Mi padre es un gran cocinero.
Pero cree que todo el mundo lo es.
Así que cuando entro en su cocina, me dice dónde están los ingredientes, dónde está el horno y dónde puedo encontrar los platos.

Mi madre es todo lo contrario.
Ella me dirá qué ingrediente es para cada plato, cómo funciona el horno y qué platos usar (¡incluso los cubiertos!).
En eso se diferencia una visita guiada de una visita guiada de producto: mi padre me hace una visita guiada de la cocina, mientras que mi madre prefiere acompañarme.
En este artículo nos ocuparemos de:
- Qué es una guía interactiva por un sitio web
- Por qué necesita una
- Cuándo sí y cuándo no utilizar las guías interactivas
- Cómo crear una guía interactiva excelente
- Cuál es el mejor software para crear guías interactivas
- Algunos ejemplos de buenas guías interactivas
Así que, como dice mi madre en la cocina: "A empezar los trabajos."

¿Qué es una guía interactiva en un sitio web?
Apuesto a que todos los jugadores (incluso los de juegos para móviles) han tenido dificultades con un nivel o una tarea específica en un videojuego y han buscado una guía interactiva en Internet.
No lo niegues, a todos nos ha pasado.
Una guía interactiva por una página web no tiene nada que envidiar a una guía por God of War. Hay una lucha, hay una necesidad de aprender, hay una narración paso a paso.
Una guía interactiva por un sitio web es una guía paso a paso que se utiliza a menudo para productos o servicios complicados con el fin de garantizar que el usuario llegue al valor principal de dicho producto o servicio. Diseñado para educar al usuario sobre el producto tan bien que se convierta en algo natural, las guías interactivas web son a menudo muy profundos y explicativos. Aunque a menudo se confunden con visitas guiadas de productos, son mucho más sofisticados que las visitas guiadas.
También hay guías interactivas de aplicaciones. Déjame acompañarte.
Ahora ya sabes lo que es una visita guiada. Pero quizá quieras comprobar si sabes lo que es una buena guía interactiva.
¿Qué hace que una guía interactiva de sitio web sea bueno?
Hay tres cosas que una guía interactiva por un sitio web debe tener para ser considerado una buena guía interactiva.
Una buena guía interactiva debe ser breve y preciso, atractivo e interactivo, y saltable.

Una buena guía interactiva es breve y precisa
¿Por qué cree que hay un estigma en torno a las guías interactivas?
Porque suelen ser largas, confusas e incluso innecesarios.
Asegúrate de que túa guía interactiva consta de:
- Varias ventanas emergentes
- Máximo 2-3 líneas en cada ventana emergente
- Frases muy sencillas y cortas
No es garantía que tus usuarios no cierren la pestaña, pero al menos sabes que les ayudarás a seguir adelante.
Una buena guía interactiva es atractiva e interactiva
Una de las principales diferencias entre una visita guiada de producto y una guía interactiva es que esta última suele ser mucho más atractiva e interactiva. En teoría.
La verdad es que las visitas guiadas de productos se saltan mucho menos que las guías interactivas, ya que son más directas y tratan sobre los recursos más fundamentales de un producto.
Pero esto no afecta a la necesidad de interactividad en una visita guiada.
Recuerda que el objetivo es la formación práctica.
Para conseguirlo, no basta con la información. Es necesario que los usuarios realicen tareas y desarrollen la memoria muscular.
Los Hotspots son de gran ayuda en este punto.

