Wireframing is a useful way to start a project with solid steps and see the bigger picture that will keep your team in line.
Designers and developers use Wireframing to maintain a smooth process without many revisions and changes in the project.
But the whole concept is not that simple, so keep on reading!
Let’s see what it means to wireframe first.
What is a Wireframe?
Wireframing is used in the processes of product design and development for various purposes.
It is relevant to many departments as it benefits everyone in the team, including product managers, designers, engineers, and marketers. It often is an undetailed design that gives an idea about the main structure of the project.
Using wireframes, you can explain more about the structure, content, and function of the upcoming product or the service.
Why is Wireframing important?
When designing a brand new product or a feature, it can be hard to explain your ideas to others, or even remember them yourself after a while.
That is why it is important to Wireframe your idea quickly, so you have something concrete to act on.
Without a wireframe, the product design and development process will take significantly longer.
Also, wireframe design has 3 main benefits for your business, which are:

1. Wireframing is cheap and quick
With a well-prepared wireframe, you can inform your teammates and customer about your final projects.
What makes wireframe a better option than prototyping and other possible ways to start is the easiness of wireframing.
Wireframing is cheap, mostly free, and quick. Even if a more professional and functional wireframe may require one to be more skilled and experienced, everyone can create a simple one easily.
For a low-budget project, you can explain all your ideas to other people merely using pen and paper.
2. It enables your team to focus
Being organized is one of the best ways to focus on duty.
For a team composed of various people with different skills and duties, it can be challenging to try uniting the ideas. Because the bigger picture is visible with wireframing, people will not get distracted and spend their energy and time efficiently.
Not only your team but also the customer will take advantage of the wireframe.
Right after you start working on the project, they will have an idea about the final product. So, they can give you feedback, and you won’t bother with revisions after most of the work is done.
