But he thinks so is everyone else.
So when I step into his kitchen, he will tell me where the ingredients are, where the oven is, and where I can find the plates.

Then my mom is the complete opposite.
She will tell me which ingredient is for which dish, how the oven works, and which plates to use (even the cutlery!)
And that is how a walkthrough is different from a product tour; my dad will give me a kitchen tour; meanwhile, mom would rather walk me through it.
So, as my mom says in the kitchen: “chop chop, let’s get to it.”
What is a website walkthrough?

I bet all gamers (even mobile game players) struggled with a specific level or task in a video game and looked up a walkthrough online.
Don’t deny it; we’ve all been there.
A website walkthrough is nothing different than a God of War walkthrough. There is a struggle, there is a need to learn, there is a step-by-step narration.
A website walkthrough is a step-by-step guide often used for complicated products or services to ensure the user reaches the core value of said product or service. Designed to educate the user about the product so well that it becomes second nature, website walkthroughs are often very in-depth and explanatory. Although they are often mistaken for product tours, they are way more sophisticated than tours.
There are also app walkthroughs. Let me walk you there.
Now you know what a walkthrough is. But you might want to double-check if you know what a good walkthrough is.
What makes a website walkthrough good?
There are three things that a website walkthrough needs to be to be considered a good walkthrough.
A good walkthrough is short and precise, engaging, interactive, and skippable.

Let's take a look at each of these qualities a walkthrough should have.
A good walkthrough is short and precise
Why do you think there is astigma around walkthroughs?
Because they are often long, confusing, and even unnecessary.
By making sure that your walkthrough consists of:
- A number of pop-ups
- Maximum 2-3 lines each pop-up
- Very simple and short sentences
You don’t guarantee that your users won’t close the tab, but at least you know it’ll help proceed with it.
A good walkthrough is engaging and interactive
One of the primary differences between a product tour and a walkthrough is that the latter is often way more engaging and interactive. In theory.
The truth is, product tours are skipped way less than a walkthrough since they are more straightforward and about the most fundamental features of a product.
But this doesn’t affect the need for interactivity in a walkthrough.
Remember, the goal is actual hand-held education.
To achieve this, information isn’t enough. You need to have users actually do tasks and develop muscle memory.
Hotspots are a great help at that point.

To be fair, it doesn’t matter what elements of onboarding you utilize as long as you can get the user to engage with the walkthrough.
Just remember that you have to keep the users engaged to succeed.
A good walkthrough is skippable
Even when a walkthrough is long, complicated, and static, it can still have a redeeming feature.
A skip button.
Most website and onboarding designers find themselves in a fake dilemma: whether to force a walkthrough to actually educate users or to make it skippable and risk user ability and thus loyalty.
But as I just said, it is a fake dilemma. You can fix the problem by just applying the two other qualifiers of a good walkthrough.
Plus, it is possible to educate skippers with other methods. But you’ll never know if you don’t check out our onboarding UX patterns article 😁
So now, we know what a website walkthrough is and what makes a website walkthrough a good one.
But hey, why exactly do users need website walkthroughs again?
Why do you need a website walkthrough?
If I successfully described what a website walkthrough is, you’d know that it’s not the best piece of user experience.
Although there are good walkthroughs sometimes, a typical website walkthrough is often long, information-based, and skipping might not be possible.
Then why do we need one exactly?
To make sure the users actually learn how to use your product.
This might be a shocker to you, but 80% of users delete an app because they don’t know how to use it. And this isn’t any different for subscription-based products or websites. (Believe me, it's way more brutal for websites)
If your product isn’t clear enough, you are out.
Using website walkthroughs is a good way of avoiding this tech tragedy. Unless you turn the walkthrough into an even worse experience than literally not knowing anything about the product.
Let’s talk about when to use website walkthroughs and when not.
When to and when not to use website walkthroughs for your product
To me, a website walkthrough is like a pair of big, cozy Christmas socks.
We all need a pair, and they are just so nice. In Christmas.
Imagine that you had to wear those big woolen socks in the middle of summer, during a heatwave.
And we users are in a heatwave almost all the time.
No one wakes up, makes coffee, sits in front of the computer, and says, “ah, yes, a good day to walk through some website.”
That’s how you know when and where is the right time and place for a walkthrough. By putting yourself in the users’ shoes (or socks), you ask yourself one simple question:
Would I be frustrated with a walkthrough at this point of the user journey?
And the chances are: you would.
Now, to make this super clear, let’s talk more about the specific user journey stops you might want to put a walkthrough in.
Rarely after a signup
If I ever write a book on UX, the first chapter will read:
“Don’t you dare make your users take a walkthrough right after they have signed up.”
Thankfully, this torturous practice is being abandoned these days, and users can finally take a breather.
Of course, I am exaggerating. There is no saying if a walkthrough right of the bat will 100% fail.
For example, Grammarly’s walkthrough starts right away. But it is very short, and you can skip it easily.