Para ser justos, no importa qué elementos de onboarding utilices, siempre y cuando consigas que el usuario participe en la guía interactiva.
Solo recuerda que tienes que mantener el interés de los usuarios para tener éxito.
Una buena guía interactiva se puede saltar
Incluso cuando una guía interactiva es larga, complicada y estática, puede tener un recurso que lo redima.
Un botón de saltar.
La mayoría de los diseñadores de sitios web y de onboarding se encuentran ante un falso dilema: forzar una guía interactiva para educar realmente a los usuarios o hacer que se pueda saltar y arriesgar la capacidad del usuario y, por tanto, su fidelidad.
Pero como acabo de decir, es un falso dilema. Se puede solucionar el problema simplemente aplicando los otros dos calificativos de una buena guía interactiva.
Además, es posible educar a los patrones con otros métodos. Pero nunca lo sabrás si no echas un vistazo a nuestro artículo sobre patrones UX de onboarding 😁.
Así que ahora, sabemos lo que es una guía interactiva por un sitio web y lo que hace que una guía interactiva por un sitio web sea buena.
Pero, ¿por qué exactamente necesitan los usuarios una guía interactiva por el sitio web?
¿Por qué necesitas una guía interactiva de sitio web?
Si he descrito con éxito lo que es una guía interactiva por un sitio web, sabrás que no es la mejor experiencia de usuario.
Aunque a veces hay buenas guías interactivas, la guía típica de un sitio web suele ser larga, basada en información y no es posible saltársela.
Entonces, ¿para qué necesitamos una exactamente?
Para asegurarte de que los usuarios aprenden realmente a utilizar tu producto.
Puede que esto te sorprenda, pero el 80% de los usuarios borran una aplicación porque no saben cómo utilizarla. Y esto no es diferente en el caso de los productos o sitios web basados en suscripciones. (Créeme, es mucho más brutal en el caso de los sitios web).
Si tu producto no es lo suficientemente claro, estás fuera.
Utilizar guías de sitios web es una buena forma de evitar esta tragedia tecnológica. A menos que conviertas la guía interactiva en una experiencia aún peor que la de no saber literalmente nada sobre el producto.
Hablemos de cuándo utilizar las guías interactivas y cuándo no.
Cuándo sí y cuándo no utilizar guías interactivas de sitios web para tu producto
Para mí, una guía interactiva por un sitio web es como un par de calcetines grandes y acogedores de Navidad.
Todos necesitamos un par, y son tan bonitos. En Navidad.
Imagina que tuvieras que llevar esos grandes calcetines de lana en pleno verano, durante una ola de calor.
Y los usuarios estamos en una ola de calor casi todo el tiempo.
Nadie se levanta, hace café, se sienta delante del ordenador y dice: "ah, sí, un buen día para pasear por alguna web".
Así es como se sabe cuándo y dónde es el momento y el lugar adecuados para una guía interactiva. Poniéndote en la piel (o en los calcetines) de los usuarios, te haces una sencilla pregunta:
¿Me sentiría frustrado con una guía interactiva en este punto de la jornada del usuario?
Lo más probable es que sí.
Ahora, para que esto quede súper claro, hablemos más sobre las paradas específicas de la guía del usuario en las que podrías querer poner una guía interactiva.
Rara vez después de una inscripción
Si alguna vez escribo un libro sobre UX, el primer capítulo dirá:
"No te atrevas a hacer que tus usuarios hagan una guía interactiva justo después de haberse registrado".
Por suerte, esta tortuosa práctica se está abandonando últimamente, y los usuarios por fin pueden tomarse un respiro.
Por supuesto, estoy exagerando. No se puede decir que un tutorial de buenas a primeras vaya a fallar al 100%.
Por ejemplo, el tutorial de Grammarly empieza enseguida. Pero es muy corto, y te lo puedes saltar fácilmente.

