Todo mundo precisa de onboarding.
Os product owners, os usuários, os visitantes do site… Enfim, todo mundo.
Seja para o seu produto em si ou para o site do seu produto, você não pode simplesmente esperar que os usuários se virem sozinhos. Eles sairão do seu site rapidinho.
Então, sim – seja uma ferramenta de onboarding para receber os usuários ou uma experiência de onboarding para ser recebido: todo mundo precisa de onboarding.
Mas nem toda empresa pode bancar uma ferramenta de onboarding completa e sem código.
O que fazer então?
Nesse caso, você pode escolher um software livre e de código aberto.
Hoje vamos falar sobre os softwares de onboarding livres e de código aberto que o ajudarão a engajar muito mais os usuários – mesmo com pouco dinheiro!
Aqui estão as ferramentas gratuitas que eu recomendo:
Mas antes de analisarmos esses incríveis softwares de onboarding de código aberto gratuitos, vamos ver o que realmente é um software de onboarding de código aberto.
O que é um software livre e de código aberto?

Um software de código aberto – ou software livre – é um tipo de software que qualquer pessoa pode usar sem a necessidade de uma licença comercial. Qualquer usuário de um software de código aberto pode usar, alterar ou distribuir o código-fonte do software, o que pode, por sua vez, beneficiar a própria ferramenta. Por possibilitar que muitas pessoas colaborem em um projeto, um software de código aberto também pode ser um ótimo espaço de colaboração.
Por que usar um software livre e de código aberto (FOSS)?

Agora que sabemos o que é uma ferramenta de código aberto, vamos reduzir um pouco o escopo e fazer outra pergunta importante: por que usar um?
E no nosso caso específico, por que usar uma ferramenta de onboarding de código aberto?
Vou dar três razões.
1- Mais capacidade de personalização
Um software livre e de código aberto (FOSS, na sigla em inglês) é altamente personalizável, já que os usuários possuem acesso direto e ilimitado ao código do software.
Além disso, como é possível acessar qualquer versão ou atualização que um usuário quiser usar, um FOSS também é incrivelmente flexível.
2- Fácil colaboração
Softwares livres e de código aberto são feitos para ter vários – até mesmo milhares de – desenvolvedores trabalhando colaborativamente, se e quando for necessário.
Isso não apenas significa que você pode trabalhar outros desenvolvedores em uma única plataforma, mas também que terá acesso a um código de alta qualidade que foi estudado, revisado e escrito por muitos desenvolvedores talentosos.
É definitivamente um bom negócio.
3- Barato, mas não é de graça
A maioria dos softwares livres e de código aberto não custa nada. Mas não se engane: o livre em FOSS não significa livre de custos.
Um usuário de um FOSS é livre para usar e estudar o software, livre para fazer alterações no software, livre para distribuir o software e livre para distribuir seu próprio trabalho e as alterações que fez.
Alguns FOSSs são pagos, mas basicamente todos são gratuitos ou baratos.
Você não precisa de um teste grátis de 14 dias.

Portanto, voltando para a nossa perspectiva abrangente de softwares de código aberto, podemos dizer que um FOSS pode ser uma opção melhor que um software proprietário por diversas razões.
O segredo é decidir se ele é bom para você e o que exatamente é bom para você.
Vamos descobrir o segundo ponto.
Os 7 melhores softwares livres e de código aberto para onboarding
Seja para fazer o onboarding dos usuários ou para engajar os funcionários de forma perfeita, há um software de onboarding livre e de código aberto para você.
Aqui estão sete deles.
1- Shepherd.js

A Shepherd.js é uma ferramenta de código aberto que fornece aos usuários uma biblioteca Javascript que é mantida pela Ship Shape e está disponível no GitHub. A Shepherd ajuda os usuários a criar guias do produto para apps, e graças à sua presença no GitHub, é fácil para os desenvolvedores colaborar e receber suporte.
A Shepherd se orgulha de ser uma ferramenta acessível, personalizável e pronta para frames.
Ela suporta pelo menos as duas versões mais recentes do Microsoft Edge, Firefox, Google Chrome e Safari, bem como framework wrappers como React, Ember, Angular, Vue.js e ES Modules.
Com 85 colaboradores e 9,4 mil estrelas no GitHub até o momento, a Shepherd atende a mais de 500 usuários e pode ser usada gratuitamente.
Confira o nosso artigo com alternativas à Shepherd.js aqui.
2- Crumble
Como uma ferramenta de onboarding, o Crumble é um plugin de jQuery bem fácil de usar para desenvolvedores. As meta-informações para o guia de recursos para o seu site ou app são armazenadas como uma lista ordenada padrão no código HTML da página.
Fica mais ou menos assim:
$(‘#tour’).crumble();
<ol style=”display: none;”>
<li data-target=”#one” data-angle=”130″>
The first step in the tour
</li>
<li data-target=”.two” data-options=”distance:20″>
This is the second step in the tour
</li>
</ol>
Funcionando completamente em JavaScript, o Crumble não decepcionará, a menos que você queira uma experiência de onboarding de usuários ou colaboradores muito sofisticada. Se estiver em busca de uma opção gratuita para criar um software de onboarding de usuários ou colaboradores simples e com uma única função, o Crumble pode ser a opção ideal.
3- Bootstrap Tour