So if you ask me, don’t take the risk unless you are Grammarly.
Sometimes after a user returns
It is pretty normal for us - human beings - to forget how exactly a certain feature of a certain tool we haven’t used in a long time works.
For example, I forgot how the Witcher 3 works and wrote a whole article on it.
But then again, it is the responsibility of the tool to remind the users just how it works. I am the one paying, remember?
At times like this, you might want to utilize your walkthroughs.
But beware. If a user has been away long enough, there is the risk that they may have forgotten their first impression of your product.
The point is, treat them like a new signup.
Give them bits and pieces until they are back on track, or they might suddenly realize that they actually hate your product 👀
Usually when a user uses only a small portion of the product
Almost too often, I am a specific feature user.
I will use one very popular feature of a product and even sign up only for that one product. I know, I know. It is indeed messy.
But thanks to this habit of mine, I discovered that most companies would shoot all their walkthroughs my way.
For the record, it might not go so well.
Back when I was using a plagiarism tool as a student, I kept getting walkthroughs on using the tool’s spelling checker.
Now, if I were offered a citation feature, I would have been thrilled. Because that was actually a feature of the tool that was relevant to what I was doing. But the spelling checker really put me off, and I stopped using the tool.
So, if you want to show your users a walkthrough on a different feature you have, make sure it is relevant to their JtBD.
Unless you want your users to stop using whatever tiny feature they are using, of course.
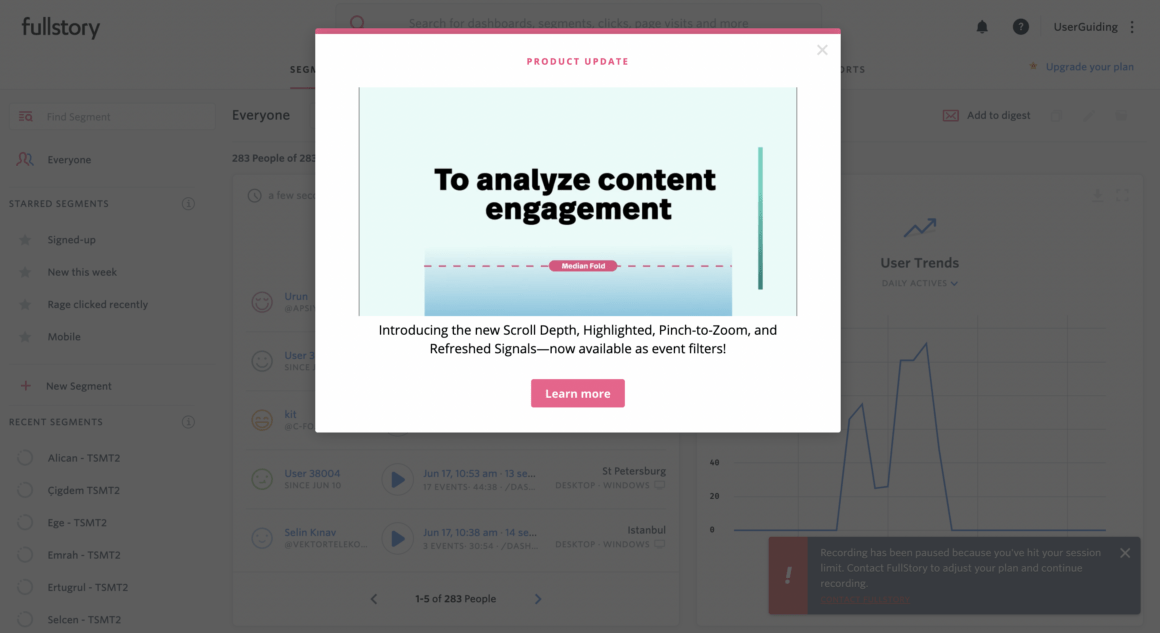
Always when there is an update or upgrade
If there is a tool update or if a user upgraded their subscription, there has got to be new features.
And new features mean walkthroughs.
You might be thinking, “how am I going to give them a walkthrough when everyone hates it so much?”
Well, don’t worry too much.
Especially after an upgrade, users ought to be more than eager to find out new features. As long as you keep it friendly and straightforward, you’re cool.
It is a tad bit more complicated for product updates, though.
If you have launched a brand new feature or made many changes to existing ones, you might take users on a complete walkthrough. But if you have fewer changes, you’ll be better off with an announcement pop-up.