Así que si me preguntas, no te arriesgues a menos que seas Grammarly.
A veces tras el regreso de un usuario
Es bastante normal que nosotros -los seres humanos- olvidemos cómo funciona exactamente un determinado recurso de una determinada herramienta que no hemos utilizado en mucho tiempo.
Por ejemplo, yo olvidé cómo funciona The Witcher 3 y escribí un artículo entero sobre ello.
Pero, de nuevo, es responsabilidad de la herramienta recordar a los usuarios cómo funciona. Soy yo quien paga, ¿recuerdas?
En momentos así, puede que quieras utilizar tus guías.
Pero cuidado. Si un usuario ha estado fuera el tiempo suficiente, existe el riesgo de que haya olvidado su primera impresión de tu producto.
La cuestión es que hay que tratarlos como a un nuevo usuario.
Dales trocitos y trocitos hasta que vuelvan a estar en el buen camino, o puede que de repente se den cuenta de que en realidad odian tu producto 👀.
Normalmente cuando un usuario utiliza solamente una pequeña parte del producto
Casi siempre soy un usuario de recursos específicos.
Utilizo una función muy popular de un producto e incluso me suscribo sólo a ese producto. Lo sé, lo sé. Es un verdadero lío.
Pero gracias a este hábito mío, descubrí que la mayoría de las empresas dispararían todos sus guías a mi manera.
Que conste que podría no ir tan bien.
Cuando era estudiante y utilizaba una herramienta contra el plagio, no paraban de enseñarme a utilizar el corrector ortográfico de la herramienta.
Ahora bien, si me hubieran ofrecido una función de citación, me habría encantado. Porque esa era una función de la herramienta que era relevante para lo que yo estaba haciendo. Pero el corrector ortográfico me desanimó y dejé de usar la herramienta.
Así que, si quieres mostrar a tus usuarios un tutorial sobre una función diferente que tengas, asegúrate de que sea relevante para su JtBD.
A menos que quieras que tus usuarios dejen de usar la pequeña función que estén usando, por supuesto.
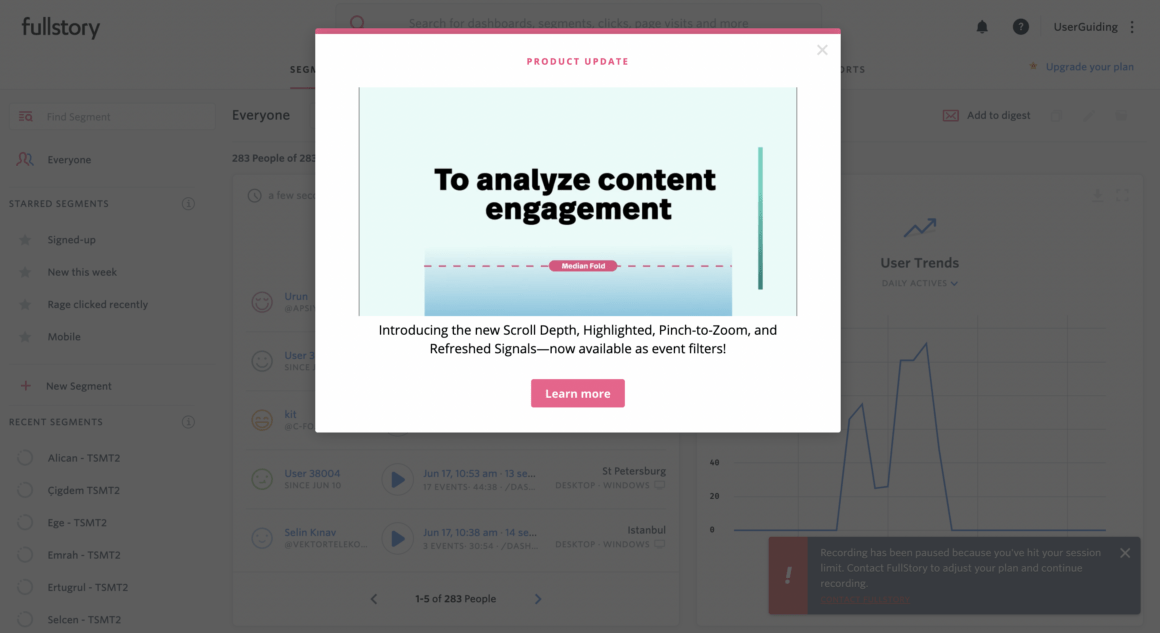
Siempre que haya una actualización o mejoría
Si hay una actualización de la herramienta o si un usuario actualiza su suscripción, tiene que haber nuevas funciones.
Y los nuevos recursos requieren guías interactivas.
Puede que estés pensando: "¿cómo voy a hacerles una guía interactiva si todo el mundo la odia tanto?".
Bueno, no te preocupes demasiado.
Especialmente después de una actualización, los usuarios deberían estar más que ansiosos por descubrir las nuevas funciones. Siempre que sea fácil y sencillo, no hay problema.
Sin embargo, es un poco más complicado en el caso de las actualizaciones de productos.
Si has lanzado una nueva función o has hecho muchos cambios en las existentes, puedes llevar a los usuarios a una guía interactiva completa. Pero si los cambios son menores, será mejor utilizar un anuncio emergente.

