As a designer, your portfolio is the first impression your customers have of you and your work.
Thus, the importance it bears may be greater than you think.
Most designers tend to just create a website with information on their previous projects, a resumé, some contact info, and think it would land them jobs. Well, they are wrong.
A designer’s portfolio must be personal, fun, and engaging. It is even more so for a UX designer.
User Experience design may be tough to show. At the end of the day, it’s the user’s experience and you cannot simply put in in words or display using images. You have to do both, and a little more.
That’s why we have case studies. A UX case study is the analysis of a project into individual parts and aims to display how the designer came up with solutions for certain problems throughout the project.
Every designer has a unique way of telling their project story (a.k.a. the case study). This is why I have gathered some of the most impressive portfolios from famous UX designers that will inspire you to improve the way you tell your project story.
Are you a UX designer? Here are the best UX tools in 2020 that you should definitely use!
#1 Aleksei Zhuronkou

Most UX designers take on other roles such as product designer or web designer, which still requires them to work with UX.
The reason why Aleksei is included is that he works primarily on UX/UI and also has a very clear understanding of the procedure of a case study.
His case study on his latest project, City of Seattle, in which he did the UX/UI design, is not the longest or most in-depth case study, but it does the job in a story-like manner.
The step-by-step processes are important. Aleksei has his goals and approach set from the very beginning and he also presents images of the whole process, all pages and layouts of the page included.
Remember…
The case study can be relatively shorter, what matters is how you engage in with the project and how you tell the story.
#2 Natalia Larina
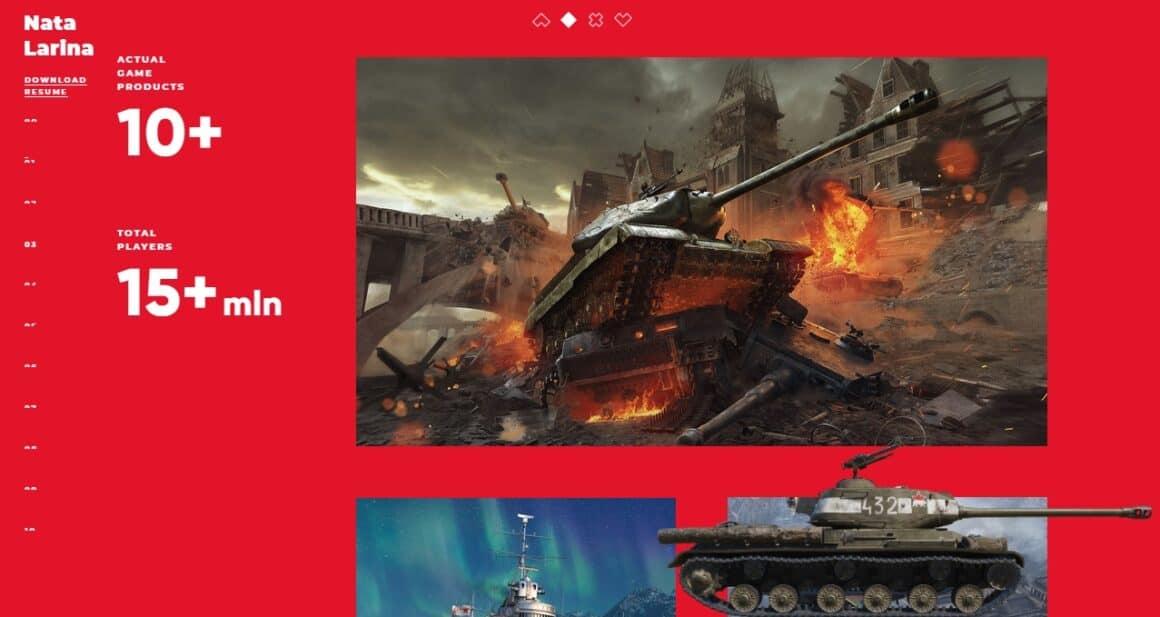
Natalia is an experienced UX/UI designer, who is more engaged in the UI part but also designs notable UX.
What strikes the most attention when you first see the website is how simple it is. There is a very brief introduction, and then the projects right away. This may look boring at first glance, but in the long run, it functions better.
Natalia’s case studies show some contrast to her main page. They are well-designed with a lot of images and even some little gamification. (like that tiny little tank down in the picture below, it moves back and forth as you scroll). What makes the case studies even better is how in-depth they are. The reading is not too long, but you visually comprehend the work and her role in the project very well.
Yet the best part in the case studies for me is how she shares her own mistake at the end (if she has any, of course). This is the core reason why we have design case studies, to learn from them, and show the customer how we are able to reflect on the mistake.

