According to a survey, 80% of users admitted that they've deleted/quit an app because they didn't know how to use it.
To avoid your Angular web app being one of these apps users quit, you need to ensure each user is provided with everything they need to understand the product.
The simplest and most fundamental way to do that is using product tours. In this article, we'll go over what Angular onboarding is, how it should be, and the top onboarding/product tour libraries for Angular apps.
Let's get to it:
Why not save hours of development time, instead?
Developer time is precious.
And to be honest, it will take more than just a 3-step product tour to boost user conversions and engagement on your web app.
With a user onboarding software like UserGuiding, you can:
✅ Create Product Tours and Interactive Walkthroughs in minutes (yes, in minutes),
✅ Setup tooltips, hotspots, in-app messages with custom triggers,
✅ Provide users with Onboarding Checklists or Resource Centers without any coding,
✅ Analyze and Personalize your onboarding content with in-depth user analytics.
 |
What is an Angular Onboarding Tour?
An Angular Onboarding Tour is a series of overlay dialogs that walk users through your Angular app's UI elements. These tours are used to quickly onboard new users to web apps, and most companies with great user experiences incorporate some sort of product tour into their first-time user experiences.
Creating an onboarding walkthrough from scratch in a web app that's built with Angular can be a challenge, which is why most product owners and developers go with open-source plugins or 3rd-party user onboarding software.
Although these product tours might seem like an easy way to give information to users, they can vary a lot in form, style, and purpose.
First off, you have a simple series of onboarding steps that are packed with key information about the product; they aren't there to show stuff, but to explain a few concepts.
Here's one example from Flourish's onboarding:
 |
Secondly, there are the product tours that consist of multiple steps that highlight and explain different parts of the UI, to show users where things are. Here's an example from Keyhole's user onboarding:
 |
And lastly, there are onboarding walkthroughs that don't tell, don't show, but help/assist users as they get a task done so they can learn by doing.
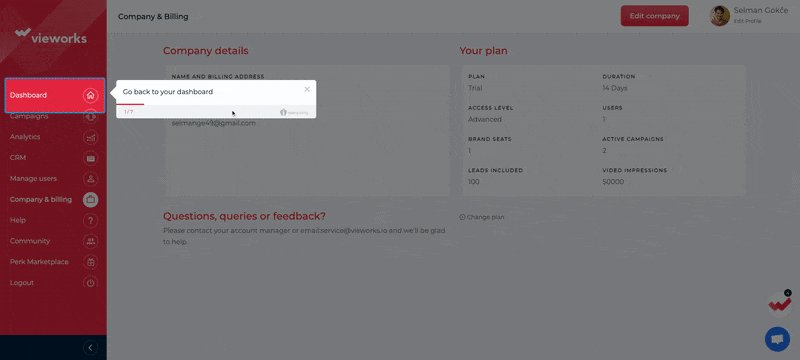
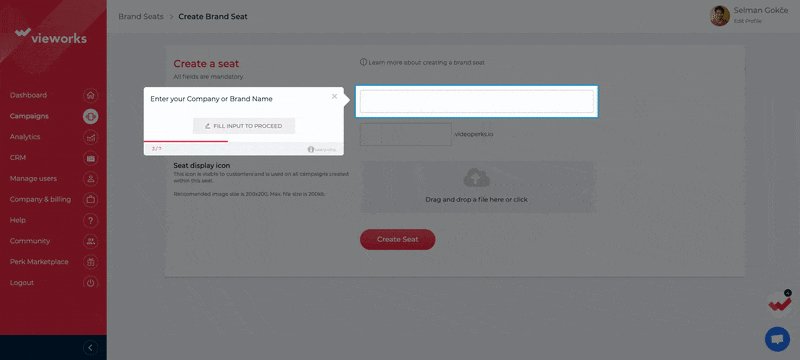
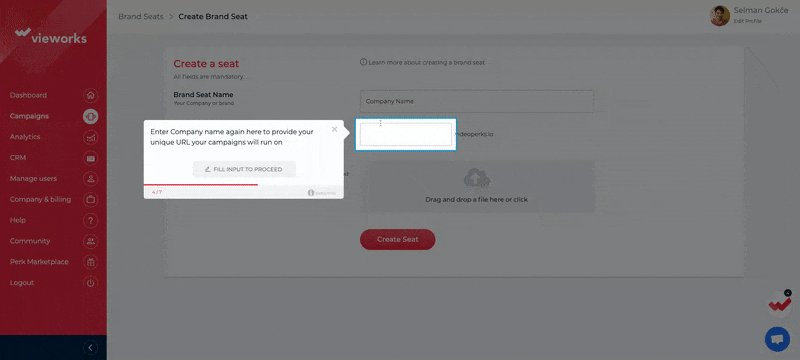
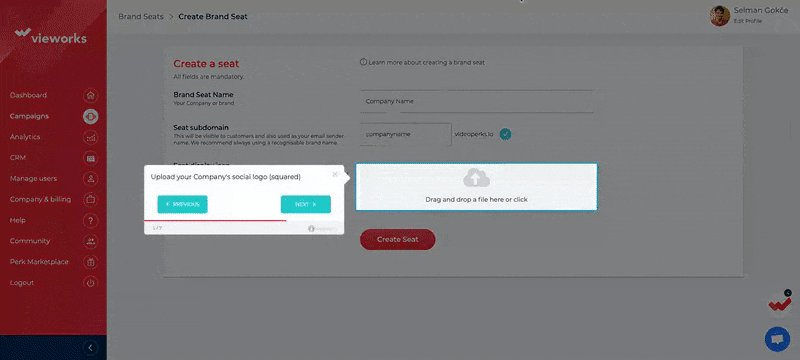