Una vez más, todo se reduce a empatizar con el usuario. Cuándo, dónde y por qué son las principales prioridades.
Pero, ¿cómo poner esto en práctica? Veamos cómo crear la guía interactiva perfecta por un sitio web.
4 pasos para crear la guía interactiva perfecta de un sitio web
Crear la guía interactiva perfecta parece una gran tarea.
Y de hecho lo es. Pero no te preocupes, porque tenemos la receta más corta para ello.
1- Entender lo que los usuarios quieren y NECESITAN aprender
Para crear una guía interactiva web de éxito, tienes que entender qué necesitan aprender realmente tus usuarios y si puedes conseguir que quieran aprender.
Y créame, no lo hacen.
Como seres humanos, estamos programados para esperar mucho de nosotros mismos y a menudo acabamos fastidiándonos con una ayuda.
Es deber de los diseñadores de UX y del resto de los que trabajamos en SaaS asegurarnos de ayudar a los usuarios sin irritarlos.
Algunas cosas importantes a tener en cuenta en este punto son:
- Decidir cuáles son las partes esenciales y educativas del producto
- Crear un orden de información coherente y fácil de seguir
- Decidir qué información agrupar en fragmentos más pequeños
- Eliminar todo lo que sobra
¿Y cómo se decide lo que es necesario y lo que no? ¿Qué es importante para los usuarios y qué podría enseñarse en el siguiente inicio de sesión? ¿Cómo se garantiza que los usuarios participen realmente en la guía interactiva?
Analizando los patrones de comportamiento de los usuarios, por supuesto.
2- Analizar el patrón de comportamiento de los usuarios
Tu producto puede ser puntero y todo eso, pero mientras no supere las expectativas del usuario, nunca alcanzará la fama que merece.
Y las expectativas del usuario tienen mucho que ver con su comportamiento.
Que no haya malentendidos.
Cuando digo comportamiento del usuario, me refiero a todo, desde lo que tus usuarios tienden a rondar, lo que les hace hacer clic en un determinado botón y, en nuestro caso, cuándo y dónde esperan una guía interactiva.
Pero cómo averiguar estas expectativas y patrones de comportamiento es la pregunta 🤔.
Muy sencillo. Realizando pruebas de usuario.
Y cuando se realizan pruebas de usuario para guías interactivas, hay muchas cosas a tener en cuenta, incluyendo:
- Cuánto tardan los usuarios en interactuar con la guía interactiva y en terminarlo
- En qué estado emocional y mental se encuentran los usuarios durante el proceso
- Si los objetivos finales se alcanzan fácilmente
- Qué tipo de resultados se obtienen después de la guía interactiva
Así pues, ya se trate del seguimiento de mapas de calor, de pruebas A/B o del seguimiento del movimiento de los ojos, lo importante es que conozca los criterios anteriores y otros que podría requerir su producto.
3- Adoptar una herramienta
Conoces más o menos a tus usuarios y tienes todos los datos para crear una guía interactiva de éxito. ¿Y ahora qué?
Hay una decisión importante que tomar, y es si crear la guía internamente o con herramientas de terceros.
Permítanme advertirles, en la casa puede ser un lío caliente. Necesitas desarrolladores, diseñadores y mucha más gente de varios departamentos para crear una simple guía interactiva.
Así que no lo hagas.
Dale una oportunidad a las herramientas de terceros sin código. 😎
4- Crea, itera y optimiza para el éxito
Después de tener los datos de los usuarios y una herramienta capaz de empezar a crear guías interactivas, todo lo que queda por hacer es ponerse manos a la obra.
Ahora bien, la creación de guías de sitios web no es necesariamente un paseo por el parque.
A menudo se tarda mucho tiempo en crear el primer borrador, y aún más en hacer los cambios necesarios durante los meses siguientes. Así que no esperes milagros desde el principio.
Habrá salteadores, habrá comentarios negativos e incluso habrá churn.
Pero mientras cree, itere y optimice una nueva y mejor guía interactiva, el éxito de los usuarios no será un gran problema.
Los mejores softwares para crear guías interactivas de sitios web
Permíteme presentarte dos herramientas de onboarding que puedes utilizar para crear guías interactivas de sitios web.
En primer lugar, Shephers.js, una herramienta de código abierto, y en segundo lugar, UserGuiding, la herramienta definitiva de onboarding de usuarios sin código.
Shepherd.js
Shepherd.js es esencialmente una biblioteca JavaScript de código abierto que le ayuda a crear visitas guiadas de productos, en lugar de guías interactivas.

