Figma is a browser-based interface and design application that can help you design and prototype and can be used to generate code for your application. It is likely the leading interface design tool on the market right now and has features that support teams throughout every step of the design process.
If you compare Figma to Adobe XD or Sketch, Figma has many advantages, for example, it works online and allows you to collaborate with others in real-time.
It also has great functionality, a sleek UI, and the relatively recent launch of Figma plugins.
There are currently numerous plugins for functions and processes on Figma, which can make project design and launch as seamless as plug-and-play. In this article, I'll go over the 18 plugins I think you need to use as of today.
Best Figma Plugins
New plugins are created almost daily, and many are niche and targeted at select user groups. Browse the entire community and available plugins using links further down this post or jump right to some of the most popular plugins from the list below.
Unsplash:
Unsplash is a stock photography website that created a Figma plugin. It allows you to choose beautiful, royalty-free images submitted by the public community.
 |
Palette:
This plugin gives you palette colors that complement whatever design cue your app has. It even has an AI function to generate random color schemes and fine-tune the look of your theme to your satisfaction.
Content Reel:
This plugin helps you pull content (text, icons, avatars) into your design. You can even use it to add randomized data to your design and avoid having to add dummy text anywhere.
Color Contrast Checker:
This is a quick and easy tool to scan all your app layers at once to immediately identify any that do not meet Web Content Accessibility Guidelines (WCAG) guidelines. The plugin allows you to click an individual color swatch to see the layer and adjust the lightness of any text on it and the background to get a WCAG passing grade.
Iconify:
This plugin provides roughly 40,000 from which to choose. Third-party icon designers may soon find themselves obsolete because of this plugin!
Figmotion:
You generally cannot create in-app animations in Figma, but Figmotion allows you to overcome this shortcoming without having to use a third-party app.
 |
Mockuuups Studio:
This plugin offers over 500 scenes to choose from and add to your design with just a few clicks. It can be used for social media, blogs, marketing campaigns, design mockups, and a lot more.
Coda for Figma:
This plugin allows you to fill layouts with data from external services such as Wikipedia, Gmail, Dropbox, Jira, Github, and more.
LilGrid:
This handy plugin will help you clean up your app’s interface. It takes all of the various elements on your dashboard or app and organizes them into a grid that you can then define yourself. It is great for organizing many buttons and/or icons that your design or system uses.
Table Paste:
Like the name sounds, this plugin can help you export data from an Excel spreadsheet to stylized tables that are created in Figma.
For example, you can create a row in Figma with a text field for each individual cell and then create a component from it. You then create a table from these rows and choose the rows that you want to apply your data to. All you have to do then is go to Excel, select the data, and copy it into your Figma table and the Excel table will be stylized for Figma!
Movie Posters:
Great for anyone who wants to create applications or websites for movies and TV shows. What it does is that it randomly fills vector objects with images or posters from movies or TV shows.
GiffyCanvas:
This plugin allows you to create GIF images within Figma. Install the plugin, select the images that you want to create your GIF with, set the relevant parameters such as interval, width, and height, and download the ready GIF file.
 |
BeatFlyer Lite:
This wonderful tool allows you to animate and add creative effects to your designs using only a few clicks.
Color Kit:
This handy plugin helps you generate shades of colors that meet your needs. It is especially useful for apps that want to have a tried and tested color grading scheme instead of something that looks like it looks good but does not meet established design aesthetics.
Wire Box:
Use this plugin to create UI mockups. It can also be used to convert HD mockups to low fidelity wireframes for whenever you want to concentrate on the user experience part of your project.
Vector Maps:
This plugin allows you to add vector maps of countries, regions, and cities to your Figma mockup.
LottieFiles:
This plugin will bring your designs to life by adding wonderful animations that are a pleasure to look at. You can add thousands of free Lottie animations (in GIF format or as SVG animation frame files).