Again, it all boils down to empathizing with the user. When, where, why are of top priorities.
But how do you put this into action? Let’s take a look at how to create the perfect website walkthrough.
4 Steps to Creating the Perfect Website Walkthrough
Creating the perfect walkthrough sounds like a big task.
And it is indeed a big task. But no worries, ‘cause we have the shortest recipe to it.
1- Understand what users want to and NEED to learn
To come up with a successful web walkthrough, you have to understand what your users actually need to learn and whether you can get them to want to learn.
And believe me, they don’t.
As human beings, we are programmed to expect a lot from ourselves and often we end up getting annoyed with a helping hand.
It is the duty of UX designers and the rest of us SaaS people to make sure we help users without getting them irritated.
Some things important to note at this point are:
- Deciding what the essential, education-worthy parts of the product are
- Creating an easy to follow, cohesive order of information
- Deciding which pieces of information to group together into smaller bits
- Getting rid of anything extra
And how do you decide what is necessary and what is not? What is important for the users and what could be taught on the next login? How do you guarantee that the users will actually participate in the walkthrough?
By analyzing user behavior patterns, of course.
2- Analyze users’ behavior pattern
Your product can be state of art and all that but as long as you don’t surpass user expectations, it will never reach the fame it deserves.
And user expectations have a lot to do with user behavior.
Let there be no misunderstanding.
When I say user behavior, I mean everything from what your users tend to hover on, what makes them click on a certain button, and in our case, when and where they expect a walkthrough.
But how do you figure out these expectations and behavior patterns is the question 🤔
Simple. User testing.
And when conducting user tests for walkthroughs, there are many things to consider including:
- How long it takes for the users to interact with the walkthrough and to finish it,
- What kind of emotional and mental state users are in during the process,
- If the end goals are easily reached,
- What kind of you can get after the walkthrough
So, be it heatmap tracking, A/B testing, or eye-movement tracking, what matters is that you are aware of the criteria above, and others your product could call for.
3- Adopt a tool
You know your users more or less, and you have all the data to create a successful walkthrough. What now?
There is one important decision to make, and that is whether to create the walkthrough in-house or with third-party tools.
Let me just warn you, in-house can be a hot mess. You need developers, designers, and a lot more people from various departments to create one simple walkthrough.
So don’t.
Give no-code third-party tools a chance 😎
4- Create, iterate, and optimize for success
After you have user data and a capable tool to start creating walkthroughs, all that’s left to do is actually get down to it.
Now, creating website walkthroughs isn’t necessarily a walk in the park.
It often takes a long time to create the first draft, and even longer to make necessary changes during the coming months. So, don’t expect miracles right from the start.
You will have skippers, you will have negative feedback, and you will even have churn.
But as long as you create, iterate, and optimize a newer and better walkthrough, user success is no big deal.
Best Website Walkthrough Software
Let me introduce you to two onboarding tools that you can use to create website walkthroughs.
Firstly, Shephers.js, an open-source tool, and secondly, UserGuiding, the ultimate no-code user onboarding tool.
1- Shepherd.js
Shepherd.js is essentially an open-source JavaScript library that helps you create product tours, rather than walkthroughs.