Aunque con Shepherd.js es posible crear una visita guiada por el producto que podría pasar por una guía interactiva, no es del todo posible tener los mismos resultados.
Shepherd.js es una herramienta gratuita. Las funciones serán limitadas y la segmentación y el análisis serán inexistentes.
Por supuesto, si necesitas una herramienta de onboarding gratuita, Shepherd.js podría ayudarte.
UserGuiding
UserGuiding es posiblemente la mejor herramienta de onboarding que existe, y eso es por una razón.
Es una herramienta súper asequible, basada en suscripción, sin código y tiene una prueba gratuita de 14 días con todas las funciones desbloqueadas.
Pero más allá de eso, hay 4 razones que me hacen un gran fanático de UserGuiding.
¡Es no-code!
Lo sé, lo sé, ya lo he dicho como tres veces. Pero es una gran cosa.
Si alguna vez te has puesto a codificar, sabes a lo que me refiero. Es un proceso enorme con muchos detalles y poder saltárselo es un alivio.
Y como UserGuiding no es código, garantiza dos cosas:
- No tendrás que depender de desarrolladores para el onboarding de usuarios.
- Todos los miembros del equipo (y de la empresa) pueden entender y utilizar la herramienta.
Gran variedad de funciones esenciales para la integración
UserGuiding tiene muchos recursos principales y secundarios que son cruciales para una experiencia de onboarding de usuarios sin problemas.
Con UserGuiding puede crear listas de comprobación que activen guías interactivas...

Visitas guiadas de productos con barras de progreso...

Tooltips y hotspots…

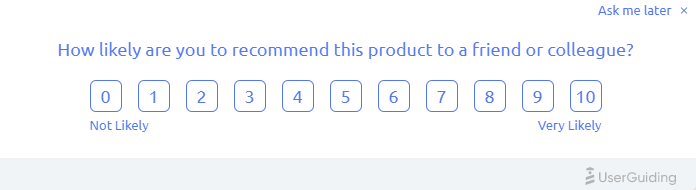
Mi favorito personal, las encuestas NPS...

Y la última incorporación al almacén de herramientas: los centros de recursos.

Y si crees que todas estas funcionalidades no lo harán por ti, te reto a que lo pruebes. 😈
Segmentación de usuarios
Dejemos una cosa clara.
Cada uno de tus usuarios es un individuo único. Por lo tanto, asumir que una talla sirve para todos es un grave error.
Con UserGuiding no sólo puede evitar el error, sino también utilizarlo en su beneficio creando segmentos de usuarios personalizados y dirigiéndose a ellos con los elementos de onboarding mencionados anteriormente.
Potentes análisis
Crear una experiencia de onboarding es sólo la mitad del camino.
Para asegurarse de que realmente está obteniendo resultados, necesita un análisis en profundidad. Y eso es algo de lo que no tiene que preocuparse con UserGuiding.

