Mon père est vraiment un as de la cuisine.
Et il pense que tout le monde est comme lui.
Donc quand je rentre dans sa cuisine, il m’indique où sont les ingrédients, où se trouve le four et où je peux trouver les assiettes.

Et puis ma mère, c’est tout le contraire.
Elle me dira quel ingrédient correspond à quel plat, comment fonctionne le four et quelles assiettes utiliser (même les couverts !).
Et c'est en cela qu'un tour interactif de site web est différent d'une visite produit ; mon père me fera un rapide tour de la cuisine, tandis que ma mère préférera me faire une visite guidée pas après pas.
Dans cet article, nous allons examiner :
- En quoi consiste une visite guidée de site web
- Pourquoi vous en avez besoin
- Quand recourir aux visites guidées et quand s’en abstenir
- Comment créer une visite guidée de haute qualité
- Quel est le meilleur logiciel création de visite guidée
- Quelques exemples de visites guidées intéressants
Donc, comme dirait ma mère : « Allez hop, on va mettre la main à la pâte. »
Qu'est-ce qu'une visite guidée de site web ?

Je parie que tous les joueurs (même les joueurs de jeux d’applications mobiles) ont eu des difficultés une fois arrivé à un certain niveau ou une tâche spécifique dans un jeu vidéo et ont cherché à accéder à un guide en ligne.
Pas besoin de le nier, nous sommes tous passés par là.
Une visite guidée de site web ressemble beaucoup à une visite guidée de God of War. À chaque difficulté, le joueur ressent le besoin d’en savoir plus et chaque étape est accompagnée d'une narration.
Une visite guidée de site Web est un guide étape par étape souvent utilisé pour des produits ou des services complexes afin de s'assurer que l'utilisateur comprenne la valeur essentielle dudit produit ou service. Conçus pour éduquer l'utilisateur sur le produit afin que son utilisation devienne naturelle pour lui, les visites guidées de sites Web sont souvent très détaillées et contiennent de longues explications. Bien qu'elles soient fréquemment confondues avec les visites produits, elles sont en réalité bien plus sophistiqués que ces dernières.
Il existe également des visites guidées d'applications. Laissez-moi vous guider.
Maintenant, vous savez en quoi consiste une visite guidée de site web. Mais vous devrez apprendre à vérifier si ladite visite guidée est vraiment de qualité ou non.
Comment savoir si la visite guidée de site web est de qualité ?
Pour être considérée comme une visite guidée de qualité, elle doit répondre à trois critères.
Une bonne visite guidée est courte et va droit au but, est engageante et interactive, et peut être ignorée.

Une bonne visite guidée est courte et va droit au but.
Pourquoi pensez-vous que les visites guidées soient autant évitées ?
Parce qu'elles sont souvent longues, confuses et même inutiles.
Assurez-vous que votre visite se compose de :
- Un certain nombre de fenêtres pop-up
- Maximum 2-3 lignes par pop-up
- Des phrases très simples et courtes
Cela ne garantit pas forcément que vos utilisateurs ne fermeront pas le navigateur, mais au moins, vous savez que cela les aidera à avancer dans leur parcours.
Une visite guidée de qualité est engageante et interactive
L'une des principales différences entre une visite de produit et un tour interactif est que ce dernier est généralement beaucoup plus intéressant et justement interactif. En théorie.
En réalité, les visites produit sont beaucoup moins ignorées qu'un tour interactif de site, car elles sont plus directes et portent sur les caractéristiques les plus fondamentales d'un produit.
Mais cela n'affecte en rien la nécessité d'éléments interactifs d'un tour de site web.
N'oubliez pas que l'objectif est de prendre l'utilisateur par la main afin de l'éduquer sur votre site.
Pour y parvenir, l'information ne suffit souvent pas. Il faut que vous ayez des utilisateurs qui effectuent des tâches sur votre solution pour qu'ils développent leur mémoire motrice.
À ces endroits-là les hotspots sont d'une grande aide.