Chame os entusiastas do CoffeeScript, pois a principal linguagem do Bootstrap Tour é exatamente essa.
O Bootstrap Tour é uma solução simples para o onboarding de usuários ou colaboradores. Embora seu lançamento mais recente seja de 2017, o Bootstrap Tour ainda funciona bem. E sim, ele ainda é simples e tem um bom visual. É só instalar algumas dependências padrão para poder começar.
Com 66 colaboradores e 4,4 mil estrelas no GitHub, o Boostrap pode ser uma solução gratuita para um fluxo de onboarding simples e prático.
Confira o nosso artigo com alternativas ao Bootstrap Tour aqui.
4- Intro.js

Como eles informam no site, a Intro.js é uma biblioteca leve e amigável para você criar um onboarding de clientes passo a passo.
É um dos softwares livres e de código aberto mais populares e atualizados que você pode encontrar. Possui 20,8 mil estrelas e 2,7 mil usuários, e sua última versão foi lançada em 6 de novembro de 2021 no GitHub.
Uma coisa que você deve ter em mente antes de optar pela Intro.js para criar o seu fluxo de onboarding é que a Intro.js é gratuita apenas para sites de código aberto, pessoais e não comerciais. Os preços para outros casos são os seguintes:
- Pacote Starter, sem qualquer suporte oficial, por $9,99;
- Pacote Business, com um mês de suporte oficial e revisão do código, por $29,99;
- Pacote Premium, com um ano de suporte oficial, revisão do código e projetos ilimitados, por $99,99.
Confira o nosso artigo com alternativas à Intro.js aqui.
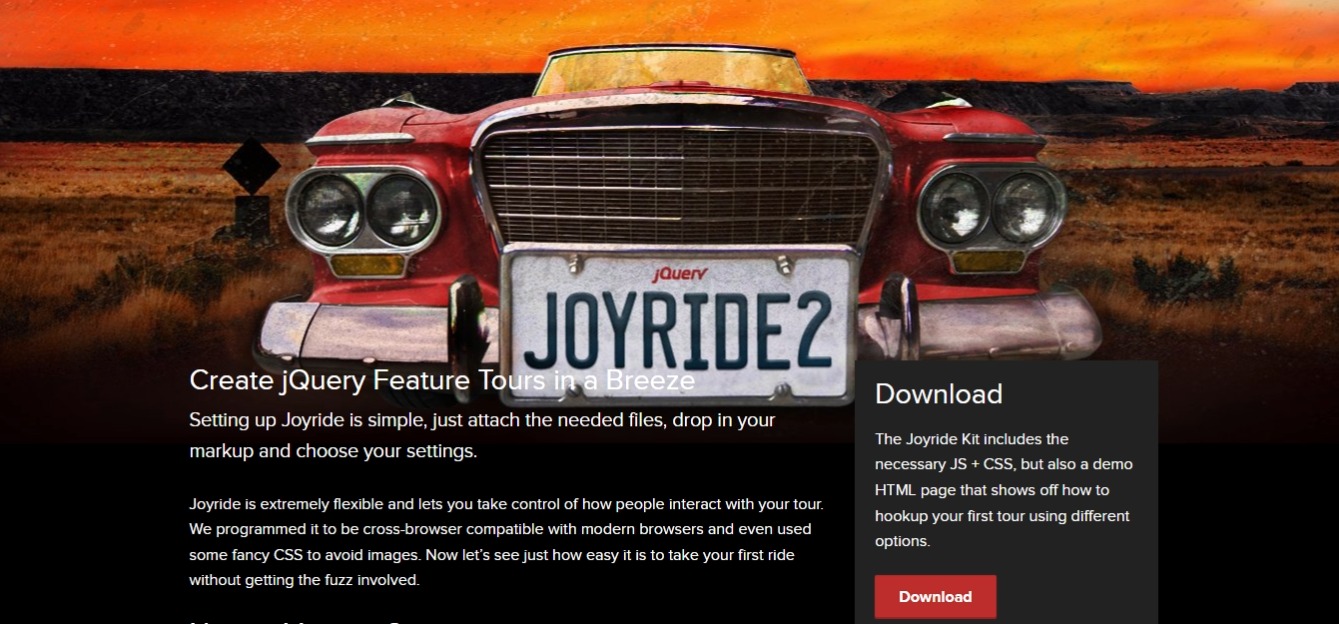
5- Joyride

