Hablar de la Mona Lisa sin haber visto la Mona Lisa es difícil y absurdo.
Del mismo modo, hablar de tooltips sin haber mostrado ningún tooltip en contenidos prácticos sería un gran error.
En mi artículo anterior, hablé sobre qué es un tooltip y cómo hacer tooltips efectivos.
Esta vez quería visualizar cómo deberían verse y actuar los tooltips.
Para mayor referencia, así es como espero que reacciones después de leer el artículo:

Ya veremos.
Así que, empecemos con lo básico, y luego sumerjámonos en los ejemplos:
Cómo escribir tooltips consistentemente buenos - 6 mejores prácticas
Cuando observamos a las personas de éxito, nos damos cuenta de que no son personas especialmente motivadas, sino personas que tienen una motivación constante.
- Arsene Wenger
1- Utiliza buenos colores que destaquen
Si tuviera que elegir sólo tres buenas prácticas para el mejor diseño de tooltips, ésta sería una de ellas.
La combinación de colores y la forma de un tooltip personalizado son lo primero que llama la atención de los usuarios.
Esto es lo que quiero decir:


¿Cuál tooltip parecen más amigables?
El de color morado es más fácil de leer y parece más profesional, aunque la forma de los dos tooltips es la misma.
¿Te has dado cuenta también de que el tooltip negro bloquea parte de la información? Eso también es un gran error. He aquí por qué:
2- La ubicación es importante
Esta es la segunda de las tres prácticas más importantes.
¿Pondrías una señal de tráfico en medio de la carretera?
No.
¿Deberías colocar un tooltip de tal manera que bloquee otra información?
¡No!
La ubicación de tooltips puede hacer o deshacer tu producto, especialmente para dispositivos táctiles como tabletas o dispositivos móviles.
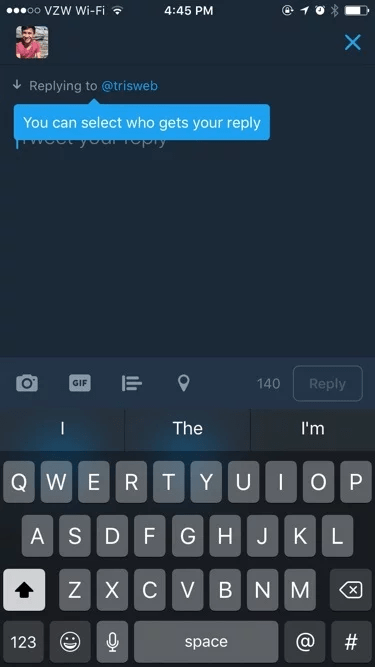
Te mostraré un ejemplo:

Si no hubiera un espacio más grande para hacer clic, habría dejado de usar Twitter en cuanto vi esto.
A veces, es imposible hacer clic en otros elementos interactivos que no sean el tooltip cuando hay uno en la pantalla.
Un tooltip no debe ser un mensaje a pantalla completa. En su lugar, se supone que es un tipo de botón activado por el puntero.
Y he visto casos aún peores.
Eso no está divertido. Pero debería ser divertido.
3- Házlo divertido
¿Cómo convertir un simple tooltips en uno eficaz?
Hazlo interactivo.
Hay dos tipos de tooltips:
1. Tooltips en pantalla que no desaparecen
2. Tooltips modernos activados por el puntero del ratón.
Si ya tienes muchos elementos en la pantalla, asegúrate de que la información sobre herramientas no la llene aún más.
¿Te acuerdas de Clippy? ¿El molesto asistente de Microsoft que se comunicaba a través de tooltips?

La tecnología de asistencia ha mejorado mucho desde su aparición. Ya no tiene por qué ser molesta.
Los tooltips eficaces deben ser divertidos. Un elemento divertido puede no serlo para todo el mundo. Esas personas no deberían desanimarse sólo porque hayas usado mal un botón de tooltips.
4- Utiliza frases cortas
Es obvio que el contenido de los tooltips debe ser breve.
El tooltip debe ser pequeño y no causar fricción en el recorrido del usuario.
Para ello, debe utilizar frases cortas, ser claro e ir directo al grano.
Lo que es más importante que la longitud:
5- Habla de valor más que de la función
He mencionado que la combinación de colores y la colocación se encuentran entre las tres mejores prácticas de tooltips amigables con la experiencia del usuario, ¿verdad?
Esta es la tercera.
Ya existe un límite de caracteres para la longitud del mensaje de los tooltips, así que ¿por qué desperdiciarlos en lo obvio?
He aquí un ejemplo:

