenant compte de la qualité de la microcopie et de la couleur.
👉 De plus, la barre de progression aide les utilisateurs à naviguer dans l'expérience sans se sentir frustrés.
👉 Enfin, la mise en évidence d'éléments sur l'écran et l'atténuation de l'arrière-plan permettent aux utilisateurs de ne pas se laisser distraire.
Mais les infobulles peuvent être utilisées dans plus d'un cas :
Mises à jour et rappels 🚨
Les infobulles peuvent vous aider à annoncer de nouvelles fonctionnalités de la meilleure façon possible et au moment le plus pertinent du parcours de l'utilisateur dans votre produit.
Voici deux bons exemples :
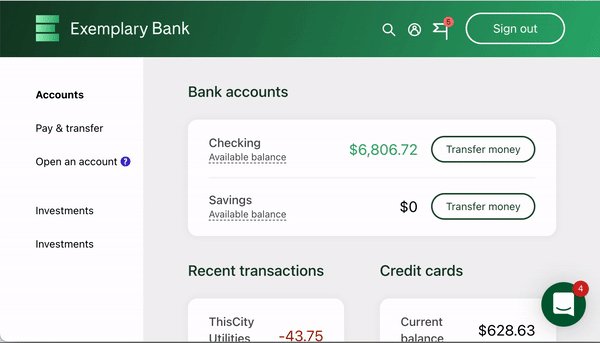
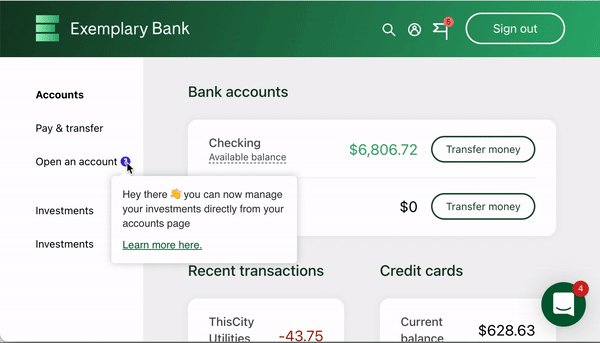
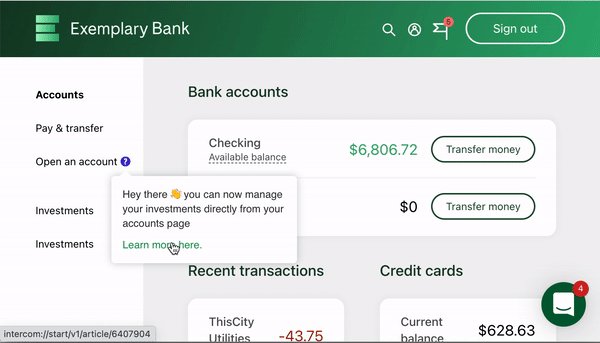
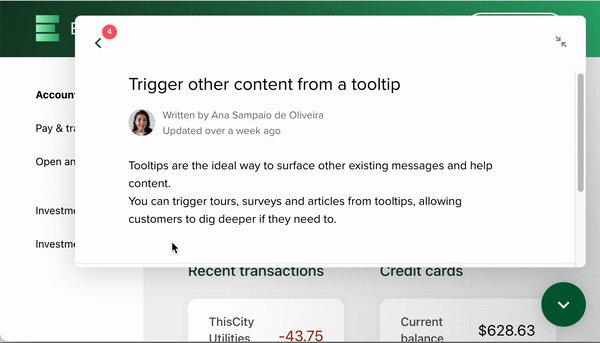
3- Intercom

Intercom utilise une infobulle en combinaison avec un hotspot afin de ne pas perturber les utilisateurs et de ne pas les ennuyer.
L'infobulle apparaît après avoir survolé la balise, qui comporte un lien vers une modale plus grande, expliquant la nouvelle fonctionnalité.