Pour être honnête, les éléments d'onboarding que vous utilisez n'ont pas d'importance tant que vous parvenez à faire en sorte que l'utilisateur participe à la procédure.
N'oubliez pas que pour avoir du succès vous devez parvenir à maintenir l'intérêt de vos utilisateurs.
Une visite guidée de qualité peut être ignoré
Même lorsqu'un guide est long, compliqué et statique, il peut toujours se faire pardonner grâce à un précieux bouton.
Le bouton "ignorer".
La plupart des concepteurs de sites Web et de systèmes d'onboarding se retrouvent face à un faux dilemme : faut-il forcer une visite guidée pour éduquer réellement les utilisateurs ou la rendre facultative et risquer de compromettre l'aptitude des utilisateurs et donc leur fidélité ?
Mais comme je viens de le mentionner, il s'agit là d'un faux dilemme. Vous pouvez résoudre ce problème en appliquant simplement les deux autres critères caractéristiques d'une visite guidée.
Il existe par ailleurs d'autres méthodes pour éduquer les utilisateurs qui ont tendance à ignorer vos parcours interactifs. Mais vous ne le saurez jamais si vous ne consultez pas notre article sur les modèles UX d'onboarding. 😁
À ce stade, nous savons en quoi consiste une visite guidée de site web et les critères qui indiquent que le parcours en question est de qualité.
Mais pourquoi les utilisateurs ont besoin de parcourir une visite guidée d'un site Web ?
Pourquoi vous avez besoin d’utiliser les visites guidées de site Web ?
Si j'ai bien réussi à décrire en quoi consiste une visite guidée de site web, vous aurez vite compris que ce n’est pas ce qui se fait de mieux en matière d’expérience utilisateur.
Bien qu'il existe parfois de parcours bien pensés et de bonne qualité, en général les visites guidées sont souvent trop longues, donnent beaucoup d’informations, et il n'est pas toujours possible de l’ignorer pour y revenir plus tard.
Alors pourquoi en avons-nous besoin exactement ?
Pour s'assurer que les utilisateurs apprennent réellement à utiliser votre produit.
Cela vous fera peut-être un choc, mais 80 % des utilisateurs suppriment une application quand ils ne savent pas comment l'utiliser. Et cela vaut aussi pour les produits ou les sites web par abonnement. En fait, pour les sites web, c’est encore pire.
Si votre produit n'est pas assez clair, vous serez recalé sans détours.
Utiliser des visites guidées sur votre site web est un bon moyen d'éviter cette tragédie technologique. À moins que vous rendiez l’expérience de votre parcours interactif insoutenable.
Voyons dans quelles circonstances il convient d'utiliser les tours interactifs de sites Web et quand les éviter.
Quand utiliser et quand éviter d’utiliser les visites guidées de site Web pour votre produit ?
Pour moi, une visite guidée de site web c’est un peu comme une paire de chaussettes de Noël bien douillettes.
Nous avons tous besoin de chaussettes de Noël, et elles sont si jolies. Mais à Noël !
Imaginez que vous deviez porter ces grosses chaussettes en laine en plein été, pendant une importante vague de chaleur.
Et nous, les usagers, nous sommes presque tout le temps en période de canicule.
Personne ne se réveille, ne fait de café, ne s'assoit devant l'ordinateur et ne se dit « et si je parcourais un site web aujourd’hui ? ».
C'est ainsi que vous savez à quel moment et à quel endroit votre tour interactif sera le bienvenu. En vous mettant à la place des utilisateurs (ou des chaussettes), et en vous posant une question simple :
À ce stade du parcours de l'utilisateur, serais-je frustré de voir un guide apparaître ?
Et il y a de fortes chances que vous le soyez.
Pour clarifier le tout, parlons des étapes spécifiques au parcours de l'utilisateur dans lesquelles vous pourriez vouloir insérer une visite guidée.
Rarement après l’inscription
Si j'écris un jour un livre sur l'UX, le premier chapitre sera le suivant :
« Ne faites jamais passer vos utilisateurs par une visite guidée de produit juste après leur inscription. »
Heureusement, cette pratique tortueuse est aujourd'hui abandonnée, et les utilisateurs peuvent enfin respirer.
Bien sûr, j'exagère. Il n'est pas dit qu'une visite guidée présentée directement à ce moment-là échouera à 100 %.
Par exemple, la visite guidée de Grammarly commence tout de suite. Mais il est très court, et vous pouvez l’ignorer si vous le souhaitez.

