O React revolucionou o ambiente de desenvolvimento, deixando tudo mais fácil e mais rápido.
E muitas ferramentas e apps que se baseiam no React funcionam da mesma forma. Elas são mais acessíveis e mais rápidas.
Mas nada muda o fato de que essas ferramentas não vieram para ajudar quem não é programador. 🤷🏻♀️
É por isso que eu reuni as seis melhores alternativas ao React Joyride, tanto para programadores quanto para pessoas com zero conhecimento técnico.
Neste artigo, eu vou:
- Introduzir o React Joyride e falar sobre as avaliações;
- Analisar rapidamente por que você pode precisar de uma alternativa;
- Listar as seis melhores alternativas ao React Joyride, incluindo bibliotecas para guias do produto e ferramentas que podem ser uma alternativa aos guias do produto.
Sem mais delongas, vamos entender melhor o React Joyride:
O que é o React Joyride?
O React Joyride é um dos diversos aplicativos React que ajudam você a criar guias excelentes para melhorar o user onboarding e a adoção digital.

O React Joyride poupa você dos problemas do plugin Joyride para jQuery. A ferramenta também fornece um produto simples para que você possa criar conteúdo estático e dinâmico com facilidade.
Você pode personalizar o produto até certo ponto. Por exemplo, é possível alterar os rótulos dos seletores e as cores dos botões, adicionar uma opção para pular ou remover completamente o botão de pular.
Mas acaba aí o que você pode fazer em termos de personalização.
E aqui está uma lista de outras bibliotecas do React para você comparar.
Bem, a Joyride não é uma empresa de design de produto, então não espere ter tudo o que essas bibliotecas oferecem.
Dito isso, veja por que você pode precisar de algo melhor do que essa biblioteca:
Preços do React Joyride
O React Joyride é uma biblioteca de código aberto e seu uso é 100% gratuito.
Avaliações do React Joyride
👍 Vantagens:
“Com o React Joyride, os usuários podem ver os recursos do seu site por meio de um guia interativo que aparece em certos pontos de interesse e destaca as funcionalidades básicas.”
👎 Desvantagens:
“É possível implementar o React Joyride em múltiplas páginas como um guia contínuo?”
Por que você precisa de uma alternativa ao React Joyride
1- Ele requer conhecimento técnico
O React Joyride é uma biblioteca de código aberto que poupa você do trabalho de lidar com certos detalhes técnicos, mas não é uma ferramenta completa. Para utilizá-lo, você precisa ter conhecimento e experiência com JavaScript e HTML.
2- Ele não possui recursos suficientes
Ele oferece funcionalidades para criação de guias básicos, mas não conta com recursos essenciais para fornecer uma experiência de adoção do produto completa, como Checklists, Resource Centers e No User Analytics.
3- Demora muito para criar e manter
O React Joyride é uma biblioteca útil, mas você precisa desenvolver o código, além de ser difícil atualizar ou otimizar os guias do produto.
4- Pode sair mais caro do que adotar uma ferramenta completa
Contratar desenvolvedores para construir um guia com base no React Joyride pode sair mais caro do que adotar uma solução de adoção digital completa se você não for programador e não tiver bastante tempo livre.
As melhores alternativas ao React Joyride
Aqui estão as seis melhores alternativas ao React Joyride:
- UserGuiding
- Intro.js
- Shepherd.js
- Reactour
- Userlane
- Appcues
Eu vou analisar cada ferramenta, compará-las com o React Joyride e discutir em quais casos você deveria utilizar cada uma delas. Sem mais delongas, vamos começar com a nossa primeira alternativa:
1- UserGuiding – User onboarding interativo no-code
A UserGuiding é um software de adoção digital no-code que ajuda você a fazer o onboarding dos usuários com facilidade e recursos personalizados.

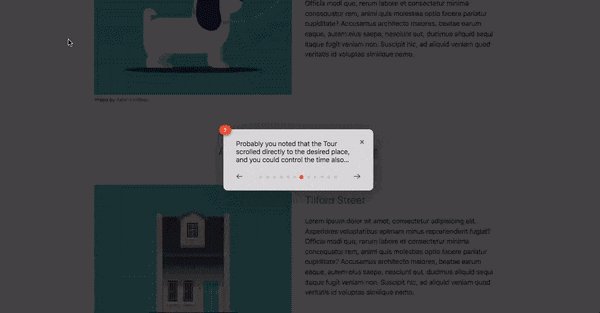
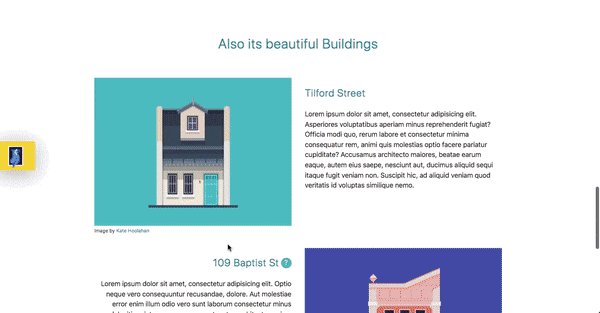
Como você pode ver, o walkthrough da UserGuiding é mais fluido que o do React Joyride.