I don't have to explain the fact that the interactivity introduced by these tours boost learning and product adoption. Here's an example from Vieworks' onboarding experience:
 |
Not Every Walkthrough Works
Not every walkthrough is going to work.
You can create a product tour that might look okay to you but makes no difference to the user because it doesn't help them.
You have to make sure your product tours and onboarding processes are aimed towards helping the users get tasks done and engage with your product. You don't have to show them every element of your UI to help them succeed with your product.
Teach your users how your product works and how they can benefit from it. 💡
6 Best Angular Onboarding Tour Libraries
There are numerous libraries and plugins for Angular onboarding tours, but only the best and the most loved made their way to this list.
So, here are the best libraries for Angular walkthroughs:
1- Material Walk-Through Library (bdc-walkthrough)
Material Walk-Through Library holds the first spot on this list, even though it is not as popular as some other libraries on this list.
Why?
Because the developers have done a great job showcasing their work in the demo, letting you interact with their plugin and the different use cases it has.
Here's what you can see on the demo:
 |
The base design is simple and should fit with any web app, so you don't necessarily have to customize your tours before implementing them (though the customization is pretty easy to get through.)
Also, the library has a simple user onboarding checklist element that can be utilized in many ways to improve engagement. It looks like this:
 |
The two downsides are that it doesn't have the best documentation and the latest commit was in late 2020, so the devs might not be the most attentive.
Why Material Walk-Through?
▶ Easy-to-use
▶ Various options for creating different sorts of tours
▶ User onboarding checklists
▶ Easily customizable
Material Walk-Through Library Setup
(from the installation guidelines on the GitHub repository)
First, Install Angular Material:
ng add @angular/material
Then, Install bdc-walkthrough:
npm install bdc-walkthrough
Lastly, Import BdcWalkModule into app.module.ts
import { BdcWalkModule } from 'bdc-walkthrough';
Check out Material Walk-Through's GitHub repository for additional documentation.
2- Angular Shepherd
Shepherd.js is one of the most popular JavaScript libraries for creating product tours, with almost 10K stars on GitHub.
From what I have seen in the last year or so, they have the most attentive maintainers and devs as well. The library is constantly updated, issues are attended, and the documentation is great.