Donc à mon avis, à moins que vous soyez Grammarly, ne prenez pas de risques
Parfois, après le retour d'un utilisateur
Il est assez normal pour nous, êtres humains, d'oublier comment fonctionne exactement la fonctionnalité d'un certain outil que nous n'avons pas utilisé depuis longtemps.
Par exemple, j'avais oublié comment fonctionnait The Witcher 3 et j'ai donc écrit un article entier à ce sujet.
Mais en réalité il est de la responsabilité de l'outil de rappeler aux utilisateurs comment il fonctionne. C'est moi qui paie, tu te souviens ?
Dans des moments comme celui-ci, vous pouvez faire appel à un parcours interactif.
Mais attention. Si un utilisateur s'est absenté pendant une longue période, il est possible qu’il ait oublié sa première impression de votre produit.
Dans ce cas, il faudra les traiter comme de nouveaux inscrits.
Donnez-leur des éléments d’informations jusqu'à ce qu'ils soient de nouveau sur la bonne voie, autrement, ils pourraient soudainement réaliser qu’ils n’aiment pas du tout votre produit. 👀
Toujours, lorsqu'un utilisateur n'utilise qu'une petite partie du produit
La plupart du temps, quand j’utilise un produit, j’utilise des fonctionnalités spécifiques.
Je vais utiliser une fonction très populaire d'un produit et m'inscrire uniquement pour utiliser la fonctionnalité en question. Je sais, je sais. Ce n’est pas très professionnel.
Mais grâce à cette habitude, j'ai découvert que la plupart des entreprises allaient toujours me faire passer par une visite guidée.
Petit rappel : cela ne se passe pas toujours aussi bien.
Quand j’étais étudiant et que j'utilisais un outil de lutte contre le plagiat, je recevais sans cesse des instructions sur l'utilisation du correcteur orthographique de l'outil.
Maintenant, si on m'avait proposé une fonction de citation, j'aurais été ravi. Parce que cela aurait été une fonctionnalité pertinente pour le travail que je faisais. Mais le correcteur orthographique m'a tellement ennuyé que j’ai pour finir arrêté d’utiliser cet outil.
Donc si vous envisagez de présenter une fonctionnalité à vos utilisateurs, assurez-vous qu'elle est pertinente pour le travail qu’ils ont à réaliser.
Sauf bien sûr, si vous voulez que vos utilisateurs cessent d'utiliser la petite fonction qu'ils utilisent quotidiennement.
Toujours en cas de mise à jour ou de mise à niveau
Si vous avez mis votre outil à jour ou si un utilisateur a mis à niveau son abonnement, il y aura forcément de nouvelles fonctionnalités à lui présenter.
Et qui dit nouvelles fonctionnalités, dit explications.
Vous vous dites peut-être : « mais comment leur présenter un guide alors que tout le monde en a autant horreur ? ».
Ne vous en faites pas.
En particulier après une mise à jour, les utilisateurs devraient être plus que désireux de découvrir de nouvelles fonctionnalités. Tant que vous restez amical et direct, tout ira bien.
Mais pour les mises à jour de produits, cela peut s’avérer plus compliqué.
Si vous avez lancé une toute nouvelle fonctionnalité ou apporté de nombreuses modifications à des fonctionnalités existantes, il sera utile d’offrir un parcours interactif complet de votre solution aux utilisateurs. Mais si vous n’avez fait que quelques modifications, il sera préférable d'utiliser une fenêtre ou bannière d'annonce.