Basta de teoría. Veamos algunos ejemplos que podrían inspirar la próxima guía interactiva de su sitio web.
Antes de seguir adelante, aquí están los 10 mejores software de onboarding SaaS que pueden ayudarle a proporcionar las mejores soluciones de onboarding.
2 ejemplos de guías interactivas de sitios web que le servirán de inspiración
Con las herramientas y plataformas SaaS, es difícil averiguar qué quiere explorar el usuario o si ya sabe utilizar la herramienta.
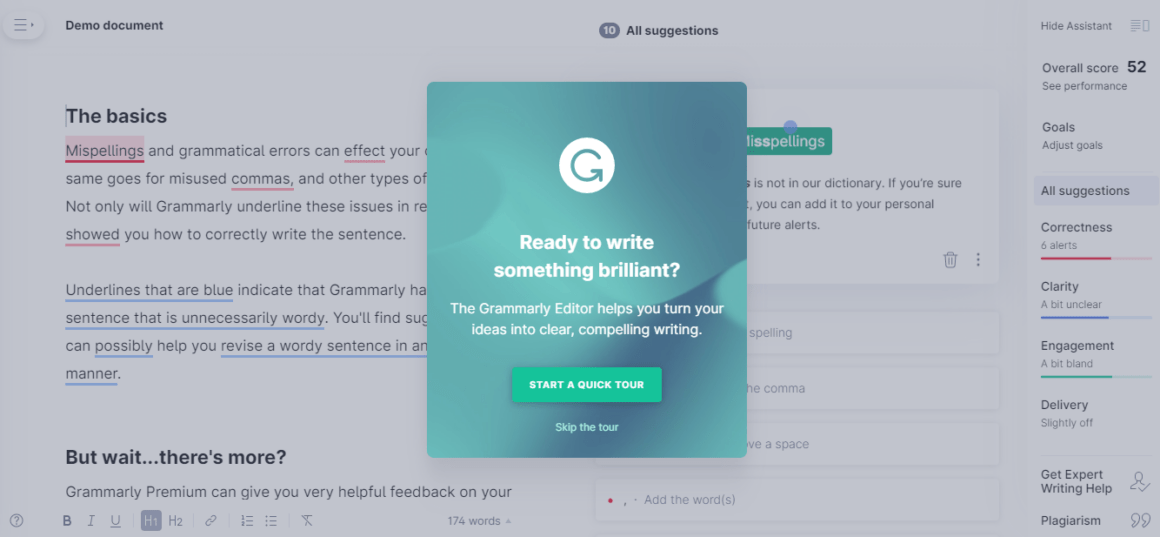
1- Grammarly
¿Recuerdas lo que dije sobre el tutorial de Grammarly más arriba?
Te pone en la educación de inmediato.
Eso es porque Grammarly es esencialmente una herramienta compleja con muchos recursos que requieren la educación del usuario. Y por eso es un caso excepcional de guía interactiva.
Casi todas las funciones de Grammarly se presentan justo después de registrarse. Aparece una guía y puede elegir omitirlo.

Si no has saltado, Grammarly te muestra un documento de demostración utilizando hotspots. Haces clic en las cosas y acabas usando todo lo que hay en la herramienta.

Nada de contenido en bocados, sólo una guía interactiva completa en una configuración de demostración. ¿No es un poco arriesgado?
Así es Grammarly.