Este tooltip no sería tan eficaz si tuviera este aspecto:

Espero que entiendas lo que quiero decir.
Además, ¿te has dado cuenta de que el emoji de la primera imagen hace que parezca más divertido y amigable?
Aún así:
6- Los elementos visuales no están pensados para todos los tooltips
Algunos tooltips contienen emojis; algunos tooltips de onboarding contienen incluso imágenes.

La imagen hace que las instrucciones sean más evidentes en este ejemplo.
Pero si hubiera una imagen en un tooltip de Hotspot*, sólo sería un molesto botón de tooltip.
(*: Los tooltips de hotspot deben incluir un máximo de dos frases y no deben incluir imágenes)
Creo que es hora de que pasemos a los ejemplos para ver todas estas buenas prácticas en acción.
12 ejemplos de tooltips geniales creados con CSS, HTML o sin código
He intentado abarcar una amplia gama de tooltips individuales diferentes para inspirarte lo máximo posible.
Estos productos han dominado el juego de la interfaz de usuario, desde los mensajes de la aplicación hasta los componentes personalizados.
También he categorizado los ejemplos de acuerdo a cómo fueron creados, en caso de que estés buscando métodos alternativos.
Así que vamos a empezar con el primer método y el más popular, ¿de acuerdo?
Ejemplos de tooltips no-code
Aquí voy a enumerar algunos de los mejores ejemplos de tooltips que otros crearon con herramientas de terceros. Definitivamente deberías echarle un vistazo a todos ellos si no tienes experiencia en codificación y quieres aprender a evitar errores comunes.
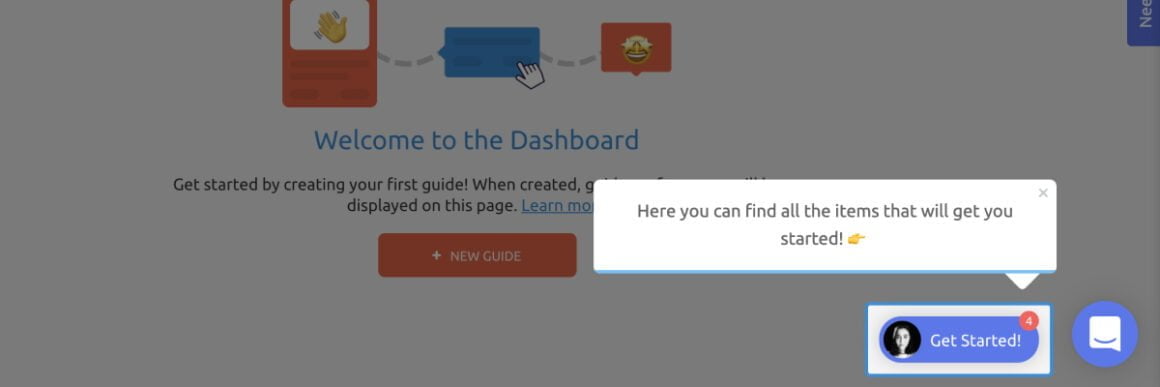
1- UserGuiding
Si lo sabes, lo sabes. UserGuiding es una herramienta que te ayuda a crear tooltips sin código y otros elementos de interacción con el usuario.

Si eres una herramienta para construir tooltips, tus tooltips tienen que ser perfectos.
¿Verdad?
Menos mal que UserGuiding entendió el encargo.
¿Por qué es un buen ejemplo?
- El texto se centra en el valor, no en la acción
- El diseño es sencillo
- Su ubicación no bloquea ninguna información necesaria
- El tooltip tiene elementos interactivos
2- Zakeke
Zakeke es una herramienta de personalización de productos que ayuda a sus usuarios a crear productos personalizados en 2D y 3D.