Encore une fois, tout se résume à votre niveau d’empathie pour votre utilisateur. Quand, où et pourquoi sont des priorités absolues.
Mais comment mettre cela en pratique ? Voyons comment créer la visite guidée parfaite d'un site Web.
4 étapes pour créer une visite guidée de site web parfait
La création d'une visite guidée parfaite semble être une tâche colossale.
Et c'est effectivement le cas. Mais ne vous inquiétez pas, car nous avons une méthode éprouvée faite pour vous y aider.
1- Comprendre ce que les utilisateurs veulent et DOIVENT apprendre
Pour créer un parcours interactif de site web réussi, vous devez comprendre ce que vos utilisateurs ont réellement besoin d'apprendre et si vous pouvez leur donner envie d'apprendre.
Faites-moi confiance, en général ils ne veulent pas de votre aide.
En tant qu'êtres humains, nous sommes programmés pour exiger beaucoup de nous-mêmes et nous finissons souvent par être gênés par le moindre petit coup de pouce.
Il est du devoir des concepteurs UX et de tous les autres employés de SaaS de venir en aide aux utilisateurs sans les irriter.
Voici quelques points importants à noter à ce stade :
- Décider quelles sont les parties essentielles du produit qui méritent d'être enseignées
- Créer un ordre d'information facile à suivre et cohérent
- Décider des éléments d'information à regrouper en petits morceaux
- Se débarrasser de tout ce qui est superflu
Et comment identifier ce qui est essentiel de ce qui ne l'est pas ? Qu'est-ce qui est important pour les utilisateurs, et qu'est-ce qui pourrait être enseigné lors de la prochaine connexion ? Comment garantissez-vous que les utilisateurs participeront effectivement à votre parcours interactif ?
En analysant les modèles de comportement des utilisateurs, bien sûr.
2- Analyser le comportement des utilisateurs
Votre produit est peut-être à la pointe de la technologie, mais tant que vous ne dépasserez pas les attentes des utilisateurs, il n'atteindra jamais la notoriété qu'il mérite.
Et les attentes des utilisateurs ont beaucoup à voir avec leur comportement.
Qu'il n'y ait pas de malentendu.
Quand je parle de comportement des utilisateurs, j'entends par là : tout ce que vos utilisateurs ont tendance à survoler, ce qui les incite à cliquer sur un certain bouton et, dans notre cas, quand et où ils attendent de suivre une visite guidée.
Mais comment déterminer ces attentes et ces modèles de comportement, telle est bien la question. 🤔
C’est très simple. Grâce à un test utilisateur.
Lors de la réalisation de tests utilisateurs pour réaliser des visites guidées, de nombreux éléments doivent être pris en compte, notamment :
- Le temps que mettent les utilisateurs à interagir avec le parcours et à le terminer
- Le type d'état émotionnel et mental dans lequel se trouvent les utilisateurs pendant le processus
- Si les objectifs sont facilement atteints
- Ce que vous pouvez obtenir après la procédure
Ainsi, qu'il s'agisse du suivi des cartes thermiques, des tests A/B ou du suivi du mouvement des yeux, ce qui compte, c'est que vous soyez conscient des critères ci-dessus et d'autres éléments que votre produit pourrait exiger.
3- Adopter un outil
Vous connaissez plus ou moins vos utilisateurs, et vous disposez de toutes les données nécessaires pour créer une visite guidée réussie. Et ensuite ?
Il y a une décision importante à prendre, à savoir : faut-il créer une visite guidée en interne ou en recourant à un outil tiers ?
Laissez-moi vous prévenir, le développement en interne peut tourner au cauchemar. Il faut des développeurs, des concepteurs et d'autres professionnels de divers domaines pour créer une simple visite guidée.
Alors je vous conseille d’éviter le développement en interne.
Donnez une chance aux outils tiers no code 😎
4- Créer, itérer et optimiser pour plus de succès
Une fois que vous disposez de données sur les utilisateurs et d'un outil performant pour commencer à créer des parcours, il ne vous reste plus qu'à vous mettre au travail.
La création d'un site web n'est pas nécessairement une promenade de santé.
Il faut souvent beaucoup de temps pour créer la première version, et encore plus pour apporter les modifications nécessaires au cours des mois suivants. Ne vous attendez donc pas à des miracles dès le départ.
Certains utilisateurs vont l’ignorer, d’autres vous feront des feedbacks négatifs, et d’autres se désabonneront.
Mais tant que vous créez, itérez et optimisez une nouvelle et meilleure présentation, le succès de l'utilisateur n'est pas un problème.
Meilleur logiciel de création de parcours interactifs de sites Web
Permettez-moi de vous présenter deux outils d'onboarding que vous pouvez utiliser pour créer des visites guidées de sites Web.
Il s’agit d'une part de Shepherd.js, un outil open-source, et d'autre part, de UserGuiding, l'ultime outil d'onboarding des utilisateurs totalement no code.
1- Shepherd.js
Shepherd.js est essentiellement une bibliothèque JavaScript à code source ouvert qui vous aide à créer des visites de produits, plutôt que des parcours interactifs.

Bien que Shepherd.js permette de créer une visite de produit qui pourrait se faire passer pour une visite guidée, cet outil ne vous offre pas tout à fait les mêmes résultats.
Shepherd.js est un outil gratuit. Les fonctionnalités seront limitées et la segmentation et les fonctions d’analyse sont inexistantes.
Bien sûr, si vous avez besoin d'un outil d'onboarding gratuit, Shepherd.js peut être adapté à votre situation.
2- UserGuiding
UserGuiding est probablement le meilleur outil d'onboarding utilisateur du marché, et ce, pour une bonne raison.
Il fonctionne sur la base d’un abonnement et en no code et propose un essai gratuit de 14 jours donnant accès à l’ensemble des fonctionnalités.
Mais au-delà de ça, il y a 4 raisons qui font que je suis un grand fan de UserGuiding.
C'est no-code !
Je sais, je sais, je l’ai déjà mentionné au moins trois fois. Mais c'est un gros problème.
Si vous avez déjà essayé d’apprendre à coder, vous savez de quoi je parle. Il s'agit d'un processus très chronophage, comportant de nombreux détails et le fait de pouvoir l'ignorer constitue un immense soulagement.
Et parce que UserGuiding est un outil no-code, il garantit deux choses :
- Vous ne dépendrez plus de développeurs pour vos solutions d’onboarding utilisateurs.
- Tous les membres de l'équipe (et de l'entreprise) peuvent comprendre et utiliser l'outil d’onboarding tiers
Une grande variété de fonctionnalités d'onboarding disponibles
UserGuiding possède de nombreuses fonctionnalités, certaines plus importantes que d’autres, qui sont cruciales à la création d’une expérience d’onboarding utilisateurs fluide et efficace.
Avec UserGuiding, vous pouvez créer des listes de contrôle qui déclenchent des visites guidées interactives...