Though it is possible to create a product tour that could pass as a walkthrough with Shepherd.js, it is not quite possible to have the same results.
Shepherd.js is a free tool. The features will be limited and segmentation and analytics will be non-existent.
Of course, if you need a free onboarding tool, Shepher.js could help.
2- UserGuiding
UserGuiding is possibly the best onboarding tool out there, and that is for a reason.
It is a super affordable, subscription-based, no-code tool and has a 14-day free trial with all features unlocked.
But beyond that, there are 4 reasons that make me a big UserGuiding fanatic.
It is no-code!
I know, I know, I already said that like three times. But it is a big deal.
If you ever got down to coding, you know what I mean. It is a huge process with many details and being able to skip it is a relief.
And because UserGuiding is no-code, it guarantees two things:
- You won’t have to depend on developers for user onboarding
- Everyone in the team (and the company) can understand and use the tool
Wide variety of essential onboarding features
UserGuiding has many main and minor features that are crucial for a smooth user onboarding experience.
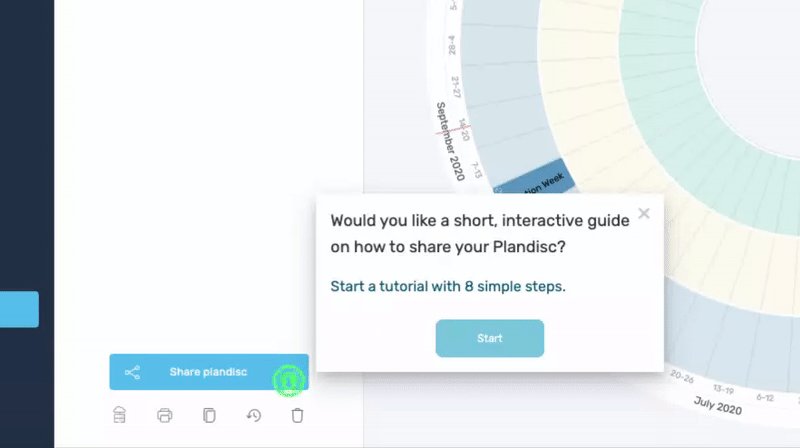
With UserGuiding you can create checklists that trigger interactive guides…

Product tours with progress bars…

Tooltips, and hotspots…

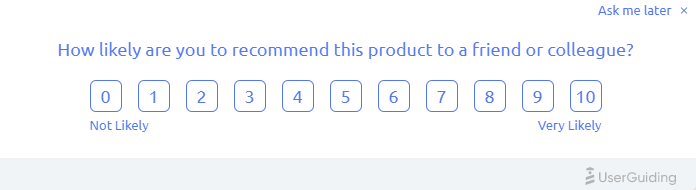
My personal favorite, NPS surveys…

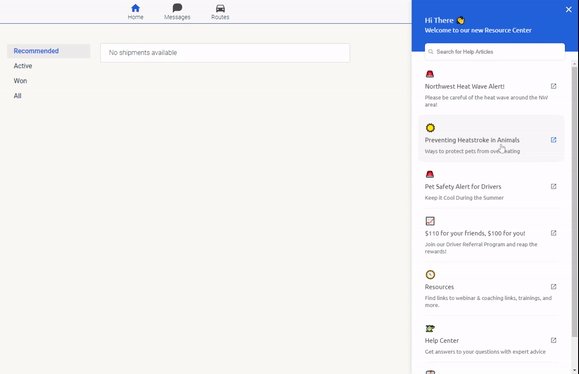
And the newest addition to the tool shack, resource centers

And if you think all these features won’t do it for you, I dare you to give it a try 😈
User segmentation/targeting
Let’s get one thing straight.
Every single one of your users is a one-of-a-kind individual. So, to assume that one size fits all is a grave mistake.
With UserGuiding you can not only avoid the mistake but also use it to your benefit by creating custom user segments and targeting them with the onboarding elements above.
Powerful analytics
Creating an onboarding experience is just half the way.
To make sure you are actually getting results, you need in-depth analytics. And that is something you don’t have to worry about with UserGuiding.