Bromas aparte, una guía interactiva con todas las funciones después de registrarse puede ser la única manera para ciertas herramientas. Si crees que tus usuarios no se aburrirán ni se molestarán, y si puedes garantizarles que seguirás educándoles aunque se salten la guía, yo digo que adelante.
Quién sabe, tal vez tu demostración haga que los usuarios se enamoren de tu producto.
Aprendizajes Rápidos ✍️
- Una de las mejores prácticas consiste en anunciar que se va a realizar una guía interactiva y dejar que los usuarios se lo salten. No querrás forzar a los usuarios experimentados a aprender de nuevo.
- Los hotspots son perfectos para una demostración, o una experiencia menos forzada.
- Si crees que encaja con la naturaleza y el caso de uso de tu producto, una guía interactiva justo después de registrarse puede hacer un bien a tu producto.
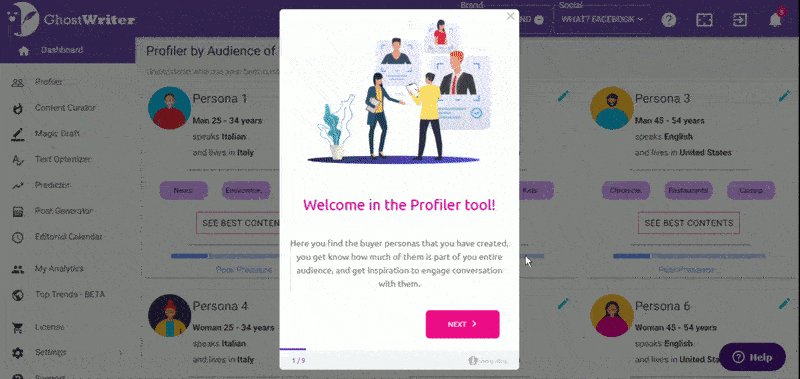
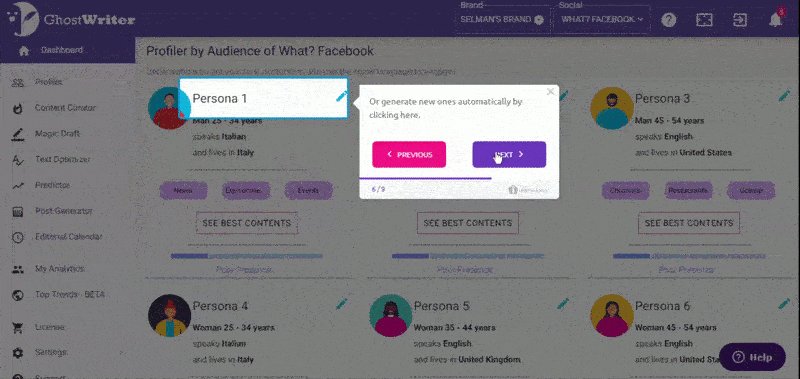
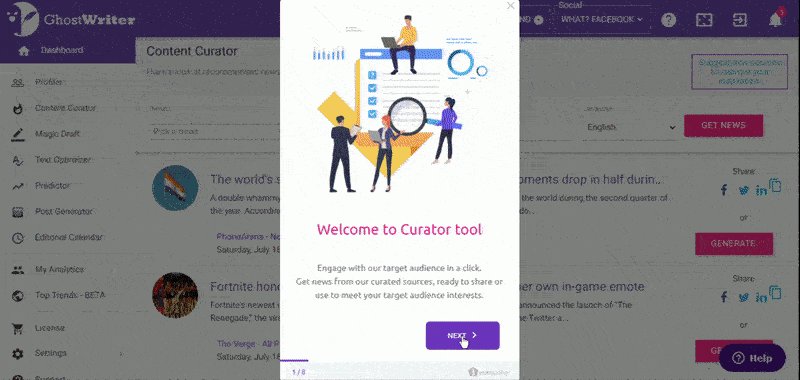
2- Ghostwriter AI
Ghostwriter AI es una herramienta que ayuda a los redactores de contenidos y a los equipos de marketing a identificar audiencias objetivo y escribir contenidos mejor orientados.
¿Y su guía interactiva? Preciosa.
Ghostwriter AI muestra una guía interactiva (con un indicador de progreso abajo) después de empezar con la herramienta.