Precisa de mais para ter certeza? Tudo bem.
Bem, a UserGuiding não é grátis, mas considerando o valor que ela fornece, é definitivamente uma solução acessível.
Além de tudo isso, adotar uma ferramenta pronta para uso pode ajudá-lo de diversas formas, como:
- Poupar tempo, e todo mundo sabe que tempo é dinheiro;
- Poupar esforço e deixar espaço para você focar no quadro geral;
- Poupar dinheiro deixando todos os processos de desenvolvimento e manutenção para uma equipe externa;
- Fornecer mais do que walkthroughs passo a passo no pacote, com analytics incluído.
Você pode se cadastrar na UserGuiding e começar a usá-la imediatamente com a extensão do Chrome. A extensão elimina a necessidade de rodar testes visuais e permite que você posicione cada tooltip e modal exatamente no elemento-alvo, na própria tela.
Preços da UserGuiding
- Teste grátis de 14 dias (não é necessário cartão de crédito)
- Plano básico: $89/mês quando cobrado anualmente, com até 2.500 MAUs
- Plano Profissional: $389/mês quando cobrando anualmente, com até 20.000 MAUs e guias ilimitados
- Orçamento personalizado disponível para empresas de grande porte
Avaliações da UserGuiding
👍 Vantagens:
“Duas coisas se destacam para mim: 1- UI/UX é de alto nível. A ferramenta é fácil e intuitiva para usuários sem conhecimento técnico. 2- Ajuda rápida da equipe de suporte ao cliente.”
👎 Desvantagens:
“Sinceramente, nunca enfrentamos problemas maiores do que pequenos problemas técnicos. E quando isso aconteceu, a correção veio em alguns dias. Eles possuem uma equipe de sucesso do cliente excelente e focada.”
A UserGuiding também oferece um serviço 100% gratuito de migração do seu conteúdo in-app criado com outro software para minimizar os custos de migração.
Agende uma demonstração com nossos especialistas ou inicie o seu teste grátis agora mesmo:

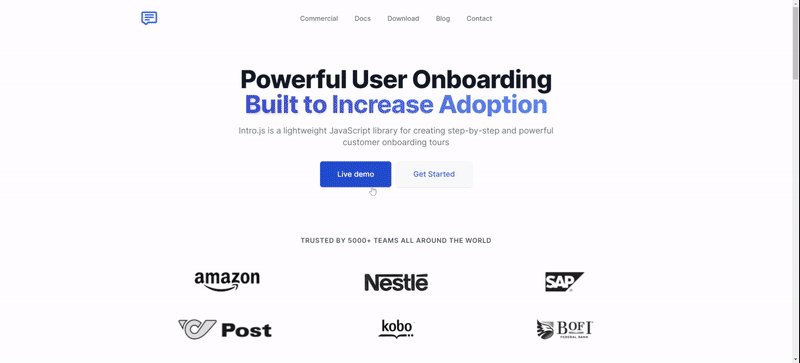
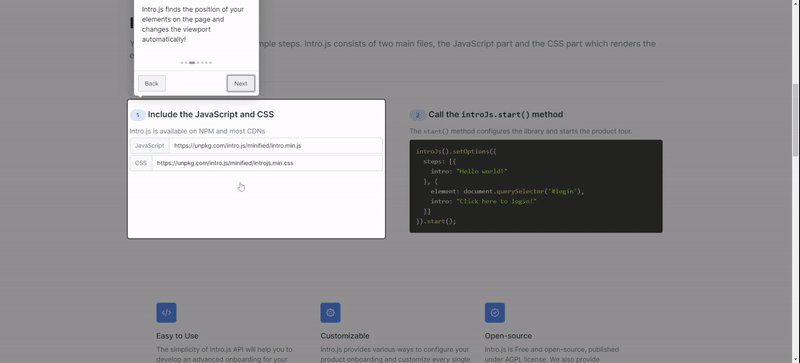
2- Intro.js
A Intro.js é mais um produto básico, parecido com o React Joyride, que ajuda você a criar walkthroughs de sites por meio de uma biblioteca.