Angular Shepherd, the Angular wrapper for Shepherd.js, is what you want to get if you are going to use Shepherd for your Angular app. Although the documentation for using Shepherd on Angular is limited, it's enough to get started.
Plus, Shepherd's content is visually pleasing and responsive, here's their own tour on their website:
 |
Why Angular Shepherd?
▶ Highly responsive
▶ Full keyboard navigation support
▶ Highly customizable
▶ Easy to setup, easy to use
▶ Great Documentation
Angular Shepherd Setup
First off, Install Angular Shepherd:
npm install angular-shepherd --save
Include the style file to your angular.json:
"styles": [
"node_modules/shepherd.js/dist/css/shepherd.css"
],
Inject ShepherdService into app.component.ts:
import { Component, AfterViewInit } from '@angular/core';
import { ShepherdService } from 'angular-shepherd';
import { steps as defaultSteps, defaultStepOptions} from '../data';
@Component({
selector: 'shepherd',
templateUrl: './shepherd.component.html',
styleUrls: ['./shepherd.component.css']
})
export class ShepherdComponent implements AfterViewInit {
constructor(private shepherdService: ShepherdService) { }
ngAfterViewInit() {
this.shepherdService.defaultStepOptions = defaultStepOptions;
this.shepherdService.modal = true;
this.shepherdService.confirmCancel = false;
this.shepherdService.addSteps(defaultSteps);
this.shepherdService.start();
}
}
View Angular Shepherd's and Shepherd's GitHub repositories for further documentation and guidelines.
3- NGX UI Tour
NGX UI Tour is a product tour library for Angular 9+ apps.
The plugin is highly responsive, and as you can understand from its demo tour, the transitions are smooth and the design is simple.
Also, the maintainer Tomas Rimkus has created in-depth documentation, answering any question that may arise as you are using the library.
Here's what the demo tour looks like:
 |
As you can see, there are a few different options for the dialog steps.
Why NGX UI Tour?
▶ Highly responsive
▶ Easy to set up
▶ Great documentation
▶ Different options for dialog styles
▶ Attentive maintainers
NGX UI Tour Setup
Install one of the packages of NGX UI Tour:
# install one of the UI packages (ngx-ui-tour-md-menu, ngx-ui-tour-ng-bootstrap, ngx-ui-tour-ngx-bootstrap, ngx-ui-tour-tui-dropdown, ngx-ui-tour-tui-hint)
npm i --save ngx-ui-tour-md-menu
Add <tour-step-template></tour-step-template> to your root app component.
Define anchor points for the tour steps by adding the tourAnchor directive throughout your app:
<div tourAnchor="some.anchor.id">...</div>
Define your tour steps using tourService.initialize(steps):
this.tourService.initialize([{
anchorId: 'some.anchor.id',
content: 'Some content',
title: 'First',
}, {
anchorId: 'another.anchor.id',
content: 'Other content',
title: 'Second',
}]);
Start the tour with tourService.start().
For further documentation and guidelines, check out NGX UI Tour's GitHub Repository.
4- Angular Intro.js
Intro.js is the biggest JavaScript product tour plugin today, with over 21K stars and 2.6K forks on GitHub, and frankly, it deserves the place.
It provides you with highly responsive, customizable, and stable product tours and Angular tooltips/hotspots/hover hints that can be combined to create a simple yet effective onboarding process.
The maintainers are already attentive, and you can get official support during the setup if you purchase the right one-time license.
The Angular wrapper for Intro.js, Angular Intro.js, can be used if you want to install and use the library for your Angular app.
Here are a product tour and a hint/hotspot created with Intro.js:
 |
 |
The biggest downside of Intro.js is that you need to purchase a license for your project if you're working on a commercial app/website.
Why Angular Intro.js?
▶ Highly responsive
▶ Paid official support
▶ Simple base design
▶ Contains hints/hotspots
▶ Amazing documentation
Angular Intro.js Setup
(from the GitHub repository of the library)
Install Intro.js using NPM
npm install intro.js --save
Install Angular Intro.js
npm install angular-intro.js --save
Add Intro.js and Intro.js CSS File:
npm install angular-intro.js --save
For the next steps on using Angular Intro.js or Intro.js, visit their GitHub repositories.