Visites de produits avec barres de progression...
Infobulles et hotspots…
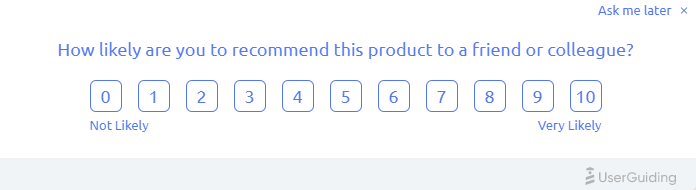
Mon préféré, les enquêtes NPS...

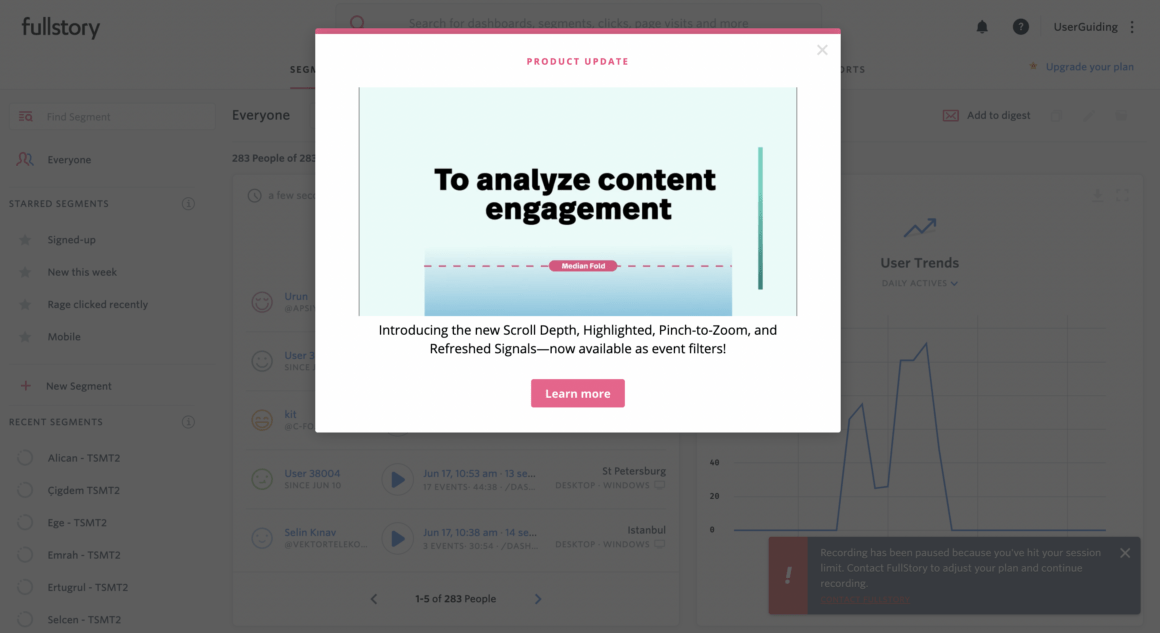
Et la dernière nouveauté de la boîte à outils : les centres de ressources.

Et si vous pensez que toutes ces fonctionnalités ne vous conviennent pas, je vous mets au défi de les tester d’abord. 😈
Segmentation/ciblage des utilisateurs
Clarifions certains éléments.
Chacun de vos utilisateurs est un individu unique en son genre. Par conséquent, supposer qu’une façon de faire conviendra à tous est une grave erreur.
Avec UserGuiding, vous pouvez non seulement éviter cette erreur mais aussi l'utiliser à votre avantage en créant des segments d'utilisateurs personnalisés et en les ciblant avec les éléments d'onboarding ci-dessus.
Des analyses puissantes
La création d'une expérience d'onboarding utilisateur ne constitue en réalité que la moitié du chemin.
Pour vous assurer que vous obtenez réellement des résultats, vous avez besoin de procéder à une analyse approfondie. Avec UserGuiding, vous n’aurez pas à vous en soucier.