Points clés ✍️
👉 L'utilisation de l'élément tooltip est excellente non seulement en raison de la combinaison des hotspots, mais aussi parce que cette utilisation permet à l'utilisateur de choisir s'il veut en savoir plus sur la fonctionnalité ou non.
👉 De plus, l'infobulle déclenchant le widget Intercom le rend on-brand pour Intercom.
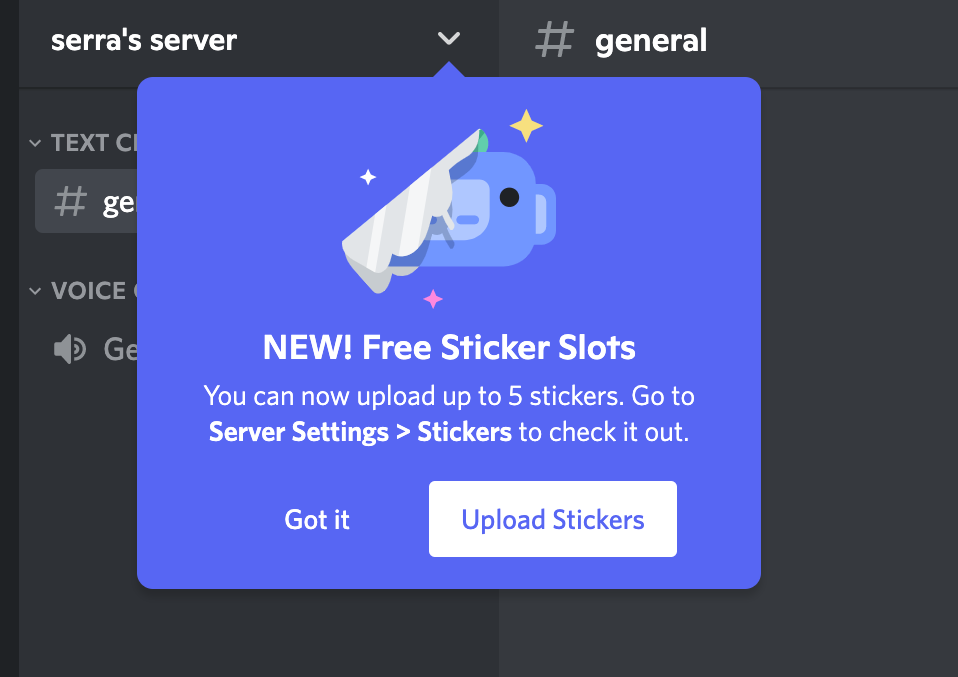
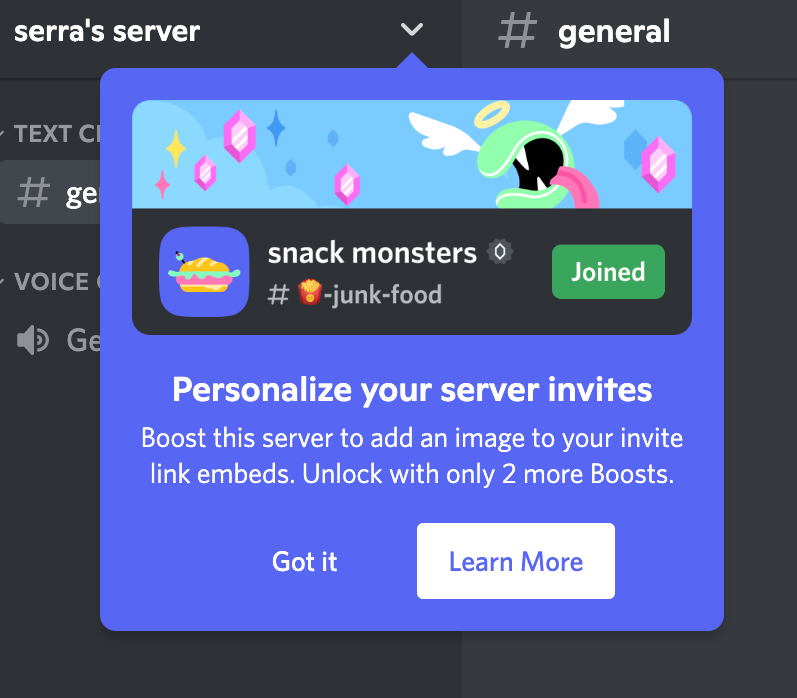
4- Discord


Les infobulles de Discord sont parfaites pour 3 raisons :
Points clés ✍️
👉 Ils utilisent une couleur pour l'infobulle qui contraste fortement avec l'arrière-plan, ce qui en fait un centre d'attention pour les utilisateurs,
👉 Les visuels utilisés sont amusants et vraiment en phase avec la marque Discord, ce qui engage grandement leur public cible,
👉 Le texte et sa mise en forme rendent les infobulles vraiment digestes et réduisent considérablement le taux de frustration de l'utilisateur.