5- Angular UI Tour
Angular UI Tour is a simple onboarding tour plugin for Angular apps, inspired by Bootstrap Tour.
It uses Angular UI Bootstrap's popovers as tour steps, and the tours are responsive and easily customizable.
The devs have prepared great documentation and have decent guidelines on setting up the library.
Here's their demo product tour:
 |
Why Angular UI Tour?
▶ Easily customizable
▶ Uses Angular UI Bootstrap's components
▶ Great documentation
▶ Attentive devs
▶ Easy to use
Angular UI Tour Setup
Installation:
npm i -S angular-ui-tour
Include the Script Tags:
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<script src="bower_components/ngSmoothScroll/lib/angular-smooth-scroll.js"></script>
<script src="bower_components/ez-ng/dist/ez-ng.js"></script>
<script src="bower_components/angular-hotkeys/build/hotkeys.js"></script>
<script src="bower_components/angular-ui-tour/dist/angular-ui-tour.js"></script>
Include the Module in Your App:
angular.module('myApp', ['bm.uiTour']);
Include the Module in Your App:
angular.module('myApp', ['bm.uiTour']);
For further documentation and guidelines, check out Angular UI Tour on GitHub.
6- Angular Co-Pilot (ngx-copilot)
Angular Co-Pilot doesn't have the most stars on GitHub like Intro.js, it doesn't offer different overlay elements for your onboarding like bdc-walkthrough, nor does it offer the responsiveness of Shepherd.
It offers something that's different.
The product tours, the style, and the animations are much different than the other libraries that go with simple, it's somewhat funky.
Here's their own product tour for reference:
 |
These non-traditional differences can be exactly what you're looking for if they fit with your product.
But you should keep in mind that devs are not the most attentive or responsive, and the documentation is not that extensive.
Why Angular Co-Pilot?
▶ Responsive
▶ Offers a different style for highlighting elements
▶ Comes with funky animations
▶ Easy setup
Angular Co-Pilot Setup
First, Install Angular Co-pilot:
npm i ngx-copilot@latest --save
Install animate.style:
npm install animate.css --save
Import into angular.json:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Import NgxCopilotModule into Your Module:
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
],
Insert into app.component.html:
<ngx-wrapper-copilot>
</ngx-wrapper-copilot>
For further documentation, visit Angular Copilot's repository on GitHub.
Conclusion
One of these 6 libraries should be more than enough to help you set up a product tour that can show your new users around.
But don't forget that the best user onboarding is the one you provide users with the necessary content and resources to help them succeed.
Just remember that using tooltips, hotspots, user onboarding checklists, multiple and personalized product tours that can be optimized through in-depth analytics only takes minutes with a user onboarding software: 👇
 |
Powerful In-App Onboarding without Coding
Save hours of developer time every week, starting from $89/month:
Frequently Asked Questions
What are the best Angular Onboarding Tour libraries?
Here are the best Angular Tour Libraries:
- bdc-walkthrough
- Angular Shepherd
- Angular Custom Tour
- Angular Intro.js
- Angular UI Tour
- Angular Co-Pilot
Is an open-source library best way to onboard users in Angular?
Product tours created with open-source libraries can be a decent way to introduce users to your Angular web app, but it is not the best way to onboard users. You need additional onboarding elements and some sort of personalization which will take weeks to develop (or minutes in UserGuiding).
What is the best alternative to Angular tours?
If you have a minimal budget and little-to-no developer time at your hands, the best alternative to an open-source library for Angular tours is a 3rd-party no-code user onboarding software like UserGuiding, which can help you create onboarding content in minutes without any coding.
















.svg)
.svg)
.svg)
.svg)



.png)
















.svg)