Utilizan un tooltip que se activa al pasar el ratón por encima para asegurarse de que los usuarios siguen todos los pasos necesarios. En su caso, el tooltip actúa como una guía necesaria y no como una herramienta adicional.
¿Por qué es un buen ejemplo?
- El tooltip no bloquea ninguna información en la pantalla
- El texto está escrito en un lenguaje claro, enfatizando las acciones a tomar
- El tooltip se puede desactivar para no ser molestado cada vez por el Hotspots parpadeando
- El diseño hace juego con el sitio web
3- Genially
Genially es una plataforma de diseño donde puedes crear contenidos interactivos de todo tipo.

La herramienta tiene una gran cantidad de casos de uso y plantillas.
En otras palabras, no se hace sin esfuerzo.
Por eso, el proceso de onboarding de nuevos usuarios con tooltips interactivos es la mejor opción.
En su caso, es normal que el tooltip sea más grande de lo habitual. Esto se debe a que los tooltips de los primeros pasos de onboarding suelen ser más grandes para evitar que los usuarios se distraigan con la cantidad de opciones diferentes.
¿Por qué es un buen ejemplo?
- El tooltip es clara y tiene elementos visuales
- El tooltip tiene elementos interactivos
- El tamaño del tooltip se ajusta al caso de uso
- El diseño se ajusta a la herramienta
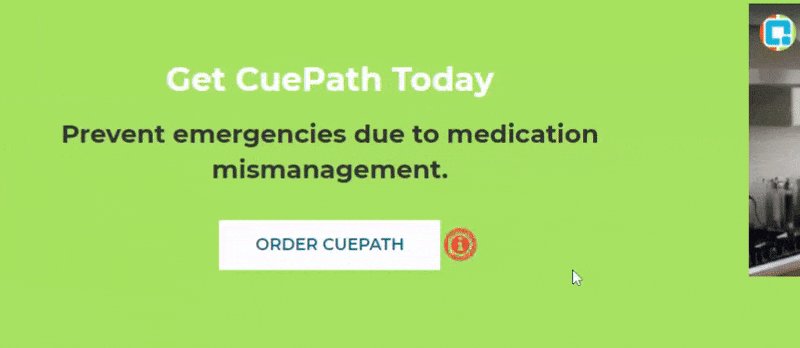
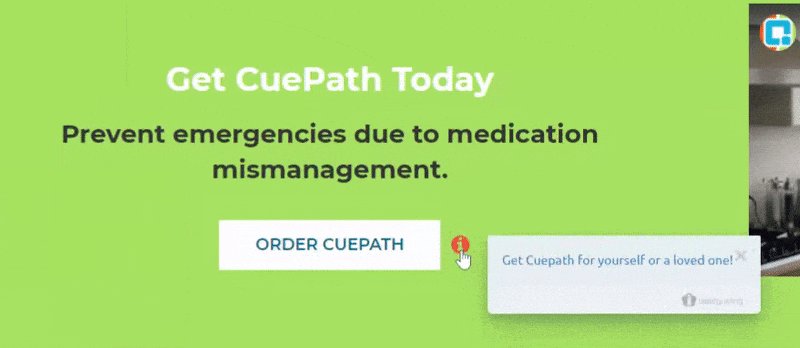
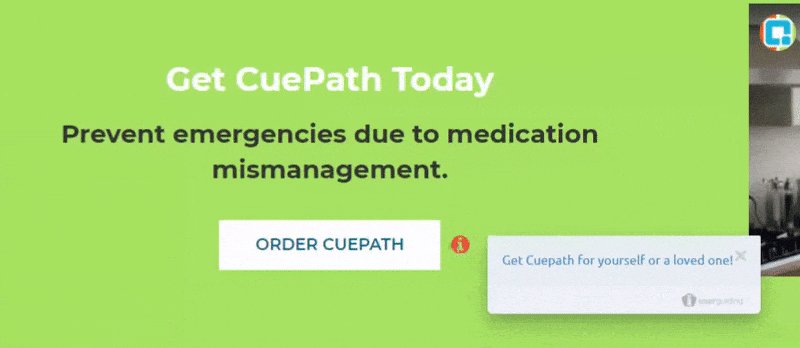
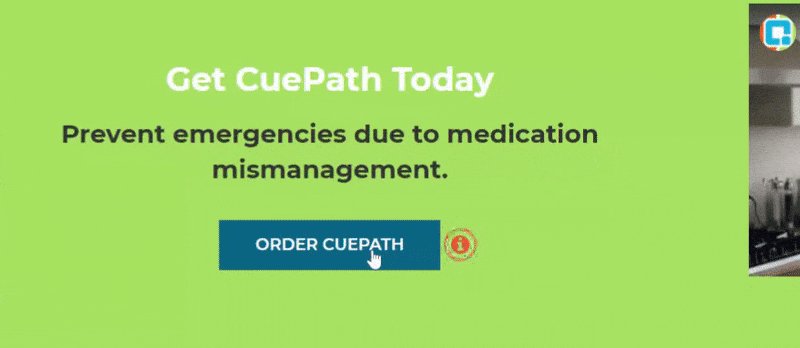
4- Cuepath
Cuepath es una herramienta de control de la medicación con sede en Canadá.