Il existe une autre utilisation courante des infobulles :
Aider ! 🗣️
Les infobulles peuvent être utiles pour aider et avertir.
Mais ils atteignent leur plein potentiel lorsqu'ils sont utilisés avec un élément UX spécifique :
Hotspots !
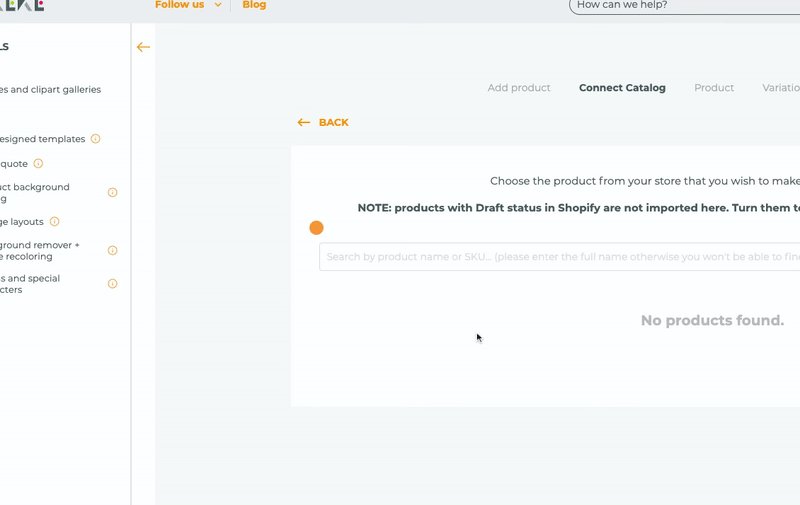
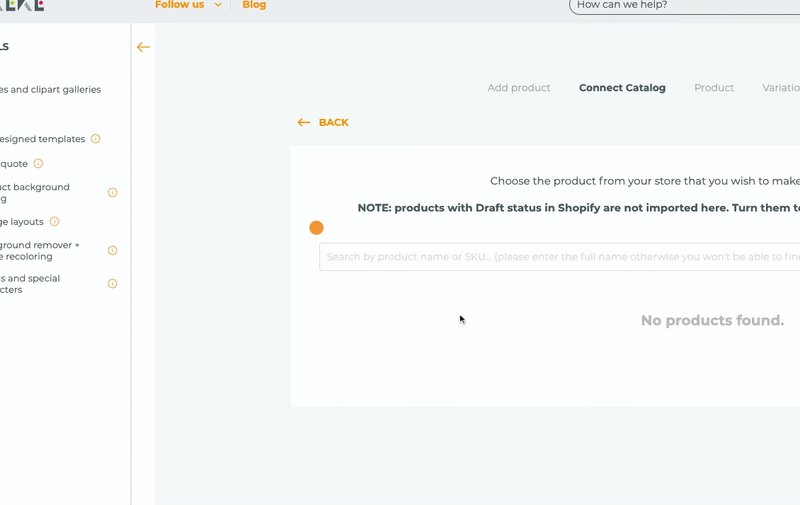
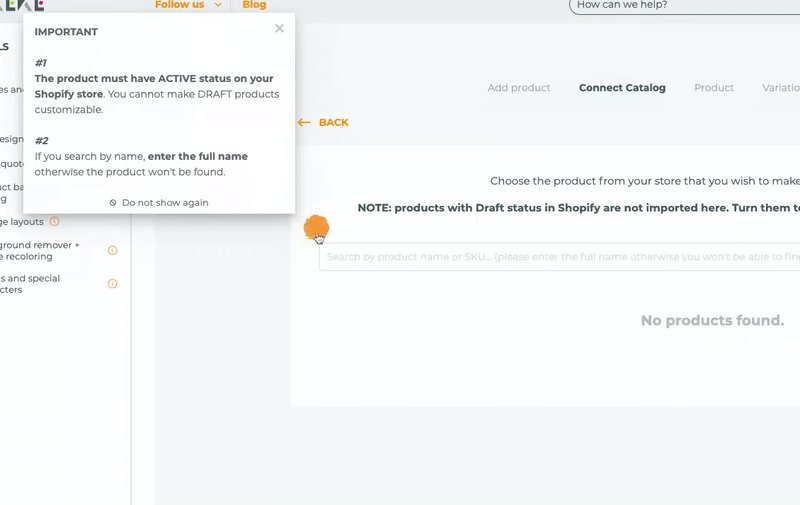
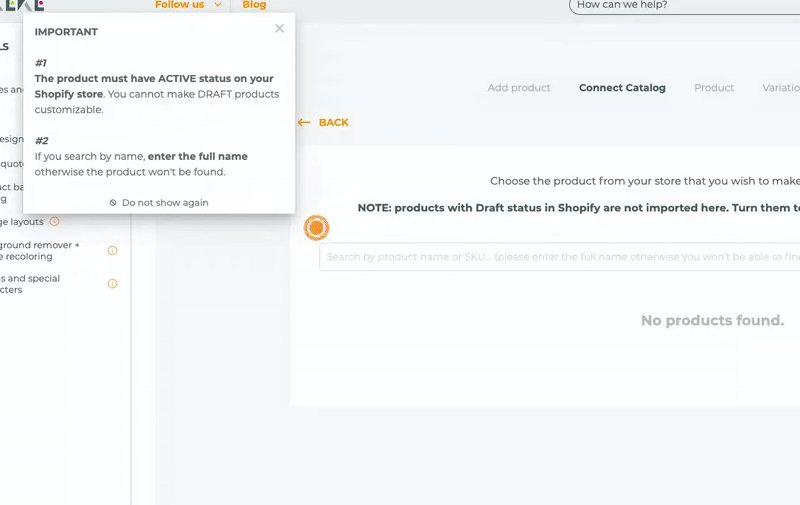
Voici un exemple de Zakeke :
5- Zakeke
Les hotspots sont l'un des éléments qui attirent le plus l'attention dans une application.
Et donc naturellement, si vous ajoutez des infobulles autonomes pour les utilisateurs qui survolent les hotspots, elles deviennent irrésistibles à lire.
Le hotspot de Zakeke attire l'attention et donne envie aux utilisateurs de connaître les informations affichées :

Comme il s'agit d'un élément d'information important, il doit rester présent en permanence au lieu d'être relégué dans un texte contextuel présenté aux utilisateurs lors d'une visite guidée du produit ou des fonctionnalités.
👉 Ainsi, plutôt que de créer un texte contextuel, vous devriez ajouter une info-bulle à un hotspot car vous ne voulez pas interrompre vos utilisateurs dans l'accomplissement de leur travail.
Vous résoudrez ainsi un problème auquel les utilisateurs sont souvent confrontés.
Grâce à cette infobulle ajoutée dans un hotspot, vous n'aurez plus à vous soucier de répondre en permanence aux questions ponctuelles des utilisateurs.
👉 Vous gagnez du temps, des ressources et de l'énergie grâce aux infobulles !
Mais la question la plus importante est la suivante :
Comment créer une infobulle ?