A Intro.js é a biblioteca de walkthrough do produto mais popular no GitHub. Ela tem 21 mil estrelas (enquanto o React Joyride tem 4 mil) e 679 issues fechadas.
Ao contrário do React Joyride, a equipe da Intro.js fornece suporte adicional e análise do código por um preço acessível.
A Intro.js também ajuda você a criar modais de anúncios além dos guias do produto, o que quase nenhuma outra ferramenta de código aberto permite.
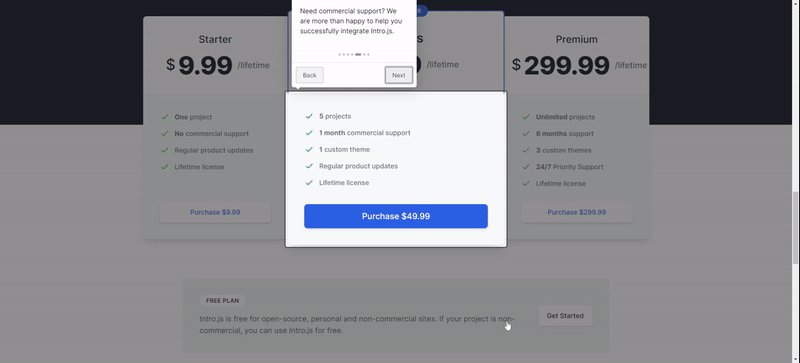
Preços da Intro.js
A Intro.js é completamente gratuita para quem não a utiliza para projetos comerciais.
Quando o projeto é comercial, é necessário adquirir uma licença vitalícia:
- Starter, sem qualquer suporte oficial, por $9,99;
- Business, com um mês de suporte oficial e revisão do código, por $29,99;
- Premium, com um ano de suporte oficial, revisão do código e projetos ilimitados, por $99,99.
Avaliações da Intro.js
👍 Vantagens:
“Eu gosto muito do plugin Intro.js, pois a documentação é simples e fácil de entender. A biblioteca funciona com quase qualquer página web que inclua o jQuery.”
👎 Desvantagens:
“A biblioteca é definitivamente um software livre e de código aberto, mas, ao mesmo tempo, se eu quiser usá-la para fins comerciais, parece que preciso pagar por uma licença. Por que isso é necessário se o código é aberto?”
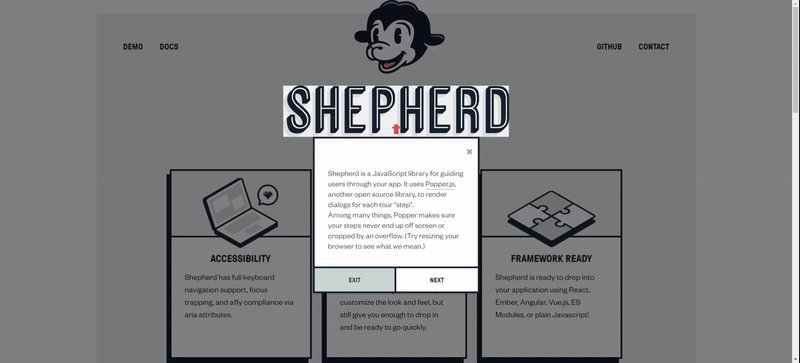
3- Shepherd
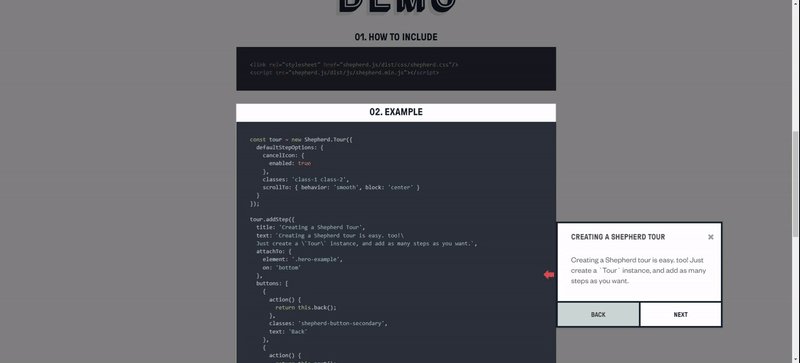
A Shepherd é uma biblioteca de código aberto online que ajuda os usuários a criar guias do produto passo a passo para engajar os usuários com facilidade.