Cuepath tiene tanto tooltips de onboarding como tooltips de los hotspots, pero he querido centrarme en estos últimos.
Esto se debe a que la única función de este tooltis es llamar la atención.
No informa de nada ni es un elemento de diseño obligatorio.
Sin embargo, es una forma inteligente de dirigir rápidamente la atención de los escáneres (personas) al formulario de inscripción.
¿Por qué es un buen ejemplo?
- Es un excelente lugar para utilizar un tooltip
- El tooltip destaca el valor y no la función
- El tooltip llama la atención sobre sí mismo
5- GhostwriterAI
GhostwriterAI es una herramienta de inteligencia artificial que ayuda a los profesionales del marketing a identificar a su público objetivo.

GhostwriterAI tiene muchas características, y todas esas características tienen más de una función.
Además, tienen una interfaz de usuario compleja. Por lo tanto, tienen que especificar de qué función están hablando mientras onboarding nuevos usuarios.
Al igual que Genially, pensaron que onboarding nuevos usuarios a través de tooltips era la mejor manera de garantizarlo.
Y han hecho un buen trabajo, teniendo en cuenta que ahora dedican un 63% menos de tiempo al onboarding de sus nuevos usuarios.
¿Por qué es un buen ejemplo?
- El tooltip es claro y tiene elementos visuales
- El tooltip tiene elementos interactivos
- El tamaño del tooltip se ajusta al caso de uso
- El diseño se ajusta a la herramienta
6- BeerOrCoffee
BeerOrCoffe es una plataforma para que empresas y personas encuentren el mejor espacio de co-working para ellos.