Vous pouvez créer des infobulles pour les sites web, les produits web et les applications mobiles.
Il peut s'agir d'infobulles natives ou d'infobulles sans code créées à l'aide d'outils tiers ne nécessitant aucun codage.
👉 Il existe trois façons de créer une infobulle.
Examinons-les, de la plus simple à la plus complexe.
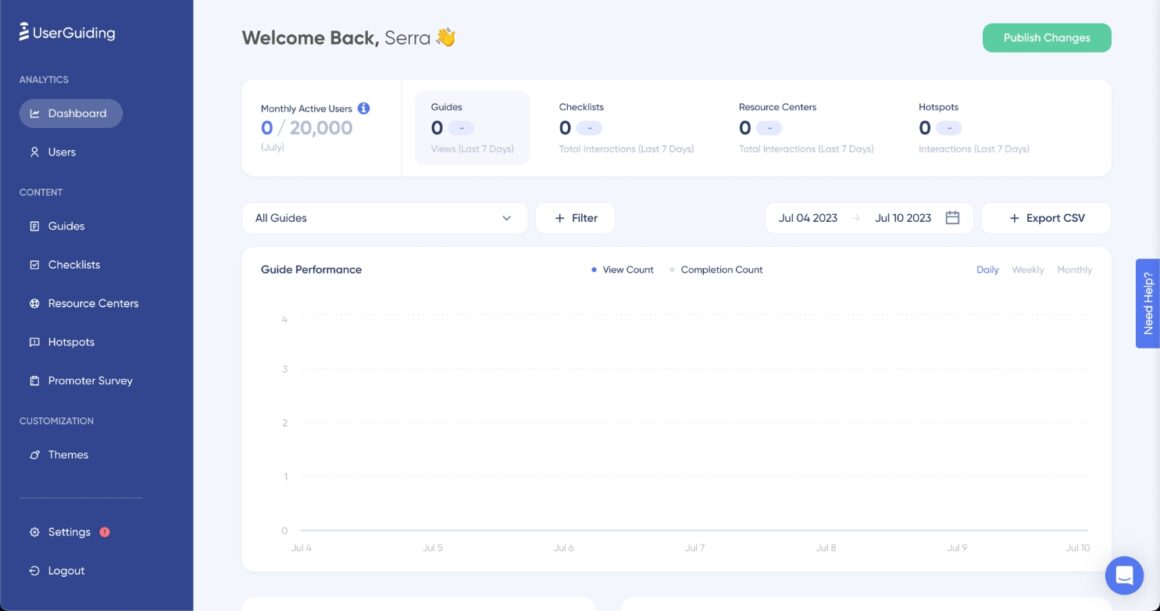
1- La méthode sans code : UserGuiding
UserGuiding est une plateforme d'expérience d'onboarding utilisateur facile à utiliser et sans code.

Vous pouvez l'utiliser pour créer facilement des infobulles, ainsi que de nombreux autres éléments tels que des hotspots, des check-lists d'onboarding et des visites de produits.
Voici un aperçu d'une visite de produit que j'ai créée à l'aide de UserGuiding, en moins de 5 minutes :

Mais est-ce l'option qui vous convient ?
C'est peut-être ce que vous recherchez :
👉 Une solution rapide (vous pouvez créer une infobulle fonctionnelle en moins de 2 minutes !)
👉 Une solution abordable avec des fonctionnalités réellement utiles (analyse, segmentation, ciblage, personnalisation, déclencheurs, programmation, et plus encore).
👉 Une solution qui ne nécessitera pas de développeurs (pas de codage requis à moins que vous ne le vouliez vraiment 👀),
👉 Une solution qui offre un bon service client (9.8 sur G2 !)
Vous pensez que c'est celui qu'il vous faut ? Essayez-le !
Vous voulez un peu plus de tracas mais plus de liberté dans la conception de vos infobulles ?
Dans ce cas, vous pouvez opter pour :
2- La méthode "low-code" : Bootstrap et jQuery

Si vous souhaitez utiliser un autre moyen, moins complexe, de créer des infobulles qui nécessite un peu de codage, vous pouvez essayer Bootstrap et jQuery.