That means having the perfect result with the minimum effort.
3. It helps you create highly functioning features
Right at the beginning, you will design the features of your product while working on your wireframing.
That will give you the chance to see the irrelevant or unimportant functions that makes your design complicated for no reason. So, you can just remove them without spending time on them, and upgrade your products from scratch.
Keep the functional ones; discard the others. Focus on better functions.
Also, having a ready wireframe for your product, you can receive and prioritize feature requests from your users so that the final product is what they ask for.
Wireframe Methods
As we said, there are many ways you can wireframe with.
You can actually start wireframing in 15 seconds if you have a pen and a pencil nearby. Let’s see what the wireframing methods are:
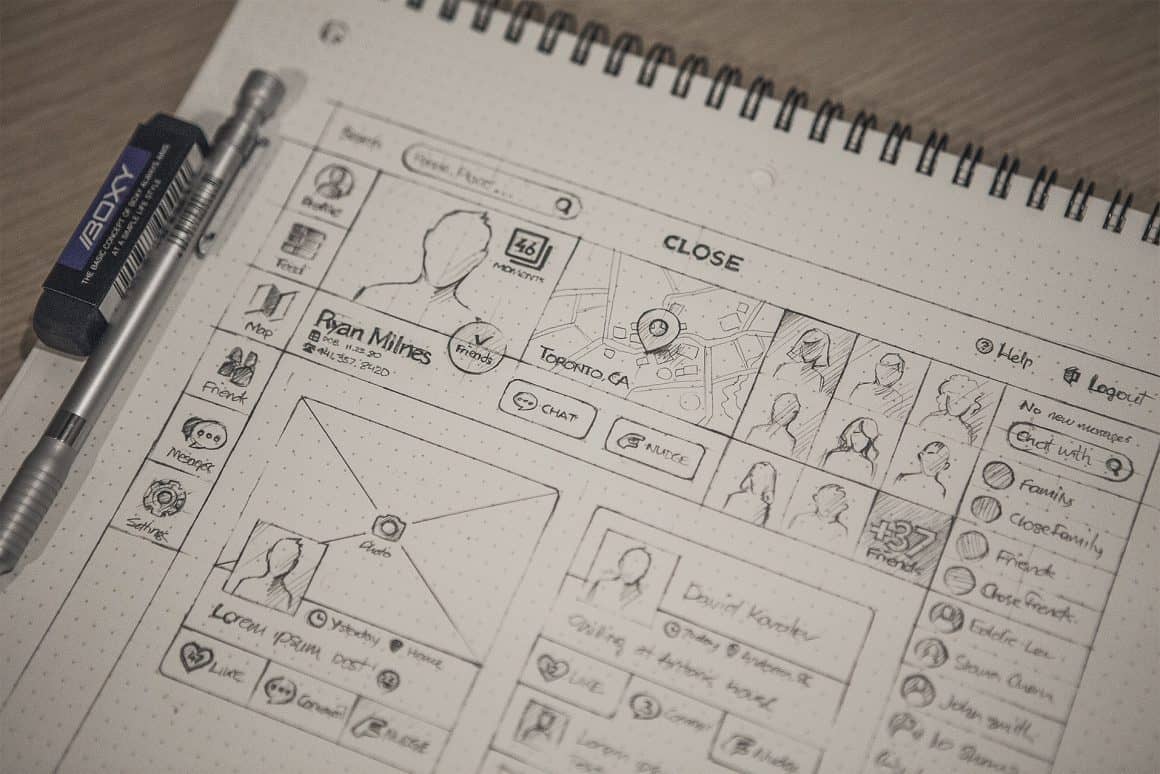
Sketching
Sketching enables you to quickly reflect your creativity on a paper by using pens, pencils, markers or crayons.
Wireframing by sketching is quite easy and useful. The fact that you do not need to digitalize your sketch at the beginning has many advantages. By sketching, you can generate various ideas to find the best solution before you digitalize your design.

With sketching, you do not need to think of every detail, and you can be as simple as possible.
Another useful side of sketching is you can begin drawing anywhere, during a phone call or an event. When you need to visualize an idea on your mind, you can grab your paper and pen. Along with these basic tools, inspiration is all you need.
Colourizing the design is also an excellent way, especially to focus the attention on some parts of your design. Using black and yellow, Janine Derix provides a simple and elegant example of that.
Jess Eddy has created Sketchframes to help to develop a useful, low fidelity -quick to build- design process, meanwhile, Andy Yorke combines words with thematic patterns, which makes his designs worth having a look at.
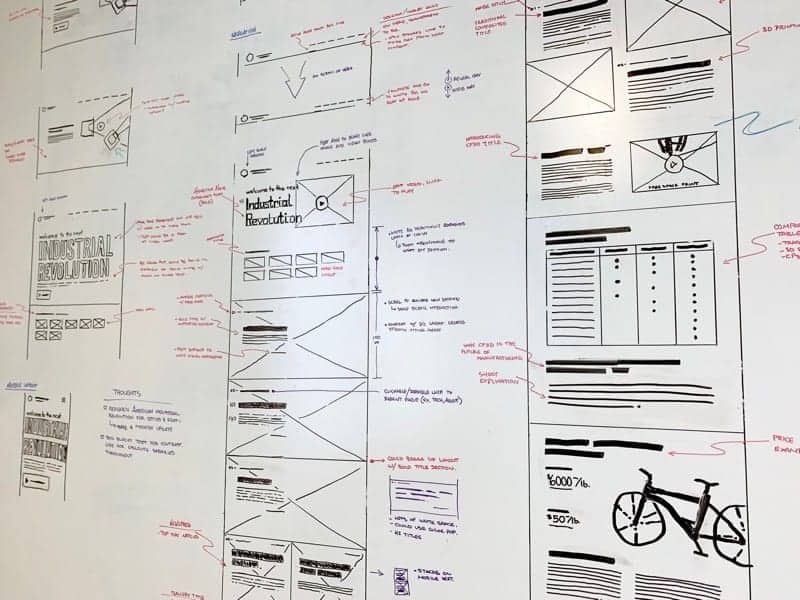
Black and Whiteboarding
Except for scraps of paper, black or whiteboards are commonly used for wireframing as well.
The idea of black and whiteboarding is quick and prone to simple creativity, just like sketching. Black and whiteboards are useful and easy to access since all offices have one at hand.