Like what you see?
Now, enough theory. Let’s dive into some examples that might inspire your next website walkthrough design.
Before moving further, here is the top 10 SaaS onboarding software that can help you provide the best onboarding solutions.
2 Website Walkthrough Examples to Inspire You
With SaaS tools and platforms, it is hard to figure out what the user wants to explore, or whether they know how to use the tool already.
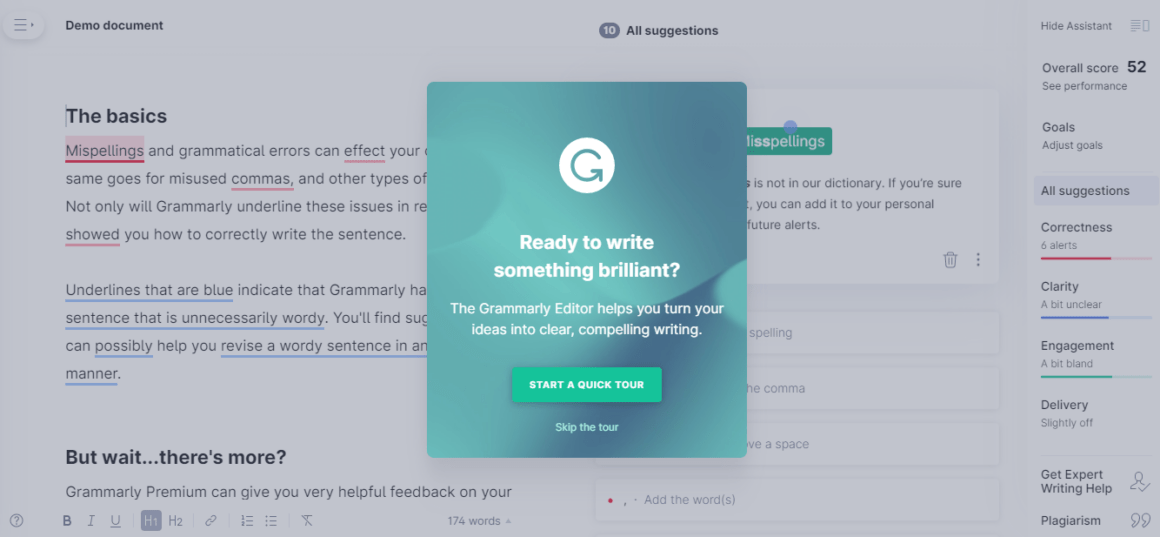
1- Grammarly
Remember what I said about Grammarly’s walkthrough above?
It puts you onto education right away.
That’s because Grammarly is essentially a complex tool with many features that call for user education. And that is why it is an exceptional walkthrough case.
Almost all Grammarly features are introduced right after the signup. A tour pops up and you can choose to skip.

If you haven’t skipped, Grammarly shows you around a demo document using hotspots. You click on things and end up using everything on the tool.