Consultez les liens pour voir comment vous pouvez les utiliser.
Voici la clause de non-responsabilité, bien que ⚠️
Ils nécessitent quelques connaissances techniques, mais si vous regardez les exemples et suivez les étapes sur chaque site, les deux vous aideront à créer des infobulles pour différents cas d'utilisation que vous pourrez personnaliser et placer où vous le souhaitez.
Maintenant, si vous avez besoin de plus qu'une certaine quantité de codage, alors vous en avez besoin :
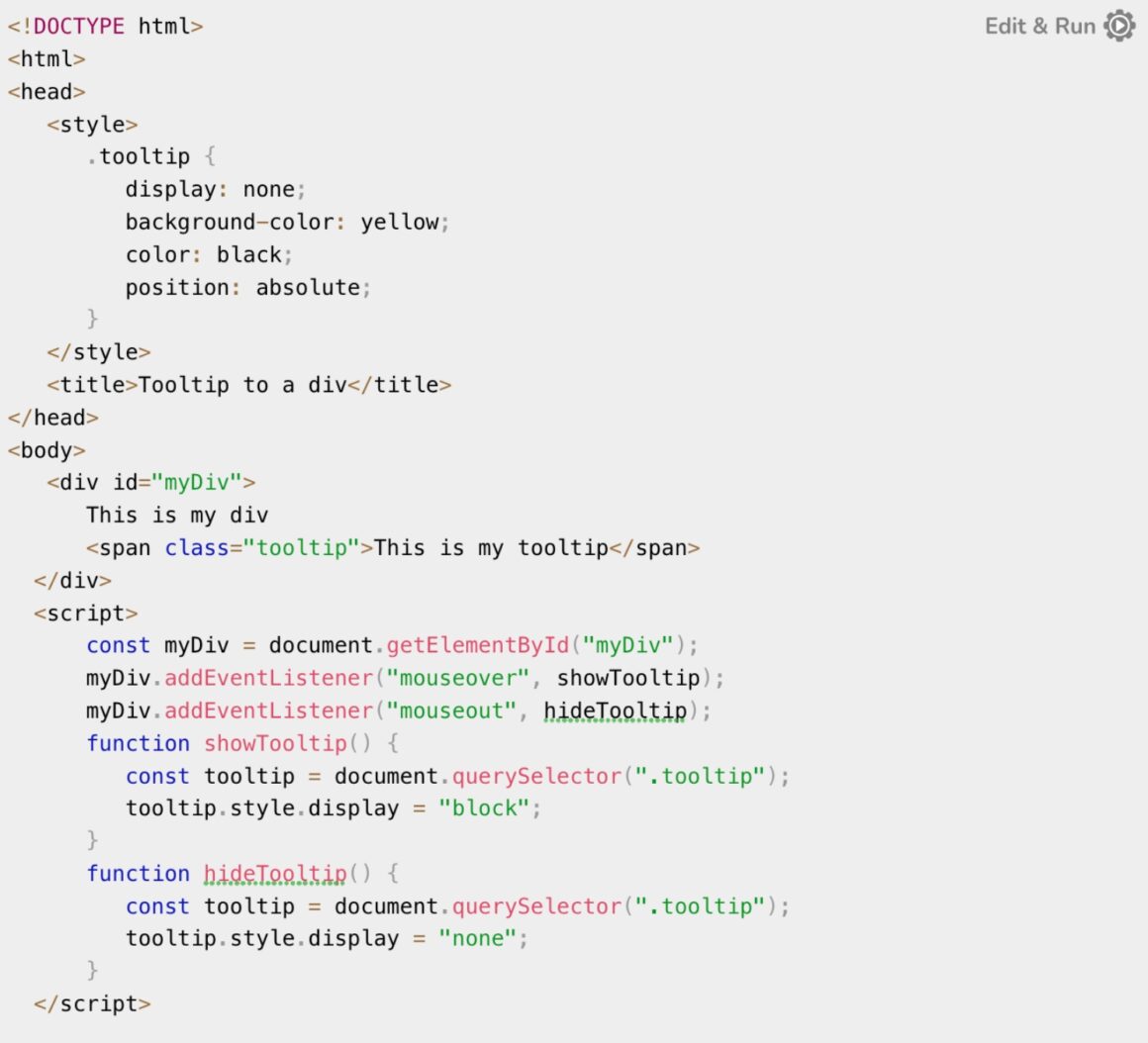
3- Fais le toi-même : JavaScript, HTML, CSS

Voici l'option pour ceux qui ont l'argent, le temps et l'équipe pour créer du code.