A Shepherd é mais uma biblioteca de código aberto e grátis na nossa lista.
Se quiser continuar trabalhando com React, você pode usar o React Shepherd para criar os seus guias.
Mas lembre-se, a biblioteca só ajuda você a criar guias passo a passo e não oferece nenhum outro recurso especial para melhorar o user onboarding.
Preços da Shepherd
A Shepherd é uma biblioteca de código aberto e seu uso é gratuito para todos.
4- Reactour
A Reactour, também conhecida como React Tour, é mais uma biblioteca de código aberto que ajuda você a criar walkthroughs de sites.

O que torna a Reactour único é um ambiente que permite que o usuário veja como diferentes combinações de código funcionam.
Portanto, será um pouco mais difícil instalar a Reactour no seu site.
Além disso, não é possível utilizar a Reactour no React Native no momento, mas os desenvolvedores anunciaram que estão trabalhando nisso.
Preços da Reactour
A React Tour é uma biblioteca de código aberto e seu uso é 100% gratuito para todos.
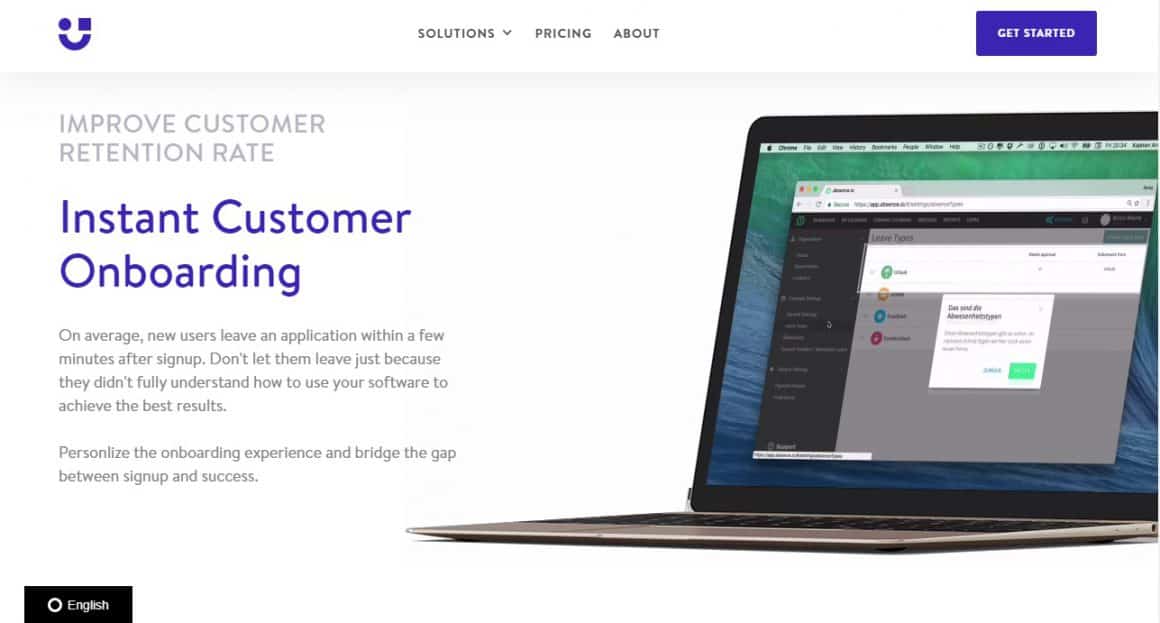
5- Userlane
O Userlane é uma simples ferramenta de onboarding para sites que ajuda você a criar guias do produto interativos e banners de anúncios.

O Userlane é como a versão SaaS da Intro.js, mas sem código.
A ferramenta possui uma interface interessante que dá as boas-vindas ao usuário. Você pode se cadastrar, baixar a extensão do Chrome e começar a construir walkthroughs do produto.
Você também pode criar modais de anúncios separados, mas isso é basicamente tudo o que o Userlance tem a oferecer.
Você ainda terá que programar ou adotar outras ferramentas para concluir o processo de onboarding e analisar os seus dados.
Preços do Userlane
O Userlane não possui planos fixos. No entanto, você pode entrar em contato com a equipe deles e solicitar um orçamento personalizado.
Avaliações do Userlane
👍 Vantagens:
“O Userlane é uma ferramenta fácil de usar com a qual construímos ativos de adoção digital interessantes, como tours guiados pelo nosso software ou notificações de novos recursos.”
👎 Desvantagens:
“O Userlane não suporta beacons ou hotspots independentes que possam ser inseridos sobre o software, focando principalmente em guias com clique para fluxos de trabalho.”