Remember…
If you are aware of your mistake, you won’t make the same mistake again. Don’t be afraid to show it.
#3 Johny Vino
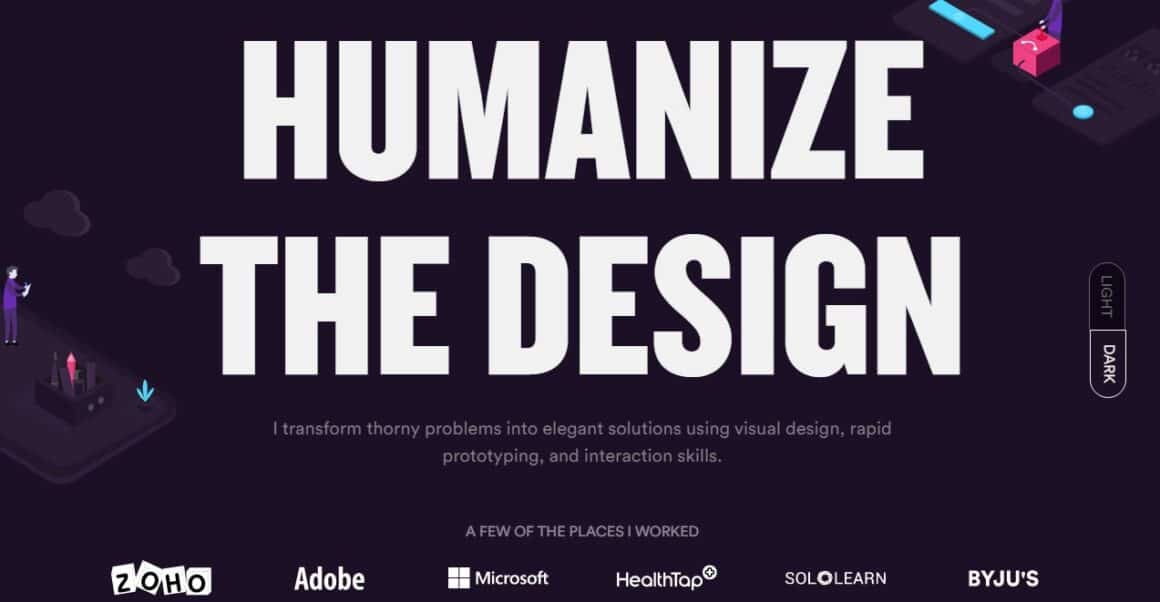
Johny Vino’s portfolio website. Is. Perfect.
And I mean it. The website looks so professional I want to hire him (no, I don’t actually have a job for you, sorry Johny). When you first land on the website, it looks like this;