Maintenant, finis la théorie. Jetons un œil à quelques exemples qui pourraient vous inspirer lors de la conception de votre prochain site Web.
2 exemples de visites guidées de sites Web pour vous inspirer
Avec les outils et plateformes SaaS, il est difficile de savoir ce que l'utilisateur veut explorer, ou s'il sait déjà comment utiliser l'outil.
1- Grammarly
Vous vous souvenez de ce que j'ai indiqué plus haut à propos de la visite guidée de Grammarly ?
Vous êtes formés sur le champ.
C'est parce que Grammarly est en fait un outil complexe, disposant de nombreuses fonctionnalités qui nécessitent une formation de l'utilisateur. Et c'est pour cela qu'il s'agit d'un cas exceptionnel de parcours interactif.
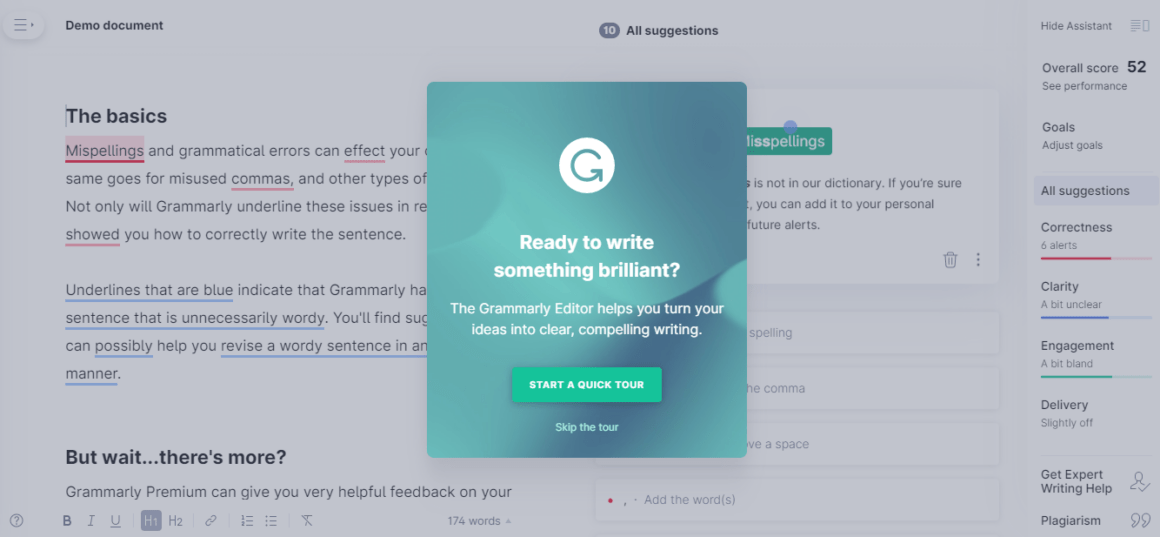
Presque toutes les fonctionnalités de Grammarly sont présentées dès l'inscription. La fenêtre de la visite s'affiche et vous pouvez choisir de l’ignorer.

Si vous n’avez pas choisi d’ignorer la visite, Grammarly vous fait une démonstration en utilisant des hotspots. Vous cliquez sur certains éléments et vous finissez par utiliser tout ce qui se trouve sur l'outil.