Como BeerOrCoffee es una herramienta nueva que está mejorando, tienen que anunciar constantemente novedades y actualizaciones.
Así que en lugar de molestar a sus usuarios con grandes modales cada vez que abren la herramienta, decidieron automatizar el proceso con tooltips.
¿Por qué es un buen ejemplo?
- Todos los tooltips tienen textos cortos
- El uso de los tooltips es inteligente.
- Los tooltips no bloquean la información necesaria.
- El diseño se ajusta a la herramienta
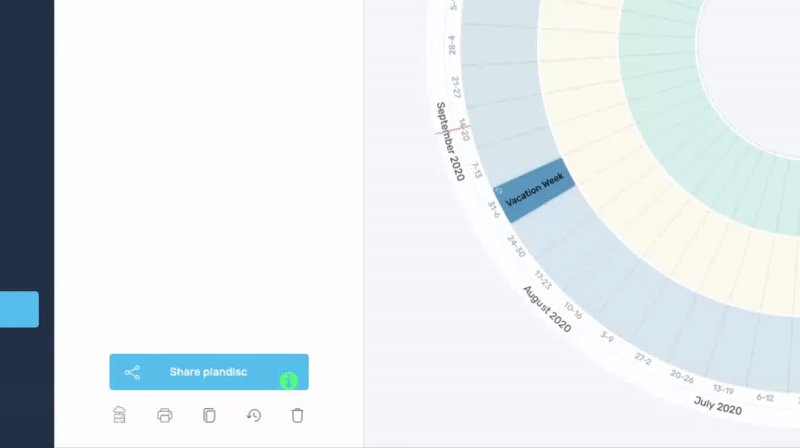
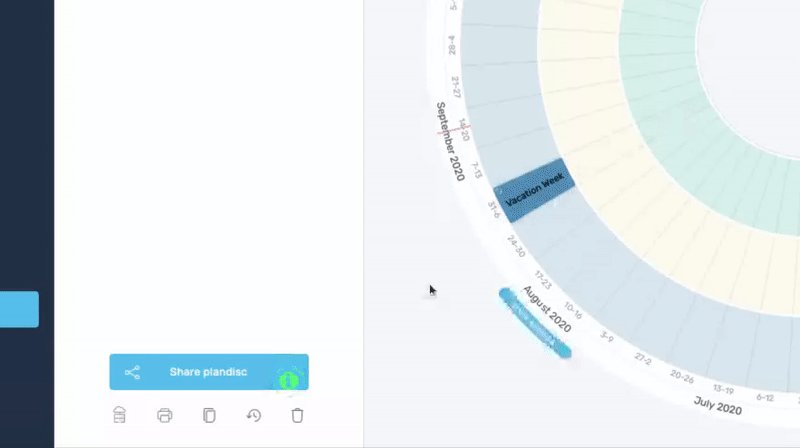
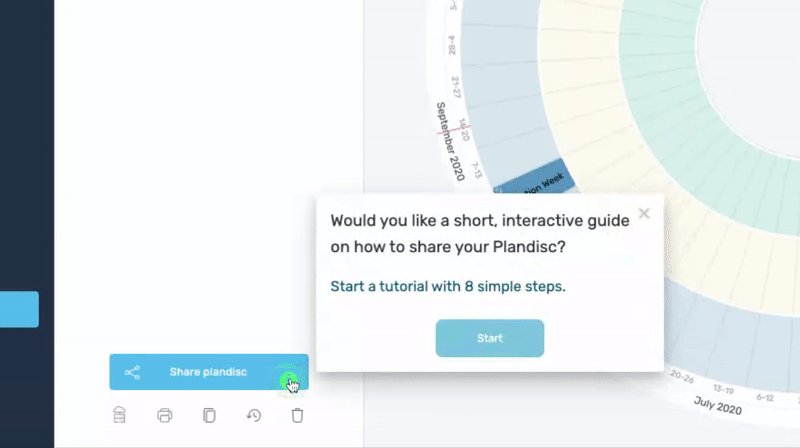
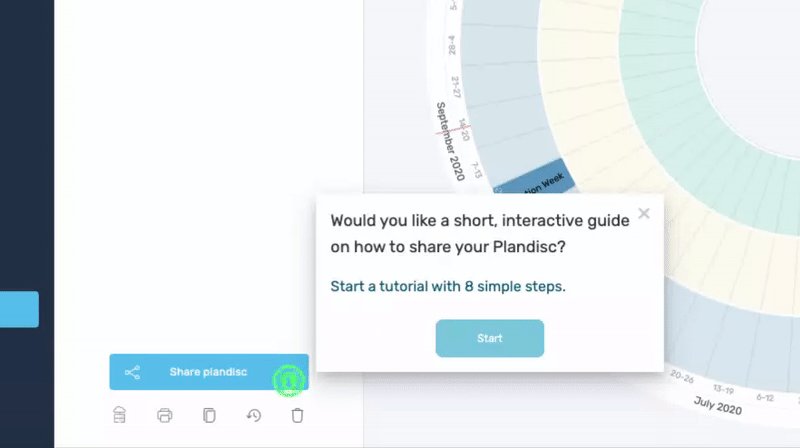
7- Plandisc
Plandisc es una herramienta de calendario que te ayuda a organizar todo tu año en un calendario circular.

Han optado por incrustar el tooltip en un Hotspots parpadeante. De este modo, el tooltip no ocupa mucho espacio en la pantalla y no molesta a los usuarios a los que no les gustan los tooltips.
¿Por qué es un buen ejemplo?
- El texto del tooltip es breve y sencillo
- El mensaje se centra en el valor
- El tooltip está ubicado correctamente
- El tooltip tiene elementos interactivos
- El color del tooltip coincide con el estilo de la herramienta
Ejemplos de tooltips en HTML y CSS
Aquí enumeraré algunos de los ejemplos más inspiradores de tooltips creados con HTML o CSS. También incluiré las fuentes, por si acaso, para que los adoptes.
8- Map pointer tooltip