👉 Des trois, Javascript est le plus complexe.
Cependant, si vous êtes un développeur ou si un développeur peut vous aider, Javascript vous donnera plus de liberté pour créer et personnaliser les infobulles.
Voici un exemple de code pour une infobulle standard écrite en JS à partir de tutialspoint :

Vous devez également garder à l'esprit que si vous souhaitez utiliser Javascript pour créer des infobulles, vous devez être en mesure de les mettre à jour et de les maintenir à tout moment.
Ce n'est pas quelque chose que vous devez faire lorsque vous utilisez des plates-formes tierces (comme UserGuiding) 🤷
👉 Par rapport à Javascript, la création d'infobulles avec CSS et HTML est moins complexe mais reste similaire à Javascript.
Comme pour Javascript, vous devez également prendre le temps de créer, d'entretenir et de mettre à jour lorsque vous utilisez HTML et CSS.
Conclusion
Dire que les infobulles sont la cause d'une mauvaise ergonomie, c'est éviter de voir le vrai problème.
Une infobulle est un modèle UX d'onboarding parfait et polyvalent.
Si vous savez comment et où utiliser les infobulles, elles vous aideront à fournir une excellente interface utilisateur.
Gardez à l'esprit que les infobulles sont principalement destinées à créer de l'efficacité, et qu'elles ont une tâche simple :
Une expérience meilleure et plus facile pour vos utilisateurs. 🚀
Pour en revenir à la métaphore de l'introduction de cet article, j'espère que vous comprenez maintenant mieux pourquoi les infobulles sont semblables à des panneaux de signalisation.
Maintenant, c'est à vous de créer et de personnaliser les infobulles pour conquérir le jeu de fournir la meilleure UX à vos utilisateurs !
Bonne chance ! 🍀
Questions Fréquentes
Les infobulles offrent-elles des avantages pour le SEO ?
Si vous comprenez que le référencement consiste notamment à offrir à vos visiteurs la meilleure expérience possible, vous saisissez aussi mieux pourquoi les infobulles constituent un plus pour le SEO. Lorsque vous aidez vos utilisateurs à apprendre ce qu'ils ne savent pas et à comprendre vos processus, votre site méritera encore plus d’être mieux référencé et d’atteindre les plus hauts rangs du SERP.
Pourquoi l’utilisation d’infobulles pose parfois problème ?
Une infobulle pose uniquement problème lorsqu’elle mal utilisée. Si vos infobulles n’apportent pas de réelle valeur ajoutée ou si elles interrompent vos utilisateurs en plein travail, il est fort probable qu'elles ne rempliront pas leur fonction première. Avant d’ajouter des infobulles dans vos applications ou votre site web, effectuez des recherches approfondies sur les bonnes pratiques en matière d’infobulles.
Qu'est-ce qu'un texte hover ?
Un texte hover est un élément de texte informatif qui s'affiche à l'écran lorsque vous passez votre souris sur un endroit spécifique lié à l'information.
Qu'est-ce qu’une infobulle ?
Une infobulle est un élément de l'interface utilisateur utilisé sur les sites Web et les plateformes pour guider les utilisateurs. Une infobulle peut vous aider à créer un site Web plus interactif, ce qui, en retour, augmente l'engagement des utilisateurs et l'adoption du produit.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