No bite-sized content, just a full-on walkthrough in a demo setup. Ain’t that a bit risky?
Well, that’s Grammarly for you.
Jokes aside, a walkthrough of all features after signup can be the only way for certain tools. If you think your users won’t get bored or annoyed, and if you can guarantee you can still educate them even if they skip, I say go for it.
Who knows, maybe your demo walkthrough will get the users to fall for your product.
Quick Takeaways ✍️
- It is among the best practices to announce that there is a walkthrough coming and let users skip. You don’t want to force experienced users into learning again.
- Hotspots are perfect for a demo, or a less forced onboarding experience.
- If you think it matches the nature and use case of your product, a walkthrough right after signup can do your product good
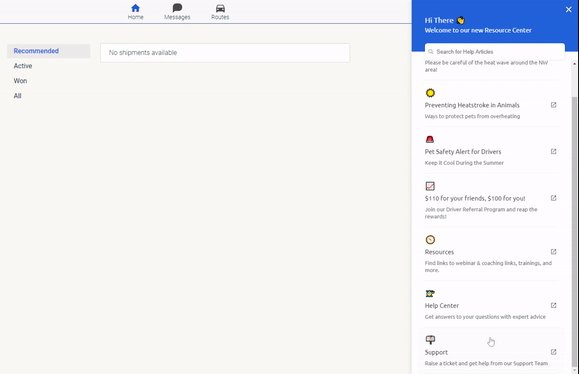
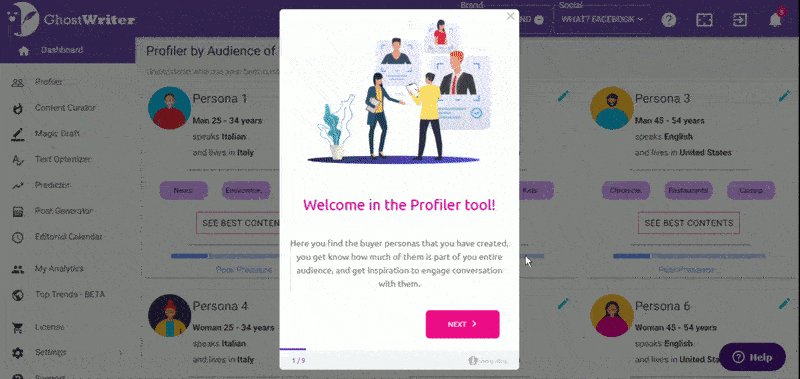
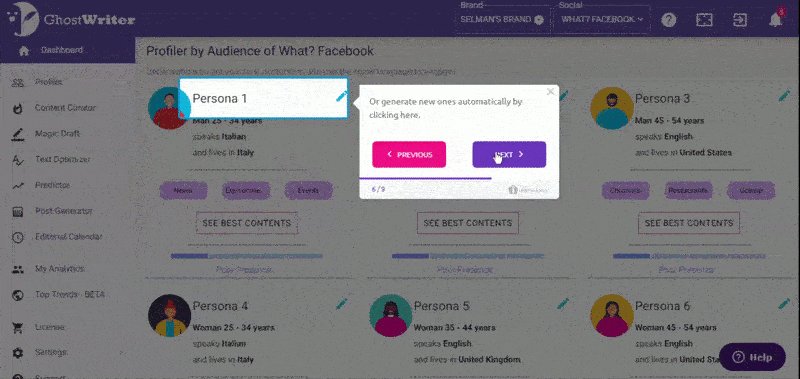
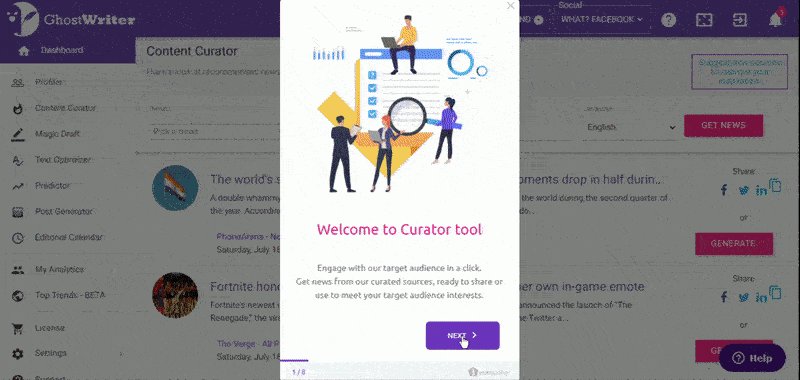
2- Ghostwriter AI
Ghostwriter AI is a tool that helps content writers and marketing teams identify target audiences and write better-targeted content.
And their walkthrough? Beautiful.
Ghostwriter AI shows a walkthrough (with a progress indicator down below) after you start with the tool.

Now remember, we said it is risky to show walkthroughs after just signing up.
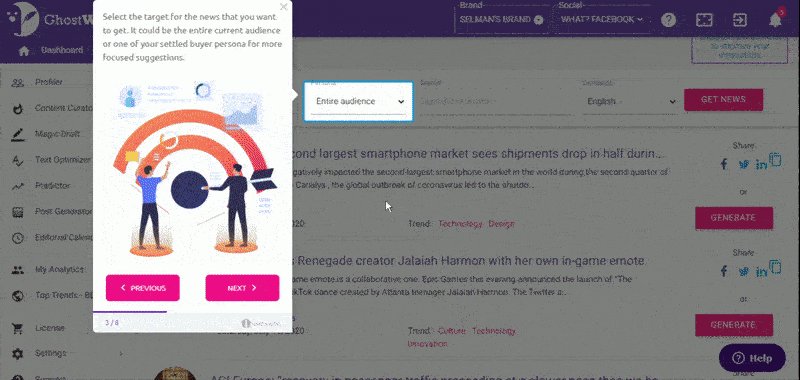
But what Ghostwriter AI does is practically a product tour with a progress bar, so the users don’t really feel irritated. And they still get educated, because the content and the nature of the tour is of a walkthrough.
Sneaky, yes. But it works 🤫