Quería empezar la lista con mi tooltips CSS favorito. A diferencia de otros tooltips de código abierto, puedes usar JavaScript para integrar éste y personalizarlo como quieras. Puedes utilizar los punteros en cualquier contexto sin molestar a los ojos de los usuarios.
¿Por qué es un buen ejemplo?
- El diseño es único y sencillo
- Se pueden añadir imágenes
- Sirve para una serie de propósitos a los que la mayoría de los usuarios están acostumbrados
- Podría sustituir a las largas visitas guiadas de producto
Lenguaje: JavaScript, HTML, CSS
Fuente: codepen.io/Animated Map Pins
9- Animated tooltip

El siguiente en la lista es un ejemplo de tooltips sencillo pero llamativo. Este divertido amiguito nuestro baila para asegurarse de que los usuarios lo siguen. Este tooltip no es la mejor opción para una visita guiada de producto, pero puede ser mejor que los simples tooltips de los hotspots.
¿Por qué es un buen ejemplo?
- El diseño es sencillo pero llamativo
- Puede ser ideal para anuncios o momentos destacados
- Se puede personalizar
Lenguaje: HTML, CSS
Fuente: codepen.io/Animated CSS Tooltip Concept
10- Tooltip clicable

Este tooltip de "icon clic" tiene mucho más que ofrecer que sólo dar información. Puede utilizarlo como checklists, botón de inicio y caja de herramientas integrada para su sitio web, igual que un botón de navegación en los teléfonos móviles.
¿Por qué es un buen ejemplo?
- Es un elemento interactivo
- El diseño es sencillo y elegante
- El tamaño no es demasiado grande
- Tiene un amplio abanico de usos
Lenguaje: HTML, CSS
Fuente: codepen.io/CSS Tooltip On Click
11- Tooltip simple en CSS

Tenía que incluir al menos un ejemplo de tooltips normales en esta lista, y aquí está. Sólo tienes que cambiar los colores, las imágenes y el texto, y estará listo para usar en cualquier sitio web.
¿Por qué es un buen ejemplo?
- Puedes incluir imágenes
- El diseño es UX-friendly
- Se adapta a casi cualquier sitio web
Lenguaje: HTML, CSS
Fuente: codepen.io/CSS Only Tooltips
12- Tooltip con efecto láser

Este es uno de los diseños de tooltips más fantásticos que he visto. Si tu sitio web tiene un diseño minimalista o quiere mantener los tooltips lo más minimalistas posible, este tooltip CSS está hecho para ti. Sin embargo, este tooltip no destacará tanto como sería necesario si tienes una interfaz de usuario compleja con una paleta multicolor.
¿Por qué es un buen ejemplo?
- El diseño es fuera de lo común
- Es sencillo pero elegante
- Es personalizable
Lenguaje: HTML, CSS
Fuente: codepen.io/Tooltip Laser Line Effect
Conclusión
Los tooltips no son difíciles de hacer, si sabes cómo crearlos fácilmente.
Tampoco son malos para la UX, si se saben utilizar correctamente.
Los tooltips no son anticuados. Al contrario, son admirablemente útiles.
Aquí he enumerado los 12 mejores ejemplos y las seis mejores prácticas para demostrar mi punto de vista. ¿Estás de acuerdo conmigo o todavía no te gustan los tooltips?
Ahora te toca a ti crear y personalizar tooltips para conquistar el juego de ofrecer la mejor UX a tus usuarios.
Preguntas Frecuentes
¿Qué es un buen tooltip?
Un buen tooltip es radiante, está bien diseñado, tiene un texto corto y está colocado correctamente. Para que el tooltip sea aún mejor, también puede hacer que se active al pasar el ratón por encima y que sea interactiva.
¿Los lectores de pantalla leen los tooltips?
Muchos tooltips son aptos para lectores de pantalla, dependiendo de cómo se hicieron. Si deseas que los tooltips sean más accesibles, encontrarás más información aquí.
¿Qué puedo utilizar en lugar de tooltips?
Puedes utilizar modales, hotspots y mensajes in-app para sustituir a los tooltips. Sin embargo, a veces no serán tan sencillos y eficaces como los tooltips.
¿Qué tamaño deben tener los tooltips?
El texto de los tooltips debe ser corto, no más de 140 caracteres. Sin embargo, el tamaño del texto también puede depender de la ubicación de los tooltips.
















.svg)
.svg)
.svg)
.svg)



.png)



















.svg)