Pretty convincing with all the company names down below and the huge font, huh? I won’t even mention the Light/Dark button.
Well, you may think the first impression on the website does not matter and the case studies and all the other work the designer did matter more. Wrong. A good intro to your website can gain you way more customers than you can imagine, you read my reaction to it up there, haven’t you?
The rest of the website is as impressive as the introduction. We are shown the work part of the website right away, which I deem is ideal to place right after the introduction after visiting all these portfolios.
What is different about the projects though, is that you don’t have to click to see what it is about, and I think such a feature is overlooked by many. He tells you what the project is about, his role and teammates in a quick sentence, and displays a couple of images from the project. Simple but practical.
His case studies differ in the way that they tend to do a bit of marketing instead of telling the story of the process. However, they still do the job and do not bore the customer (they get bored quicker than you think). He also showcases his initial notes on the project, which I think is essential in showing the whole journey map.
Remember…
If your website is too simple and not very interesting, customers may not want to take a look at your case study, no matter how good it is.
#4 Tien Dao
“Tien” means fairy and that’s what Tien Dao likes to call herself, a UX fairy.
I’m pretty sure she probably is. Well, at least her website makes it look like it.
The website is pretty relaxed and friendly, but there’s no unnecessary information. After the introduction, there are projects and case studies right away.
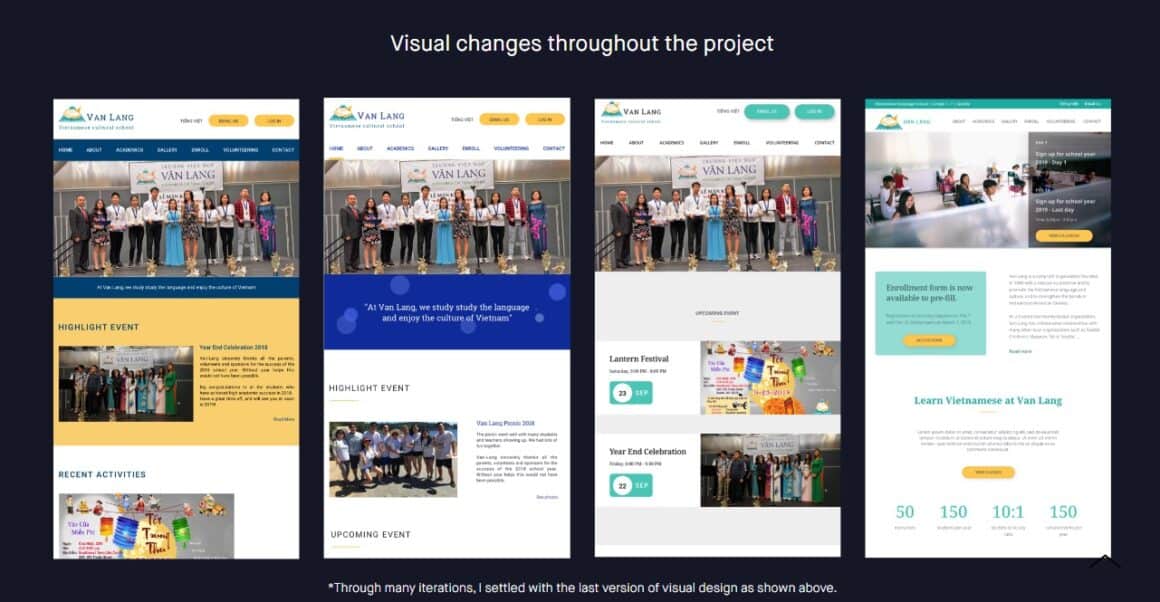
Some case studies are long and hard to read, while some others give too many or too little visualizations. None of these is the case for Tien. Her latest case study on her role in Van Lang website’s redesign touches upon numerous sides of the project’s requirements. And she does so while making it interesting. Let me be honest with you, making a case study interesting can be relatively hard, but using a minimalistic layout surely helps.
Tien starts by showing the problems in the previous design. This is important since it helps the customers understand that she has a keen eye for mistakes.
The other thing that we all should note down is how she reflects on her work at the end of the project and the case study. She ends by giving herself and other designers tips for next projects and further insight into the UX designing.

Remember…
Reflecting on your work at the end of every project boosts your performance on the next one.
#5 Jonny Czar
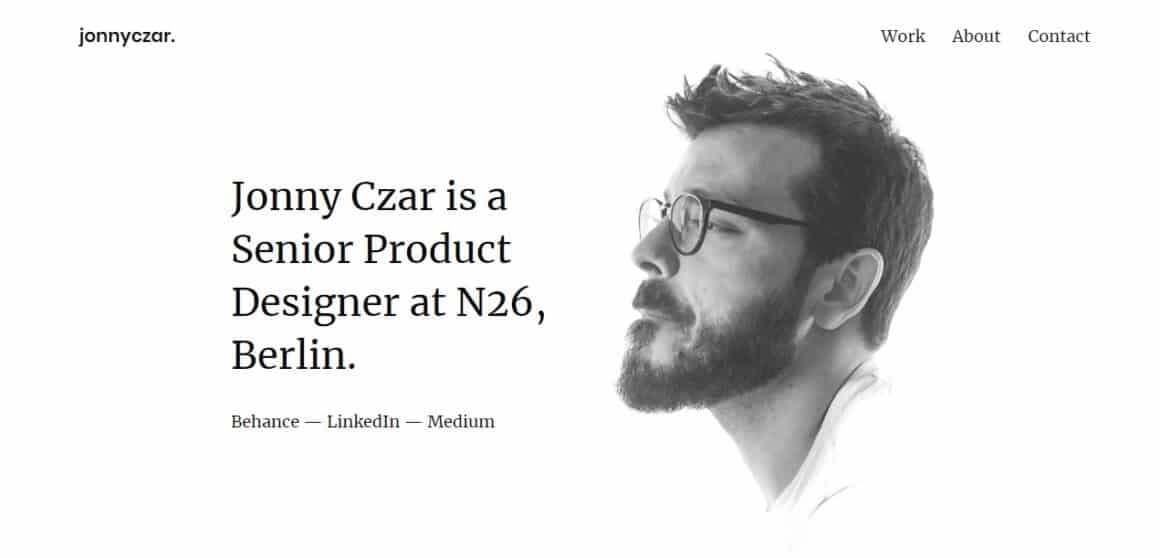
Jonny Czar has yet another cool introduction to a cool website. Take a look.

This guy knows how a website should look like. Simple but professional. And you know he is a professional because he tells you right away.

