Fonctionnalités
Expliquez certains éléments de la bonne manière grâce aux Hotspots
Créez des boîtes d’information statiques qui s’ouvrent lorsqu’elles sont déclenchées pour informer les utilisateurs et les faire participer.

Créez des boîtes d’information statiques qui s’ouvrent lorsqu’elles sont déclenchées pour informer les utilisateurs et les faire participer.


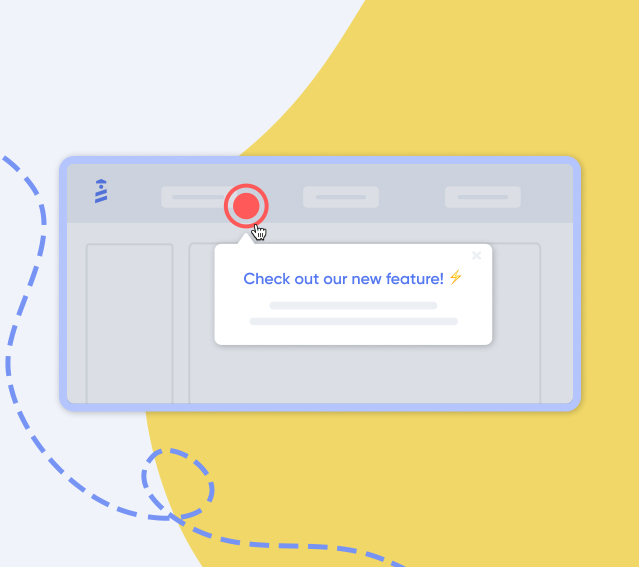
Chaque fois que vous lancez une nouvelle fonctionnalité, mettez-la en avant à l’aide des Hotspots de UserGuiding et améliorez l’adoption de votre produit par les utilisateurs.
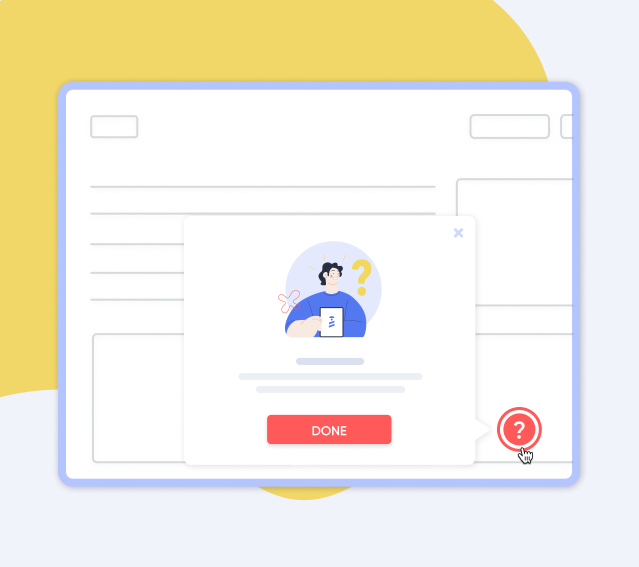
Utilisez un hotspot pour combler un éventuel manque d’informations concernant un élément de votre logiciel et répondez de manière proactive aux questions répétitives que votre équipe d’assistance reçoit régulièrement.

Essai gratuit de 14 jours accompagné d’une garantie supplémentaire de remboursement de 30 jours !

« Les hotspots permettent aux utilisateurs d’adopter de nouvelles fonctionnalités de manière interactive et intuitive. »
Carlo Dalessandro
@Zakeke

« …l’ajout d’éléments UX se fait pratiquement sans effort. »
Malu Vasconcelos
@LogComex
HISTOIRE EN VEDETTE
« UserGuiding est une solution qui aide les clients chaque fois que nous avons besoin de communiquer avec eux. »


Regardez UserGuiding en action
Découvrez les autres fonctionnalités de UserGuiding

Rassemblez tous vos contenus éducatifs à un seul endroit dans votre application afin d’offrir une expérience unique.

Montrez aux utilisateurs la valeur réelle de votre produit grâce à des parcours interactifs.

Assurez-vous que les utilisateurs savent ce qui se passe et à quel endroit. Utilisez des infobulles pour informer les utilisateurs et les faire participer.
Essai gratuit de 14 jours accompagné d’une garantie supplémentaire de remboursement de 30 jours !
Un hotspot est un petit élément UX intégré à l’interface utilisateur de votre produit qui s’ouvre lorsqu’il est déclenché par l’utilisateur pour afficher des informations sur certaines fonctionnalités.
Bien que les hotspots soient souvent associés au développement de l’interface front-end, vous pouvez créer des hotspots sans avoir besoin d’être développeur, en utilisant les outils d’adoption produits no code tels que UserGuiding.
Oui, vous pouvez inclure un bouton ou un lien d’ancrage dans votre hotspot qui déclenche l’ouverture d’un guide créé avec UserGuiding dès que l’utilisateur clique sur le lien.