Não, o carro não faz parte do produto.
O Joyride está entre os menores softwares livres e de código aberto disponíveis no GitHub, mas com certeza ele é capaz de criar um ótimo guia do produto.
Na verdade, ao acessar o site do Joyride, você entra em um guia que termina com os visitantes fazendo uma pequena sequência no teclado para ligar o carro na foto acima – não vou mentir, foi muito legal!
Embora todas as versões do Joyride dependam de jQuery e What Input, é bem fácil configurar e começar a usar.
Portanto, se você precisa de uma ferramenta gratuita para publicar os seus guias de recursos, o Joyride pode ser a melhor opção.
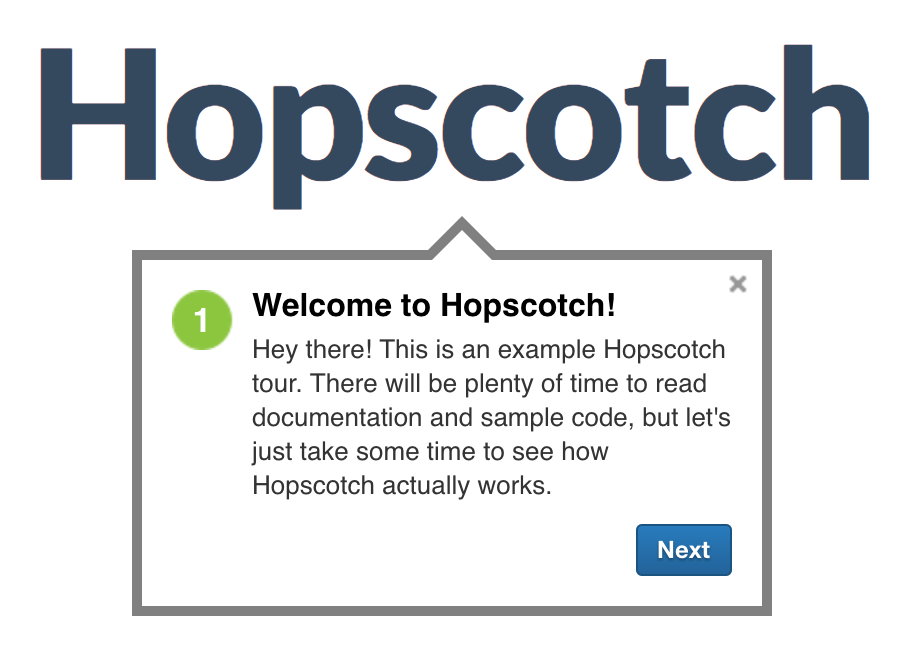
6- Hopscotch