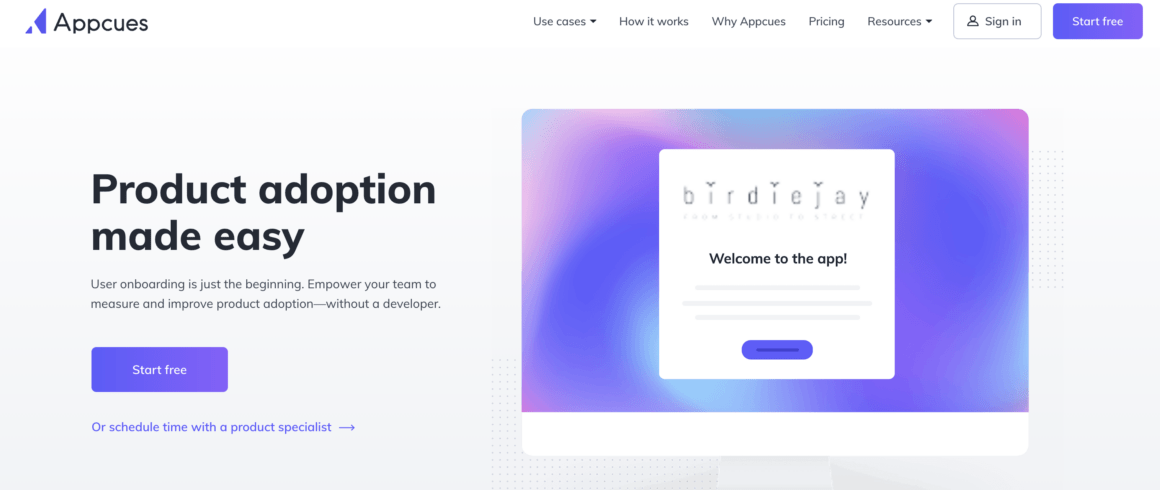
6- Appcues
O Appcues foi uma das primeiras ferramentas de onboarding SaaS no-code a ser lançada no mercado.

O Appcues possui muitos clientes e muita experiência com o que fazem, afinal eles já estão no mercado há cerca de 10 anos. Por outro lado, por ser um membro mais antigo desse setor, isso significa que os preços são mais elevados e a solução não é completamente no-code.
Se você quer que o seu guia do produto seja mais flexível, o Appcues é uma solução excelente. Por exemplo, você pode adicionar botões personalizados ou inserir o seu código na ferramenta para personalizar os elementos.
Mesmo assim, tenha em mente que o Appcues custa 2,5 vezes mais que outros concorrentes que oferecem o mesmo valor.
Preços do Appcues
- O Pacote Essentials custa a partir de $249/mês quando cobrado anualmente, com 2.500 MAUs.
- O Pacote Growth custa a partir de $879/mês quando cobrado anualmente, também com 2.500 MAUs.
- O Pacote Enterprise não possui um preço fixo, é preciso solicitar um orçamento personalizado.
Avaliações do Appcues
👍 Vantagens:
“Uma das minhas partes favoritas do Appcues para novos usuários é que é SUPER fácil de compartilhar com outros stakeholders – instalar o builder por meio de uma extensão do Chrome significa que quase não há barreiras para os usuários novos!”
👎 Desvantagens:
“Às vezes eu não consigo configurar direito o meu direcionamento, o que pode ser difícil de resolver, e eu não consigo disparar certas ações (pelo menos não com o meu plano atual).”
Conclusão
Como Tom Barragry disse:
”Implementar uma ferramenta externa pode ser uma tarefa assustadora! Convencer as equipes de desenvolvimento de que a sua solução será mais rápida, mais eficiente, mais flexível e sem bugs não é fácil.”
Mas após superar essa barreira, você verá as maravilhas de não precisar fazer tudo sozinho do zero.
O React Joyride é certamente uma solução excelente para quem precisa de uma ferramenta de código aberto, mas há várias outras opções para os negócios.
Perguntas Frequentes
Quem deveria usar o React Joyride?
Qualquer pessoa com conhecimento técnico que precise de um walkthrough interativo para um site pode tirar proveito do React Joyride.
Quanto custa o React Joyride?
O React Joyride é uma biblioteca de código aberto, portanto é completamente gratuito.
Quais são as melhores alternativas ao React Joyride?
As melhores alternativas grátis ao React Joyride são Intro.js, Shepherd e React Tour, enquanto as melhores alternativas pagas ao React Joyride são UserGuiding, Appcues e Userlane.