Some people like solid surfaces to draw on and boards offer a larger scale compared to paper. It is a matter of choice.
Your design might not be very detailed when you work on a board, but boards make it easy to brainstorm, you can create a nice draft by drawing quickly and easily. For example, Chris Whalen has created a nice mindmap as displayed in the image above.
Especially blackboards, which are harder to come across, are appealing to the eye by creating a contrast. KarmaVA, a freelance web design workgroup, demonstrates an interesting blackboarding example.
Paper Cutouts
Also known as paper prototyping, paper cutouts are interactive and creative methods of wireframing.
It is done by cutting the paper based on the sketches you have created before. Then, you can use those cutouts to create different wireframes.
Unlike the previous wireframing methods, wireframing by paper cutouts requires some craft skills beyond sketching. You can readjust your design by cutting the edges later.

Once you put the required attention to your paper cutouts, your design will look quite interesting and open to interactions. It is a way to perform functionality, flexibility and, agility.
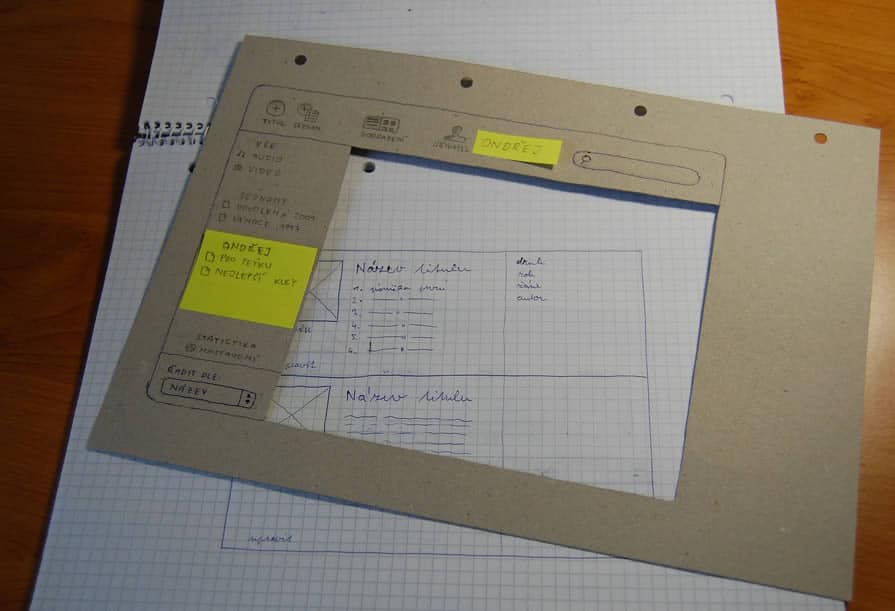
Ondřej Válka here illustrates the flexibility of paper cutouts by creating a prototype that combines multi-layered interfaces in the physical world.
Besides the fact that cutting and shaping paper is fun, it is suitable for teamwork to create attractive models. Dan Nessler provides a guide to paper prototyping using many visual examples from various sources. Quite inspiring!
Digital Tools
While the analog wireframing methods described above are still being used, digital tools have become more and more common in recent years.
There is no single method to start your design. Some UX designers begin with hand-drawing on paper or board; some of them prefer wireframing by digital tools from the very beginning.
The term “digital wireframing tools” does not include a single method. Rather, it indicates different kinds of software, such as word processing (Google Docs, Microsoft Word, etc.), graphic editing, presentation (Adobe Illustrator), and more.
Having the wireframing tool most suitable for your project is important. As a designer who has specialized in branding, Jonathan Centino has quite useful designs in his portfolio.
Designers have particular preferences when it comes to utilizing digital wireframing tools. Using digital tools signifies more than choosing a color palette and a catchy font. Here, Kira shares her interesting, colorful designs.

There is no doubt that you need some inspiration for your design of any method; digital wireframing tools can give you some inspiration by offering various themes and schemes.