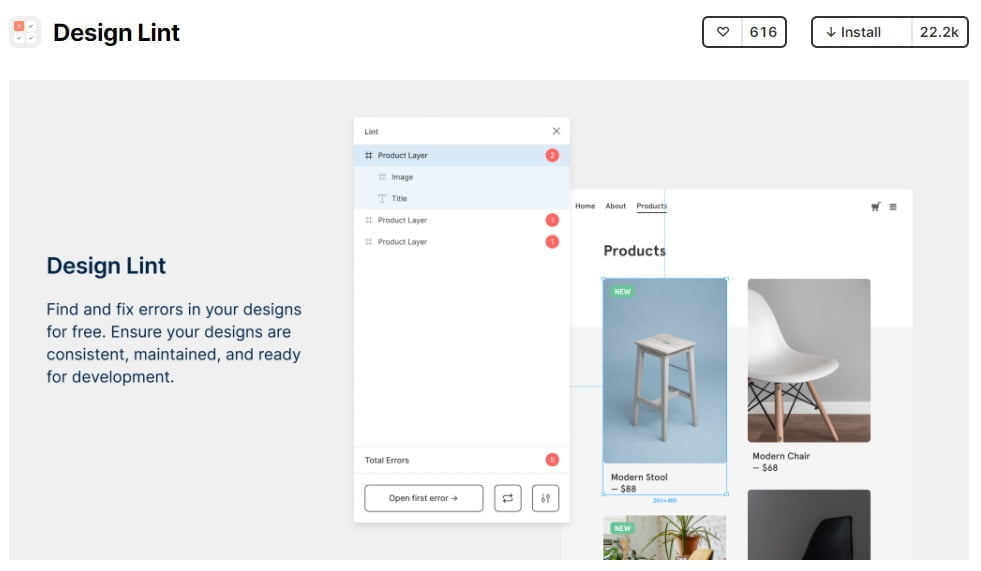
Design Lint:
Use this plugin to ensure that your design files are all consistent. This plugin checks for discrepancies within your mockups, even small issues such as unmatching colors or fonts, different effects, and fills, strokes, or border-radii that do not match) and it corrects those inconsistencies.
 |
Downloading Figma Plugins
Looking for a Figma plugin for your project?
Find all plugins here and explore projects and tools here. There are plugins for virtually every need, from icons and processes used in design systems, wireframes, and illustrations, to icons, typography, mobile design, web design, UI kits, and more.
How do I Install Figma Plugins?
To install a Figma plugin, you first need to find the plugin you want.
You can use the links above or, using your Figma account, navigate to the Community page. From there, you can explore popular Community resources, or you can navigate to the Feed tab to view resources published by creators you follow. You can also browse featured plugins. You can even browse plugins by name, developer, or keywords.
All plugins have their own resource pages. You can see details on the plugins that interest you using the plugin’s resource page. From there, you can simply click Install to add the plugin to your Figma account. Doing this will link the plugin to your Figma account and you will be able to see the plugin in files in your drafts and you can use it across any browser or device you use.
Advantages of Using Plugins
Plugins give you a simple yet powerful way to enhance your Figma capabilities.
They can help streamline and automate repetitive tasks, quickly create new features, and name and group layers, build advanced search and grouping, add special functions, add content to project mockups, and more. New plugins are added all the time, and they are developed by the vibrant Figma community. From cross-platform functionality to managing design handoff between teams and bringing feedback and automation to your design systems, Figma is an all-in-one solution that can enhance the efficiency and performance of your design teams.
Let’s take a closer look at some of its features and benefits.
Cross-Platform Functionality
Figma works on any browser and any operating system. Whether you have a Mac, a Windows PC, or run a Linux machine or use a Chromebook, you can use Figma.
It is perhaps the only design tool of its type that can do all of this, and if you work in a team or office that uses different machines and operating systems, everyone can still run their own OS and platform and collaboratively share, open, and edit their Figma files.
Quick and Easy Collaboration
Being browser-based, Figma allows teams to collaborate the same way they might with Google Drive documents.
Anyone viewing or editing a file is shown at the top of the app, and each person has his or her own named cursor. Tracking what people are doing is easy and you can zoom into what someone is doing or viewing by clicking their avatar.
With collaboration, you can see the view of your teammates and avoid the issue of design drifting, which is when designers stray from or misinterpret design themes or principles. This often happens between ideation and implementation and can happen at any time a project is in progress. Design drift and misinterpretations (and simple human errors) can lead to costly re-work and cross-team friction.
Design leads can use Figma to check on what individual designers are working on. If the team lead or design lead sees that someone has, for example, misinterpreted a user story, he or she can intervene, correct the designer’s course, and save many hours that would otherwise be wasted.
It is true that your designers may not like to be micromanaged this way, but the lead can explain the benefits of the feature to onboard the team and get their buy-in.
Slack and Team Communication
Figma uses Slack.
Figma channels in Slack contain comments and design edits in the appropriate team channel. Workers can quickly see updates and address issues whenever they see an issue updated in the relevant Slack channel or group.
Easy and Flexible Sharing
Figma allows permissions-based sharing files, pages, and frames.
Frames are what other apps call “artboards.” Whenever a share link to a frame on a page is created, clicking on the link opens a browser version of Figma and a closeup look of the frame in question. This feature works for anyone with the relevant permissions and makes the sharing of projects, files, pages, and frames easy and flexible. This kind of sharing – from the file to the frame level – can help designers, product owners, and developers share what they need to share, and it brings the power of bug tracking tools of Confluence and SharePoint to the design world.
Real-time Updating
Figma can share live embed code snippets to paste in third-party tools.
You do not have to update a saved file if the source file changes since the embedded file is the Figma file. Changes to the mockup file will be rendered in real-time to the destination page or file.
Improving UX Design
With Figma, you no longer need dedicated apps applications for prototyping, commenting, or collaborating.