Now, you may think these “references” aren’t that impressive, but the thing is, he made you think they are impressive thanks to the design.
Moving on to the rest of the website, we have the projects right away. What you realize after scrolling a bit is that the projects are presented as if they are blog articles, which attracts even more attention.
Even though Jonny tells you that he is a product designer at first, he is engaged in UX design as well. His Bookify case study is one of them. At first, it looks like another one of the many case studies you may have read, but it has something different: Jonny tells you the whole experience. And by that I mean not only his role but the process of the whole team is mentioned.
Another thing is, he gives you all the numbers. The survey results, market insights, and more. This may be an advantage and a disadvantage. By doing so, Jonny illustrates the process of the project in an advanced way, but how he doesn’t mention his own processes of work as much may be a problem. Not a big one though, I fell for that website.
Remember…
References matter so does the numbers.
#6 Jason Yuan
This one is like an extra pick for me, not because Jason Yuan lacks something that the others featured has, but because he only has one case study.
That one case study is awesome though.
Although he doesn’t mention much about it on his portfolio website, which is also awesome, Jason’s been an intern in a lot of big companies, like Apple. And in fact, his greatest hit of a case study has something to do with Apple.
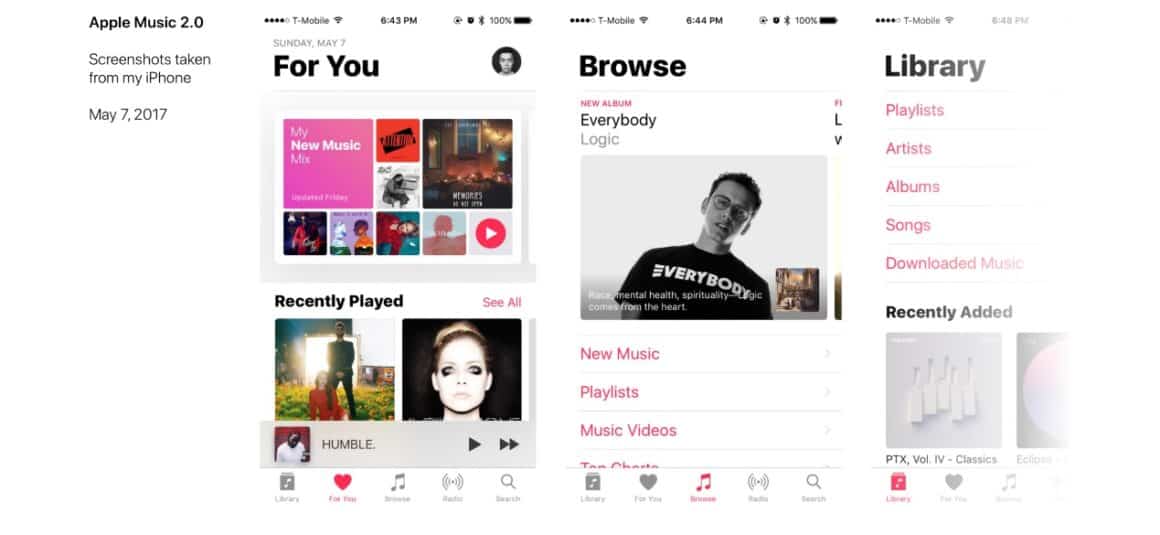
He was rejected by Apple music, so he decided to redesign it. And I think his design could improve Apple music a lot.

However, what we are interested in is the characteristics of the case study. This may be a bit unusual, but this one is actually an article on medium. And that’s one of the reasons it does the job even better.
A blog article is friendly, informal, and easy to understand. And this one is wide-ranging as well. Jason identifies the core problems he experienced with the app and builds a complete redesign of these, as well as new features that the users would have loved.
His work is notable to me because Jason shows an unyielding personality by still working on a project after being rejected. This is how UX designers improve themselves.
Remember…
Defeat has the potential to give you more strength. Also, tell me ALL about your project.
Conclusion
Most portfolios and case studies tend to look a bit like each other, and that is totally normal.
What I wanted to show in this article was the uniqueness of adding something new to the existing understanding of portfolios and case studies. I hope you got the inspiration you need and are ready to launch your blog-worthy portfolio. Remember, visuals always win the game.
Frequently Asked Questions
😎 What does a UX designer do?
They improve product adoption by creating UX patterns for products that offer customers the best experience possible.
✏️ What makes a portfolio good?
A clean design with interesting images, and material to prove your previous accomplishments are often enough to make a portfolio good.
📓 Why is a good portfolio necessary?
A portfolio is usually your first chance to strike a great impression on your potential customers, and get the job.