You can combine them and add multiple features according to your imagination. An example of that is Piotr Kaźmierczak’s catchy landing page designs that give an idea about the product/service at first glance.
Which Wireframing Method Should You Choose?
Applying wireframing methods by hand makes you fast and flexible while you are trying to expand on a design idea while digital tools allow you to be more professional from the beginning.
There are various useful ways to generate your wireframe and is not a matter of right or wrong. It is possible to choose a method depending on your skills and project.
You do not need to specialize in every one of these wireframing methods. Above we provided a list of wireframe methods along with their examples.
What matters in the wireframing process is finding the method through which you can express your creativity. Trying out different ways to find the best one for you is crucial.
The more you try different methods, the more you get closer to acquiring your style.
How to Wireframe like a PRO
Now that you know what wireframing is and where to start, you must learn how you can improve your wireframing.
As with every other skill, practice is key for being great at wireframing. As you acquire experience at turning ideas into wireframes, your ideas and designs will improve.
However, that doesn’t mean you can’t make improvements right now! For a target-oriented professional wireframe, there are 3 main points to consider:
1. Your tool and style
There are various ways to create an ideal wireframe. As we mentioned above, the most commonly used ones are sketching, black & whiteboarding, paper cutouts, and digital tools.
You do not need to learn how to do them all, but you need to know which one is the best option considering your skills and your project.
After you have chosen the best wireframing method for yourself, you need to start designing and be consistent.
Create your own style that you, your business, and your customers enjoy; and keep it up. You will not improve if you try new things every day.
Although you must always be open to innovation, try to keep up with similar designs to improve yourself and create your own style.
2. Consider interaction
While working on a project, you are probably cooperating with many other people.
So it would be best if you created the possibility for everyone to edit and comment on your wireframe. And in some cases, you may need advanced interactions.
Interactivity also enables you to get feedback on user experience. You may see the user’s path and decide if it needs amendments without launching your product.
For example, sketching is not very interactive, and using boards in the office is interactive only for those available in the office. On the other hand, some of the digital tools are very interactive that you can click and scroll.
You need to define your requirements and choose accordingly.

3. Your skills
You may find some of the digital tools very cool; however, if no one in your team can use these tools, it might cause a problem.
In that case, you will waste your time learning how to use these tools and correct your mistakes. Instead, I recommend you to choose the method and tools considering your skills.
Also, you will need to know every single detail about your own product, recognize your audience and be aware of what they need. So you can design the best product and use wireframing beneficially.
For even more detailed guidelines on getting started with wireframing, check out Envato’s Beginner’s Guide to Wireframing article, which is also summarized in the video here 👇
Summary
Wireframing is a great way to convert your and your team’s ideas into a concrete plan.
Although there are many ways to wireframe, you only need one that fits your skills and your product the best. Considering the points we have mentioned above and practicing regularly will get you better in wireframing and help you benefit from wireframe design.
Frequently Asked Questions
⏳ When should I Wireframe?
Wireframing is needed when designing a new product, service, or feature.
❓Why is Wireframing important?
The only way to share your ideas with your team or make them more clear for your work is by Wireframing, making it crucial.
✏️ How can I Wireframe?
There are various ways to wireframe, you can start right now by wireframing in a paper with a pen, using a whiteboard/blackboard, or by using digital wireframing tools.
{“@context”:”https://schema.org”,”@type”:”FAQPage”,”mainEntity”:[{“@type”:”Question”,”name”:”⏳ When should I Wireframe?”,”acceptedAnswer”:{“@type”:”Answer”,”text”:”Wireframing is needed when designing a new product, service, or feature.”}},{“@type”:”Question”,”name”:”❓Why is Wireframing important?”,”acceptedAnswer”:{“@type”:”Answer”,”text”:”The only way to share your ideas with your team or make them more clear for your work is by Wireframing, making it crucial.”}},{“@type”:”Question”,”name”:”✏️ How can I Wireframe?”,”acceptedAnswer”:{“@type”:”Answer”,”text”:”There are various ways to wireframe, you can start right now by wireframing in a paper with a pen, using a whiteboard/blackboard, or by using digital wireframing tools.”}}]}