Au lieu de contenu éducatif fragmenté, il s’agit d’un parcours complet sous forme de démonstration. N’est-ce pas un peu risqué ?
Eh bien, c’est le choix qu’a fait Grammarly pour vous.
Aussi, pour certains outils, présenter l’ensemble des fonctionnalités juste après l’inscription constitue le meilleur moyen de former les utilisateurs. Si vous pensez que vos utilisateurs ne s'ennuieront pas ou ne seront pas ennuyés, et si vous pouvez garantir que vous pourrez toujours les former même s'ils ignorent le tour, je dis : allez-y.
Qui sait, peut-être que votre parcours-démo sera justement l’élément qui fera que vos utilisateurs tombent amoureux de votre produit.
Éléments à retenir ✍️
- L'une des meilleures pratiques consiste à annoncer qu'une visite guidée est prévue et donner aux utilisateurs la possibilité de l’ignorer. Évitez d’obliger les utilisateurs expérimentés à se reformer.
- Les fameux hotspots sont beaucoup plus adaptés à une démo ou une expérience d'onboarding moins invasive.
- Si vous pensez que cela correspond à la nature et au cas d'utilisation de votre produit, ajouter un parcours interactif juste après l'inscription peut être bénéfique pour votre produit.
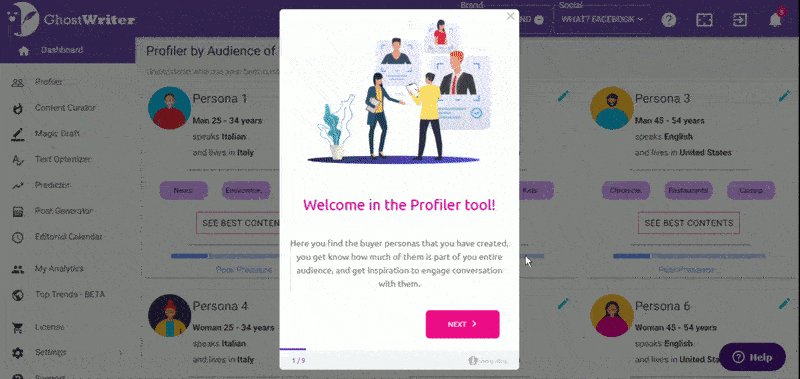
2- Ghostwriter AI
Ghostwriter AI est un outil qui aide les rédacteurs de contenu et les équipes marketing à identifier les publics cibles et à rédiger du contenu plus ciblé.
Et leur visite guidée ? Magnifique.
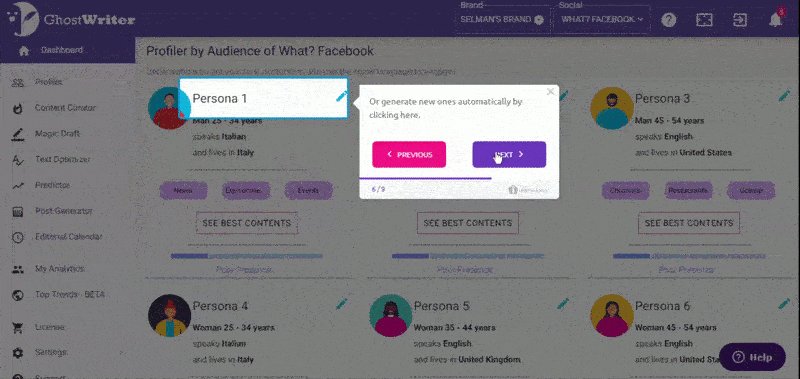
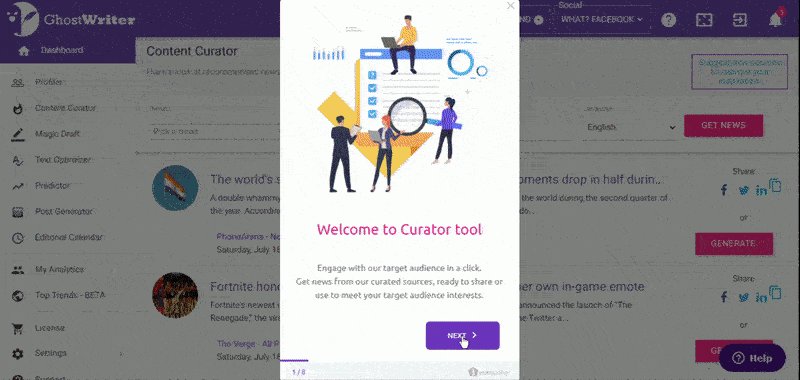
Ghostwriter AI affiche une présentation (avec un indicateur de progression en bas) juste après le démarrage de l'outil.

Rappelez-vous que nous avons indiqué qu'il était risqué de donner des instructions juste après l’inscription.
Mais ce que propose Ghostwriter AI est une visite du produit avec une barre de progression, de sorte que les utilisateurs ne sont pas irrités car ils savent exactement où ils en sont et combien d’étapes il leur reste à parcourir. Et ils sont quand même formés, parce que le contenu et la nature de la visite sont organisés comme un parcours.
Très malin. Et ça marche. 🤫