In the past, designers and design studios had to use multiple tools to share design mockups and other updates. This involved a lot of back and forth between different parties (such as team leads, business operators, and clients) and designers. Now, however, third-party tools are no longer required. Figma handles the functionalities that used to be provided by third-party tools and there is no longer a handoff of designs or mockups between different people involved in the same project.
Obtaining Reviews and Feedback
Figma supports in-app comments – for design as well as prototyping.
Comments can be seen and tracked in Slack or email. Your teams can share comments and feedback during the review process, and teams can discuss their work, brainstorm, and fix issues all from within Figma.
Handoff
Figma can display the code of selected frames or objects in commonly used formats.
Your teams can review prototypes and handoff code using files that the parties involved have access to. You do not need to use third-party tools for this process.
Automatic or On-Demand File Versioning
Figma has an in-built versioning system that does away with uncertainties regarding file updating and version control.
Straightforward and Intuitive Prototyping
Figma improves prototyping by provides transitions between frames.
This feature removes the need for another tool that provides the functionality of slideshow prototyping (think of InVision or Marvel). If you need a presentation with transitions, you do not need to export your files to another application.
Figma Enhances Teamwork
Figma will quickly demonstrate the benefits of live collaboration with and between your teams.
It can help keep teams on task and will encourage full disclosure of all work and will help you build a design system for many different disciplines and industries.
Speed
Design tools can only be effective if they are fast enough to support the work you do.
Delays in the wrong places at the wrong times can be detrimental to the health of your project or business. Figma was designed to be a seamless extension of the creativity of designers. Meeting that goal required the removal of friction from the ideation, conception, design, prototyping, and production stages. Collaboration tools and the conversion of design into functioning software were also needed.
Figma was designed with speed and performance in mind, so Figma’s developers restructured their document renderer and ironed out WebAssembly bugs to make Figma substantially faster. They worked on these optimizations for months and there is not a massive improvement in zooming, dragging, and file loading in dense files – gains of up to 300%!
Figma Plugins Development
So you want to go ahead and create your own plugins for Figma?
You can register and publish plugins using the Figma Desktop App. It is only available for macOS and Windows. All Figma plugins interact with Figma using a dedicated plugin API. This API was built using a set of fixed and controlled endpoints to ensure that new, community-created plugins will not break whenever Figma releases new features and updates. The API gives you read and write access to relevant files and can also use external APIs (such as the Google Maps API and others) to create plugins that can view, modify, and create other objects or layers.
To get started, first register your plugin with Figma. Follow the steps at this link to get started in a few simple clicks.
Next, you need to build and test your plugin by following the instructions at the Figma Plugin Developer site. The steps are pretty simple and clearly outline each step you need to take toward publishing your own plugin.
Next, you need to publish your plugin for the Figma community.
Only one developer can be involved in publishing, so you need a Figma Community profile to be recognized as the developer. You also need to prepare plugin information such as a name for your plugin, tags, and relevant keywords, as well as an icon that will be used to represent your plugin to the Community and cover art with the right dimensions (1920 x 960 or at least 1600 x 960). Write a description of your plugin and add up to 12 keywords or tags to classify your plugin file. You must also provide support for your plugins and have a support email address, website, or help center link.
Once you have done all of the above, you can submit your plugin for review. Currently, you can only submit plugins using the Figma desktop app.
Along the way, you can add other contributors to the plugin, but they must also have Figma Community profiles.
Once your plugin enters the review process, it will have a badge that says “In Review.” You will receive a decision within 10 business days regarding publishing. Once approved, you can share your plugin via the Figma Community which is where Figma users can find and install your plugin!
Conclusion
Designing and prototyping are important parts of business success. Good ideas and meeting market demand require the right tools that can get the job done. It is not much use to have great ideas and a creative spirit that you cannot bring to life or cannot support to get the traction you need to be successful.
This is where Figma has redefined the game.
Whether you are looking for icons, a better way to manage design operations, better collaboration, high-performance tools, ready templates, responsive and sleek designs, or access to developer tools and a rich community of developers and applications, Figma is the way to go. Hope these plugins help you improve your Figma experience even further.
Frequently Asked Questions
How can I use my Figma plugins?
If you've successfully installed your Figma Plugin from its resource page, you can go to the Plugins section of a layer and install it to the layer, then click on the plugin to enable it.
How can I design a Figma plugin?
To design a Figma plugin, you need to first find what problem your plugin is going to solve for users. Next, you can follow the instructions at Figma Plugin Developer website to create and publish your plugin.
Why can't I animate with Figma?
Figma doesn't have an in-built animation feature. However, with Figma plugins such as Figmotion or GiffyCanvas, you can animate in Figma.
















.svg)
.svg)
.svg)
.svg)



.png)















.svg)