Recuerda que dijimos que es arriesgado mostrar guías interactivas después de registrarse.
Pero lo que hace Ghostwriter AI es prácticamente una guía por el producto con una barra de progreso, para que los usuarios no se sientan realmente irritados. Además, reciben información, porque el contenido y la naturaleza de la visita es la de una guía interactiva.
Astuto, sí. Pero funciona. 🤫

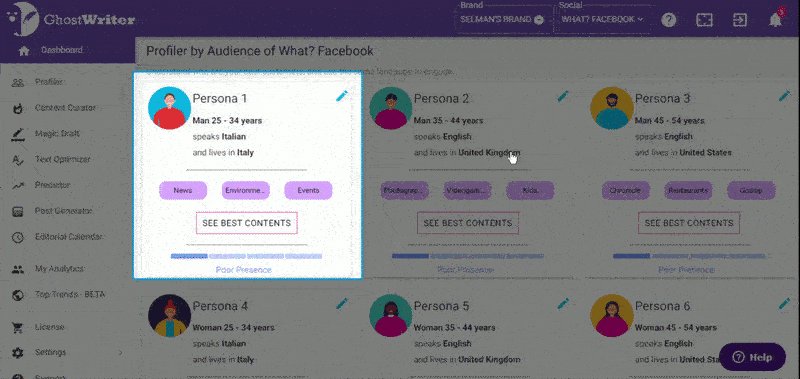
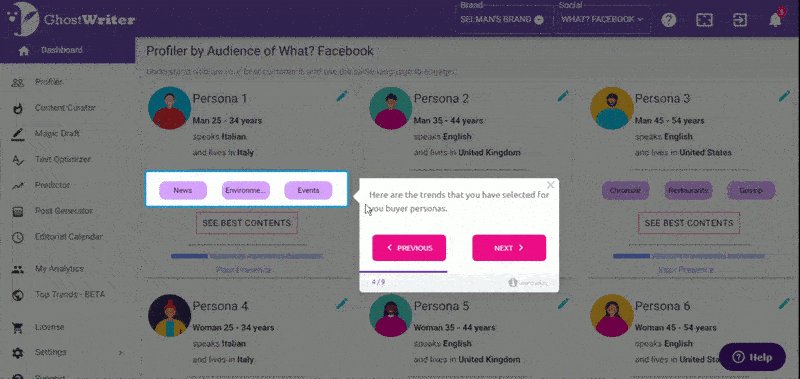
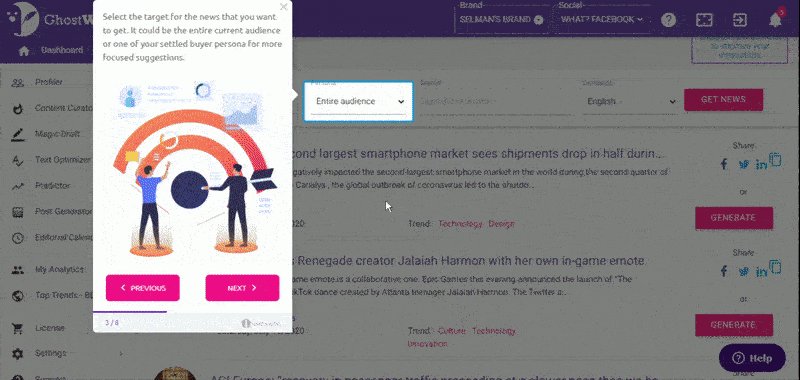
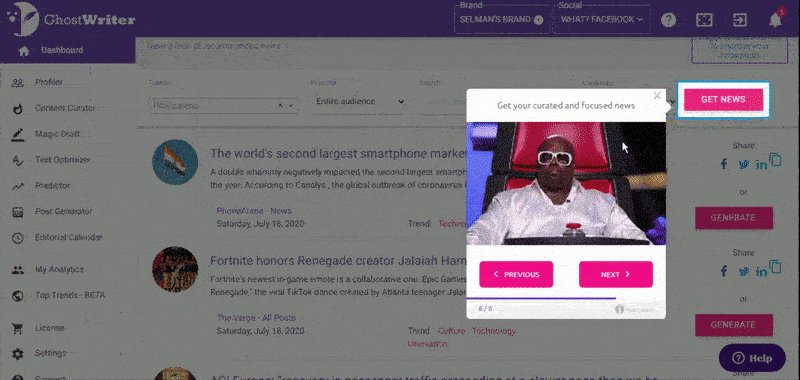
Otra gran práctica es cuando el usuario pasa a otra parte de la herramienta.
Le espera un nuevo tutorial para esa parte.
Y no pasa nada porque está el indicador de progreso, hay gifs divertidos para mantener el interés y, en el peor de los casos, está el botón de salto.
Eso es una buena guía interactiva.
Aprendizajes Rápidos ✍️
- Si tu producto necesita una educación rápida, no hay nada malo en disfrazar una guía interactiva como visita guiada. No lo diré. 🤐
- El uso de gifs para atraer a los usuarios y una interfaz más amigable pueden hacer maravillas para mejorar las tasas de asimilación de las guías.
- Los contenidos de tamaño reducido y los indicadores de progreso ayudan mucho a mantener a los usuarios en la página.
Conclusión
Ya se trate de una extensa o de una simple guía interactiva, no es una gran tarea, siempre y cuando usted tiene la herramienta adecuada. Y si usted no es de los que llenan la carga de trabajo de sus desarrolladores con una tarea tan simple que puede volverse difícil muy rápido, sé que optará por una herramienta de terceros sin código. Buena decisión. 👍
Preguntas Frecuentes
¿Cómo puedo crear una guía interactiva para un sitio web?
Crear una guía interactiva para un sitio web es más fácil que nunca gracias a herramientas de onboarding de usuarios sin código como UserGuiding. Puedes empezar aquí y ahora.
¿Qué es la guía interactiva de una aplicación?
Una guía interactiva por una aplicación es una guía exhaustiva de tu aplicación para usuarios o empleados, sea quien sea a quien tengas que explicársela. Aunque crear una guía de una aplicación es un poco más difícil, puedes empezar a crear guías para aplicaciones web con UserGuiding.
¿Qué otra palabra puede significar guía interactiva?
Aunque términos como "tour de producto" o "visita guiada" se utilizan a menudo indistintamente con el término "guía interactiva", una guía interactiva es conocido por ser más extensa, mientras que el objetivo principal de un tour o una visita es mostrarte los alrededores.
















.svg)
.svg)
.svg)
.svg)



.png)



















.svg)