Alguém precisa de guias multipáginas? O Hopscotch está aqui para ajudar.
O Hopscotch é um framework que deixa mais fácil para os desenvolvedores adicionarem guias do produto às suas páginas. Ele entrou nesta lista por deixar que os usuários programem guias do produto multipáginas, algo não muito fácil de se fazer manualmente.
Ele também conta com outros recursos, como callbacks de eventos, suporte a i18n e callouts leves.
Embora não seja atualizado há muito tempo, ele ainda funciona. Então se você precisa de uma opção de onboarding gratuita que seja capaz de pular de uma página para outra, esta é a opção certa para você.
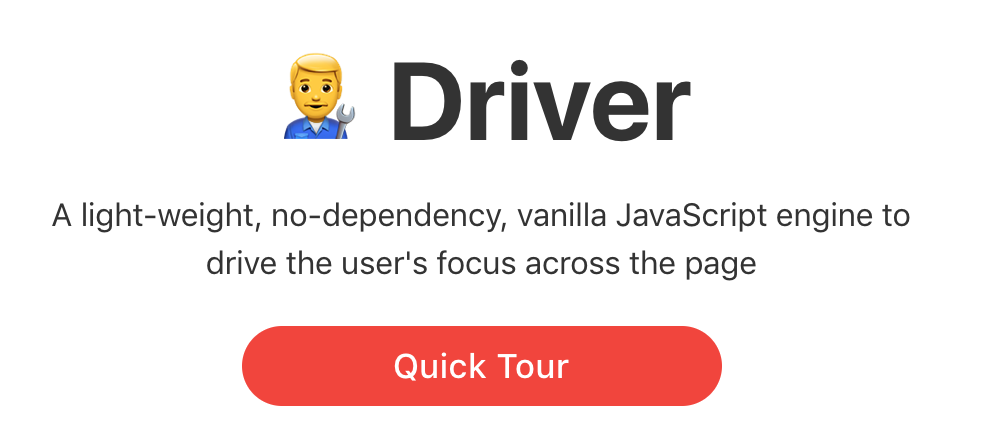
7- Driver.js

A Driver.js é “um engine de Vanilla JavaScript leve e sem dependências para conduzir o foco do usuário pela página”, conforme eles descrevem no GitHub, onde o software possui 13,1 mil estrelas e 9,6 mil usuários.
Nada mal, né?
Com a Driver.js, você pode destacar qualquer coisa na tela, mudar o foco do usuário, controlar com o teclado e criar uma sobreposição em qualquer lugar. A biblioteca também é bem leve, com apenas ~4kb após ser descompactada.
Além de todos os recursos, o mais importante deles é que a Driver.js não é apenas mais uma biblioteca de guias. Ela pode ser usada para qualquer caso de uso, como diminuir a iluminação em uma página.
Além de tudo isso, seu uso é gratuito, é claro.
Bem, apresentei quase todos os melhores softwares livres e de código aberto que você pode usar para criar um guia do produto ou algo um pouco mais interessante, como um guia do produto multipáginas. 🤯
É, mas acontece que alguns de nós não são desenvolvedores. Alguns de nós não sabem nada de programação. Alguns de nós não têm a menor paciência.
Afinal de contas, programar é um trabalho em tempo integral – literalmente –, e quanto uma ferramenta é de código aberto, ela pode dar alguns problemas.
O que fazemos então?
Que tal criar um fluxo de onboarding completo em alguns minutos e sem código? 🚀
Quando eu comecei a minha carreira como criadora de conteúdo em SaaS – um pouco antes de descobrir o que exatamente é taxa de conversão, taxa de churn e tudo mais –, eu descobri algo devastador.
Programar demanda muito tempo.
Eu não tinha a menor ideia disso e sempre achei que fosse algum tipo de mágica de filmes de assalto.
A maior decepção foi descobrir que programar leva horas e que é apenas uma pequena parte de um site.

Foi quando eu disse para mim mesmo: “Tempo é dinheiro”
Vou deixar de lado toda a discussão sobre software livre e de código aberto por um momento para apresentar uma solução que vai realmente poupar o seu tempo: a UserGuiding.
A UserGuiding é uma ferramenta no-code que não apenas ajuda você a receber os seus usuários, mas também pergunta a eles como foi sua experiência, analisa os dados de UX e faz alterações em tempo real para melhorar a experiência geral.
Use a UserGuiding para criar muito mais do que apenas guias do produto. Você pode criar:
✅ Guias interativos
✅ Hotspots
✅ Modais de UX
✅ Pesquisas NPS
✅ Barras de anúncios
✅ Resource Centers e muito mais
👉 Inicie o teste grátis AGORA 👈
Conclusão
Tem uma startup nova? Não tem investimentos? Precisa de um guia interativo para o seu site?
Sabemos bem como é. Quando você está apenas começando a sua jornada em SaaS, desenvolver algo internamente sempre parece ser melhor do que pagar por uma solução externa – por mais barato que seja.
É nesse momento que um bom software livre e de código aberto pode ajudar você. Embora eles não sejam atualizados regularmente, um FOSS é altamente personalizável, é de alta qualidade por ser colaborativo e o mais importante: é grátis.
Mas quando começar a entrar um pouco de dinheiro, você poderá concentrar o tempo precioso dos seus desenvolvedores em coisas melhores, como o seu produto.
Quando chegar a hora, considere a ideia de adotar uma ferramenta de onboarding no-code. Estaremos esperando por você. 😎