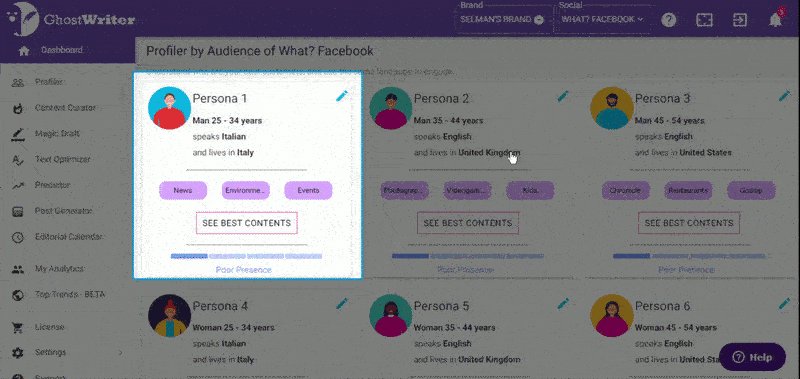
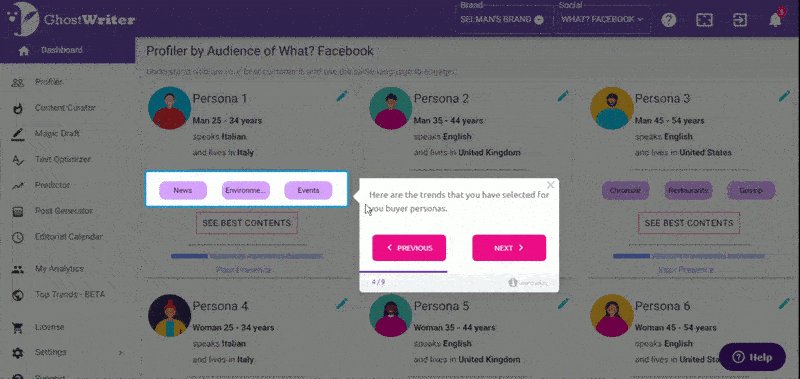
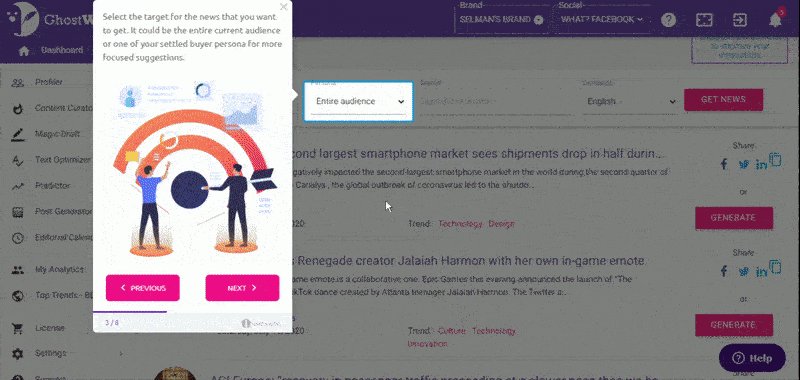
Une autre pratique intéressante est celle où l'utilisateur passe à une autre partie de l'outil.
À cet endroit, un nouveau guide les attend !
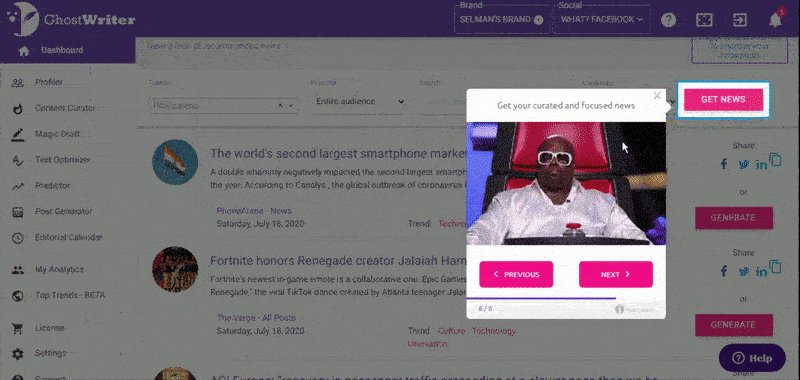
Et ce n'est pas grave, car il y a l'indicateur de progression, des gifs amusants pour maintenir l'engagement, et dans le pire des cas, il y a le bouton « Ignorer ».
Voilà une belle visite interactive !
Éléments à retenir ✍️
- Si votre produit nécessite une formation rapide, il n'y a aucun mal à déguiser une visite guidée en tour interactif. Ça restera entre nous. 🤐
- L'utilisation de gifs pour susciter l'engagement et une interface plus conviviale peuvent avoir un impact très positif sur le nombre d’utilisateurs suivant votre parcours interactif.
- Du contenu en petite quantité et des indicateurs de progression permettent de garder vos utilisateurs actifs sur votre page.
Conclusion
Que votre parcours soit simple ou complexe, la créer ne sera pas compliqué si vous disposez du bon outil. Et si vous n'êtes pas du genre à ennuyer vos développeurs avec ce type de projets simples mais qui peuvent se complexifier et devenir chronophages, je sais que vous opterez pour un outil tiers en no code. Très bon choix. 👍
Questions Fréquentes
Comment créer une visite guidée de site web ?
La création d'une visite guidée de site web est plus facile à réaliser que jamais grâce à des outils d'onboarding utilisateurs no code comme UserGuiding. Vous pouvez commencer ici et maintenant.
Qu'est-ce qu'une visite guidée d’application ?
Le tour interactif d’une application est un guide détaillé de votre application à l'intention de vos utilisateurs ou employés. Bien que la création d'une visite guidée pour une application soit un peu plus difficile, vous pouvez commencer à créer des parcours pour les applications web avec UserGuiding.
Utilise-t-on d’autres termes pour parler de visite guidée ?
Bien que des termes tels que « visite produit » ou « tour ou parcours interactif » soient souvent utilisés de manière interchangeable avec le terme « visite guidée », ce dernier a généralement un objectif plus étendu, tandis qu’un tour interactif se contente de vous faire visiter les lieux.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