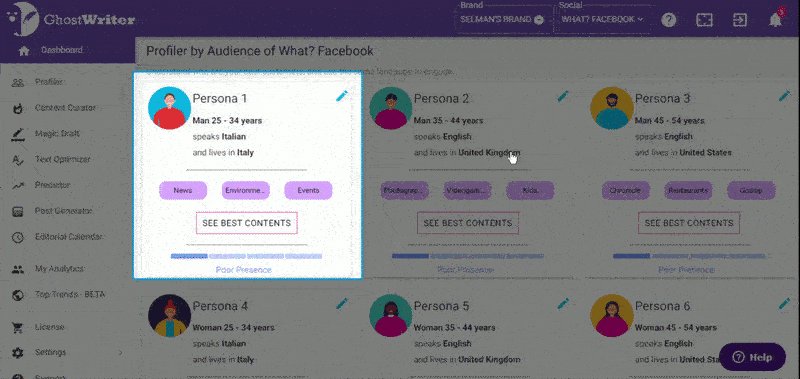
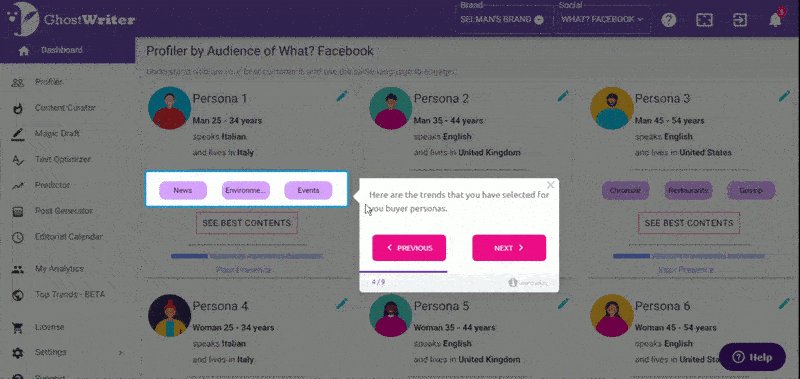
Another great practice is when the user moves on to another part of the tool.
There waits a new walkthrough for that part!
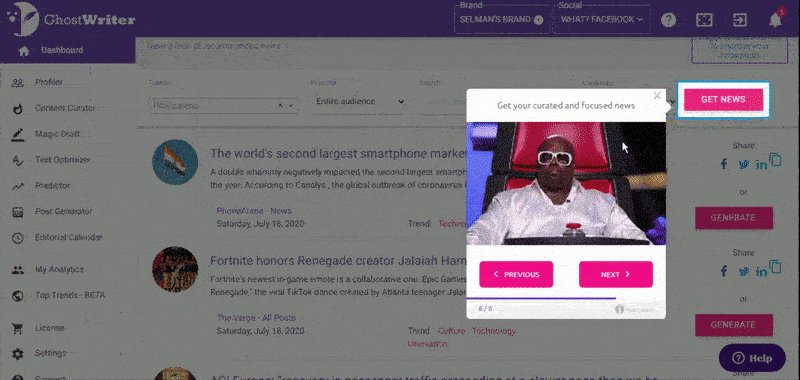
And it’s still okay because there is the progress indicator, there are fun gifs to keep engagement, and worst-case scenario, there is the skip button.
That’s one good walkthrough for ya.
Quick Takeaways ✍️
- If your product needs quick education, there is no harm in disguising a walkthrough as a tour guide. I won’t tell 🤐
- Using gifs for engagement and a friendlier interface can do wonders for your walkthrough taking rates
- Bite-size content and progress indicators go a long way in keeping users on the page
Conclusion
Be it an extensive one or a simple walkthrough, it is not a big task as long as you have the right tool. And if you are not one to fill up your developers' workload with such a simple task that can get hard real quick, I know you will go for a no-code third-party tool. Good call 👍My dad is a great cook.
Frequently Asked Questions
How do I create a walk-through for a website?
Creating a walkthrough for a website is easier than ever thanks to no-code user onboarding tools like UserGuiding. You can start right here, right now.
What is an app walkthrough?
An app walkthrough is an extensive guide of your app for users or employees, whoever you need to explain it to. Although creating an app walkthrough is just a little harder, you can start creating walkthroughs for web apps with UserGuiding.
What is another word for walk-through?
Although terms like product tour, or guided tour are often used interchangeably with the term walkthrough, a walkthrough is known for being more extensive while a tour's main goal is to show you around.
















.svg)
.svg)
.svg)
.svg)




.png)
















.svg)
